
Создание мини-игры
1. Откройте PowerPoint и создайте пустой слайд.
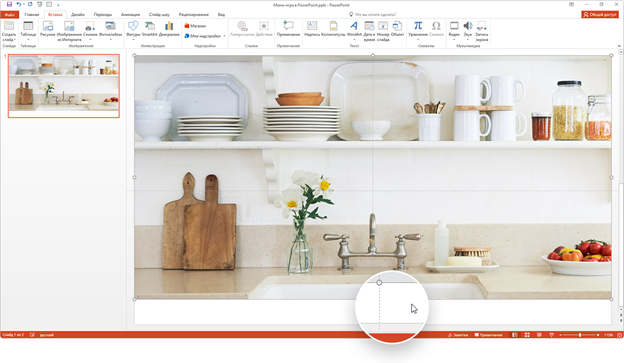
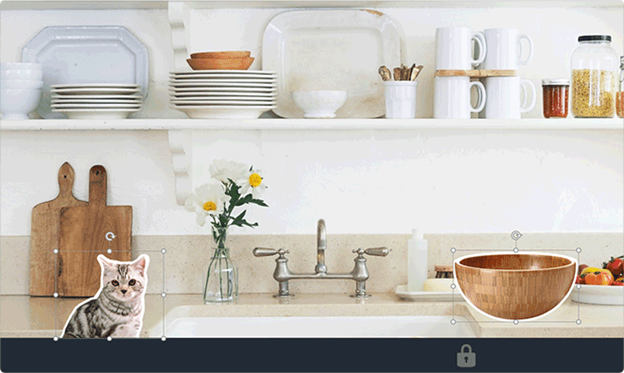
2. Добавьте на слайд кухонный интерьер. Для этого перейдите на вкладку Вставка → Рисунок, найдите загруженную папку со всеми файлами и выберите объект Фон. Поместите его на слайд. Внизу оставьте немного места для панели навигации.

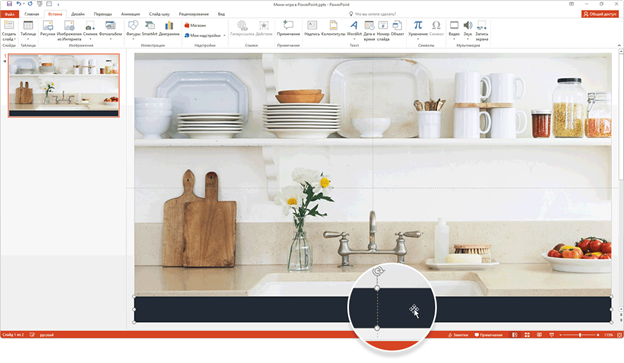
3. Вставляем панель навигации. Для этого перейдите в меню Вставка → Изображения, выберите рисунок Нижняя панель и разместите его внизу слайда.

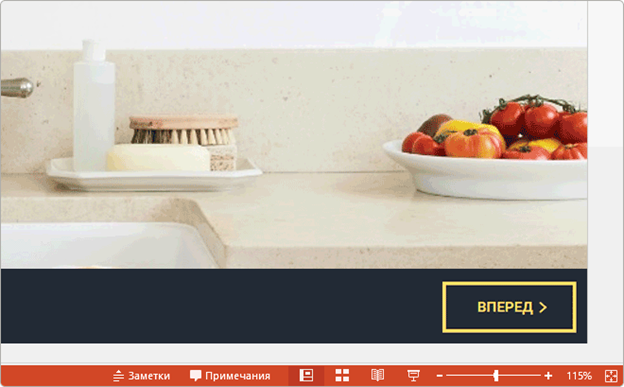
4. Добавим кнопку «Вперёд», чтобы пользователи смогли перейти к следующему слайду презентации. Для этого нажмите Вставить → Рисунок → Вперёд.

