

ПЛАН ОТКРЫТОГО ЗАНЯТИЯ
Тема: Язык разметки гипертекста HTML (продолжительность 90 минут).
Дисциплина: ЕН.01 Информатика
Преподаватель: Белявина А.А.
Специальность: 40.02.03 Право и судебное администрирование
Группа: ПСА 118
Дата: 05.11.2019 г.
Цель: создать условия для формирования знаний о назначении языка разметки гипертекста HTML, основных тегов и их атрибутов при создании Web-страницы.
Обучающая: способствовать формированию знаний о назначении языка разметки гипертекста HTML, основных тегов и их атрибутов; научить обучающихся создавать Web-страницу.
Развивающая: способствовать развитию навыков и умений создания простейших WEB-страниц; логики, умения анализировать, сравнивать, делать выводы, высказывать свою мысль;.
Воспитательная: способствовать формированию чувства дисциплинированности, ответственности за свою работу, бережного отношения к технике, информационной культуры.
Тип: лекция
Методы: объяснительно-иллюстративный, репродуктивный.
Форма: фронтальная, индивидуальная.
Оборудование: компьютер, мультимедийное устройство, мультимедийная презентация.
Литература:
1. Цветкова М.С. Информатика. – М. : Изд. центр «Академия»,2017
2. Михеева Е.В. Информационные технологии в профессиональной деятельности.2-е изд.,стер. - М. : Академия, 2018
Электронные ресурсы:
http://school-collection.edu.ru/ Единая коллекция цифровых образовательных ресурсов.
http://www.informika.ru/projects/infotech/ Федеральное государственное учреждение «Государственный научно-исследовательский институт информационных технологий и телекоммуникаций» ИНФОРМАТИКА
http://window.edu.ru/ Федеральный портал «Единое окно доступа к образовательным ресурсам».
Ход занятия:
1.Организационный момент.
Приветствие обучающихся, проверка явки.
2. Актуализация знаний.
Предлагаю вспомнить некоторые понятия (беседа с обучающимися).
Web-страница — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера (Википедия).
Всеми́рная паути́на — распределенная система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
Веб-обозрева́тель, обозрева́тель, бра́узер— программное обеспечение для просмотра веб-сайтов, то есть для запроса веб-страниц.
Сегодня, когда информационные технологии развиваются невероятно стремительно, почти у каждой фирмы и организации есть свой сайт. Нередко потребность в создании собственной веб-страницы в Интернете возникает и у частных лиц. Основой любого сайта является язык HTML, и именно из-за его незнания у пользователей часто возникают проблемы и вопросы.
3. Целеполагание и мотивация.
Итак, исходя из вышесказанного, как вы думаете, какова будет тема нашего занятия?
Итак, тема занятия… СЛ 1
Давайте сформулируем цели нашего занятия СЛ 2.
Цель: изучить язык разметки гипертекста HTML
- узнать об основных тегах и их атрибутах;
- познакомиться со структурой Web-страницы и ее созданием;
- создать простейшую Web-страницу.
4. Изучение нового материала.
Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов.
Web-страницы можно создать с помощью языка HTML. СЛ 3.
Способы создания Web-сайта:
1. Вручную - путем написания кода на
HTML (в любом текстовом редакторе, чаще всего в стандартном приложении Windows «Блокнот»)
2. С помощью специальных визуальных редакторов («Microsoft FrontPage», «Macromedia Dreamweaver»).
Каждый способ имеет ряд плюсов и минусов.
+ Визуальные редакторы позволяют создавать web-странички без особых знаний HTML. Кроме того, при создании странички более сложной структуры, гораздо удобнее «видеть» ее.
- Недостатком работы с программами- редакторами является тот факт, что они создают не такой оптимальный HTML-код, как опытный web-мастер, да и встраивать многие элементы возможно, только непосредственно редактируя код странички.
Создавая странички вручную, вы получаете страничку с меньшим количеством кода. Следовательно, ваша страничка будет быстрее загружаться из Интернета (а это довольно важно для профессиональных и любительских сайтов). Кроме того, создавая страничку через HTML-код, вы сможете
использовать многие дополнительные возможности, которые невозможно реализовать с помощью редакторов.
!!! Как было сказано выше, чтобы создавать страничку вручную, нужны знания основ HTML. Поэтому, если вы собираетесь делать более или менее серьезный сайт, то знание HTML просто необходимо.
HTML-документ состоит из двух частей:
голова (HEAD)
тело (BODY).
СЛ 4.
1. Понятие тега.
В обычный документ вставляются управляющие символы - HTML-теги, которые определяют вид Web-страницы при её просмотре в браузере.
Теги заключаются в угловые скобки <> и могут быть одиночными или парными.
Парные теги содержат открывающий и закрывающий теги (контейнер).
Например, код Web-страницы помещается внутрь контейнера
<HTML>… </HTML>
Теги могут записываться как прописными, так и строчными буквами.
СЛ 5.
2. Понятие атрибута.
Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения и влияют на внешний вид Web-страницы.
Например,
<FONT COLOR=“blue”>
<H1 ALIGN=“center”> Моё имя – Марина </H1>
</FONT>
СЛ 6.
Настройка внешнего вида страницы:
Параметры тэга <BODY>:
• bgcolor – задает цвет фона страницы;
• text – задает цвет текста всей страницы по умолчанию;
• ink – задает цвет ссылки, еще не посещенной;
• vlink – задает цвет ссылки, уже посещенной;
• alink – задает цвет активной ссылки (в момент нажатия на нее);
• background – задает фоновый рисунок страницы;
• leftmargin , rightmargin, topmargin, bottommargin – задают левое, правое, верхнее и нижнее поля страницы соответственно (в пикселях, px)
СЛ 7.
Задание фонового рисунка:
Текстурный рисунок должен быть сохранен в формате GIF или JPG, после
чего в параметре background тэга <BODY> нужно указать путь к фоновому рисунку.
Примеры:
<BODY background=”fon.gif”>
<BODY background=”../fon.gif”>
<BODY background=”http://www.mypage/images/fon.gif”>
СЛ 8.
Форматирование абзаца:
<P> </P> - абзац
Тэг <P> имеет следующие параметры:
• title – краткое описание параграфа (всплывает в виде подсказки при наведении на текст параграфа);
• align – задает выравнивание абзаца. Параметр align может
принимать следующие значения:
− сenter - текст абзаца выравнивается по центру;
− left - по левому краю;
− right - по правому краю;
− justify - по ширине экрана.
СЛ 9.
Заголовок
Для его создания используют тэги <Hx></Hx>, где x – число от 1 до 6. Заключив текст между этими тэгами, вы получите заголовок соответствующего уровня.
<H1>Заголовок 1</H1>
<H2>Заголовок 2</H2>
<H3>Заголовок 3</H3>
<H4>Заголовок 4</H4>
<H5>Заголовок 5</H5>
<H6>Заголовок 6</H6>
СЛ 10.
Принудительный перенос на новую строку
Для принудительного переноса на следующую строку используется тэг <BR>.
С помощью этого тэга также можно вставлять пустые строки.
Текст с отступом
Текст, заключенный между тэгами <BLOCKQUOTE> и
</BLOCKQUOTE>, выводится браузером на экран с увеличенным левым
полем.
СЛ 11.
Форматирование символов
• <B></B> - полужирный шрифт
• <I></I> - курсив
• <U></U> - подчеркнутый
•
<S></S>- выделение
перечеркиванием
• <TT></TT> - текст отображается шрифтом фиксированной ширины (чаще всего шрифт Courier)
• <BIG></BIG> - текст отображается больше, чем основной шрифт
• <SMALL></SMALL> - текст отображается меньше, чем основной шрифт
• <SUB></SUB> - нижний индекс
• <SUP></SUP> - верхний индекс
СЛ 12.
Работа со шрифтом:
• size – задает размер шрифта (задается в пунктах; по умолчанию размер шрифта принят равным 3);
• face – задает тип шрифта (по умолчанию это Times New Roman).
• color – задает цвет шрифта. Способы задания цвета были рассмотрены в разделе «Настройка внешнего вида страницы».