5. Заблокируем навигацию. Для этого поставим темный прямоугольных над кнопкой «Вперёд». Выберите Вставка → Рисунок → Темный прямоугольник и перекройте им кнопку.
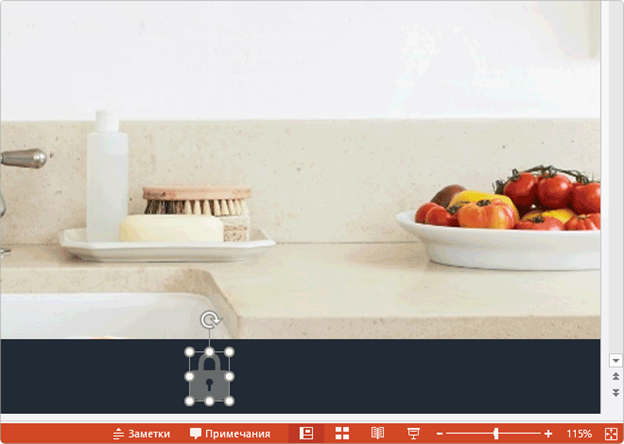
6. Чтобы сделать игру интерактивнее, давайте добавим замок на нижнюю панель. Он пропадёт при выборе правильных объектов. Для этого нажмите Вставка → Рисунок → Замок.

7. Для следующих объектов — кошки и миски — мы настроим триггеры и анимацию. Но пока давайте просто расставим их на слайде.

8. Чтобы вовремя игры пользователь увидел обратную связь и случайно не нажал на другой объект, добавим поверх всего слайда прозрачный фон: Вставка → Рисунок → Прозрачный фон.

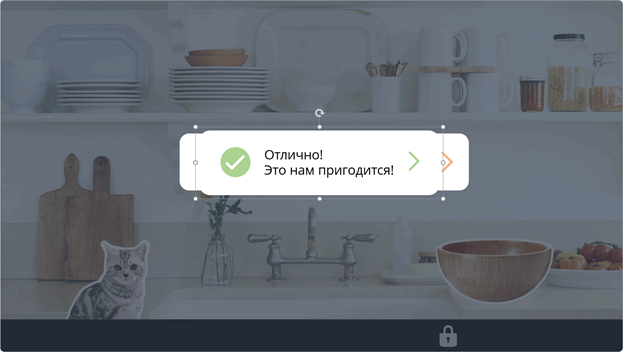
9. В игре при выборе кошки пользователь увидит сообщение «Интересная идея. Но давай для начала освоим классическую технологию», а при клике на миску — «Отлично! Это нам пригодится». Сообщения тоже нужно добавить на слайд — вы найдете их в папке ресурсов. Расположите текст один под другим.

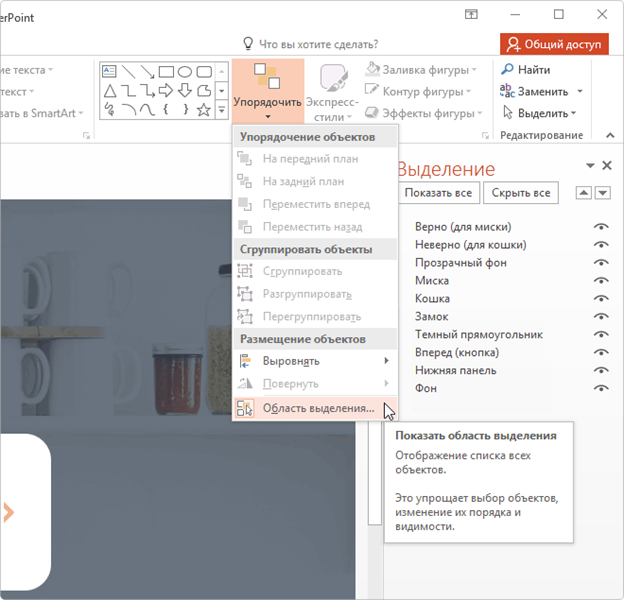
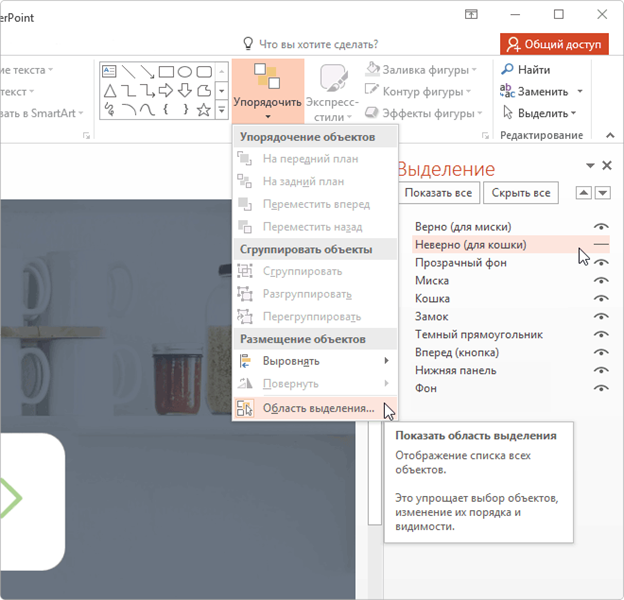
Чтобы во время работы не перепутать объекты, переименуйте их. Для этого в PowerPoint выберите Главная → Упорядочить → Область выделения. Назовите объекты, как у меня на слайде.