СЛ 13.
Создание бегущей строки
Тэг <MARQUEE>..</MARQUEE>
Тэг <MARQUEE> имеет следующие параметры:
• bgcolor – задает цвет фона;
height – задает высоту фоновой полосы (в пикселях от высоты окна бруазера);
width – ширина полосы бегущей строки (в пикселях от ширины окна браузера;
direction – задает направление бегущей строки:
− left – справа налево (это значение исп
умолчанию),
− right – слева направо,
− up – снизу вверх,
− down – сверху вниз.
behavior – управляет поведением бегущей строки:
• hspace, vspace – задает горизонтальный и вертикальный соответственно отступы у бегущей строки (в пикселях);
• loop – задает количество переходов строки по экрану;
• scrollamount – задает скорость движения строки (в пикселях в
секунду);
• scrolldelay – определяет временной интервал (в миллисекундах)
между шагами.
СЛ 14.
Структура Web-страницы.
<HTML>
<HEAD>
<TITLE>
Название Web-страницы
</TITLE>
</HEAD>
<BODY атрибуты>
На этой странице можно разместить любую интересную информацию в Интернете.
</BODY>
</HTML>
СЛ 15.
Создание Web-страницы.
1. Создать личную папку.
2. Создать в блокноте шаблон HTML-документа, набрав HTML-код страницы.
3. Сохранить файл под именем Шаблон.txt в личной папке.
4. Открыть файл Шаблон.txt и внести необходимую информацию, используя теги и их атрибуты.
5. Сохранить файл под именем index.htm в личной папке.
Для редактирования файла index.htm необходимо открыть его в Блокноте.
5. Первичное закрепление.
Практическая работа.
Создание Web-страницы с помощью языка HTML.
Цель занятия: освоить приемы создания Web-страницы на языке HTML.
Оборудование, технические средства и инструменты:
1.Инструкционная карта работы;
2.Компьютер с необходимым ПО.
Порядок работы:
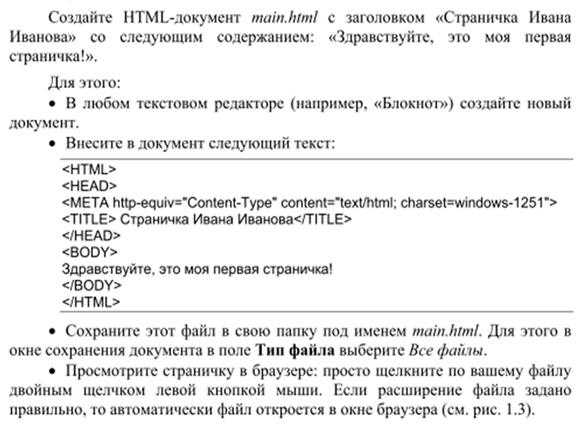
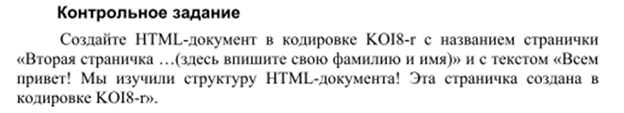
 Задание:
Задание:


 Сохраните
страничку в сетевой папке своей группы, задайте имя файла - ваша фамилия.
Сохраните
страничку в сетевой папке своей группы, задайте имя файла - ваша фамилия.
Заканчиваем работу. Давайте посмотрим, что у вас получилось. Молодцы, все справились. Теперь закройте получившиеся странички.
6. Рефлексия.
Итог занятия СЛ 15.
Цель? Достигли?
СЛ 16.
С каким настроением уходите с занятия?
На сколько понятным и доступным был материал на занятии?
Закончи любое предложение.
8. Итог занятия.
Итак, результаты урока достаточно хорошие, ребята, молодцы, справились со всеми заданиями.
9. Домашнее задание.
Объявляет и поясняет домашнее задание.
Выучить записи в тетради.
10. Приложения:
Наглядный, дидактический материал, раздаточный материал – инструкционная карта, мультимедийная презентация.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.