Дальше мы последовательно настроим анимации для каждого объекта. Чтобы во время работы лишние картинки на слайде не мешали, скроем их — для этого нажмём на значок в виде глаза справа от названия объекта.

Пока вы можете спрятать все объекты, кроме сообщения «Отлично! Это нам пригодится».
Этап 2. Настраиваем триггеры
Триггер в PowerPoint — инструмент, который создаёт «горячую клавишу» для запуска анимации, аудио- и видеоэффектов.
Один клик мышью — и выбранный объект (картинка, фигура, отдельное слово) приходит в движение на слайде: исчезает, выезжает справа или слева, меняет цвет.
В нашей игре если вы щелкните по миске, появится сообщение «Отлично! Это нам пригодится». Так работает триггер.
Давайте настроим все триггеры в нашей игре.
Настраиваем анимацию и триггеры для миски
1. Сперва создайте анимацию для появления надписи «Отлично! Это нам пригодится». Выберите это сообщение на слайде, перейдите в раздел Анимации → Добавить анимацию → Вход → Выцветание. Теперь сообщение выцветает всякий раз, когда вы просматриваете презентацию.
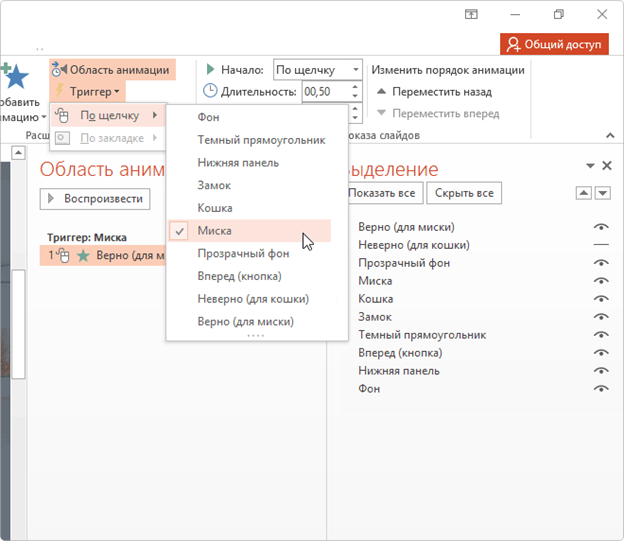
2. Нам нужно, чтобы это сообщение появилось при нажатии на чащу. Для это придётся добавить триггер. Для этого выделите сообщение «Отлично» ещё раз. Перейдите в раздел Анимации → Триггер → По щелчку и выберите миску.

После этого при клике на миску появится сообщение «Отлично! Это нам пригодится». Чтобы это проверить, отодвиньте в сторону прозрачный слой, нажмите F5 и кликните на миску.
3. Обратите внимание, когда вы кликаете на миску, появляется сообщение, но фон не затемняется. Из-за этого вы можете нажимать на другие объекты. Исправим это — добавим прозрачный слой. Он позволяет видеть фон с кухней, но мешает щелкать на другие объекты, например, кошку.
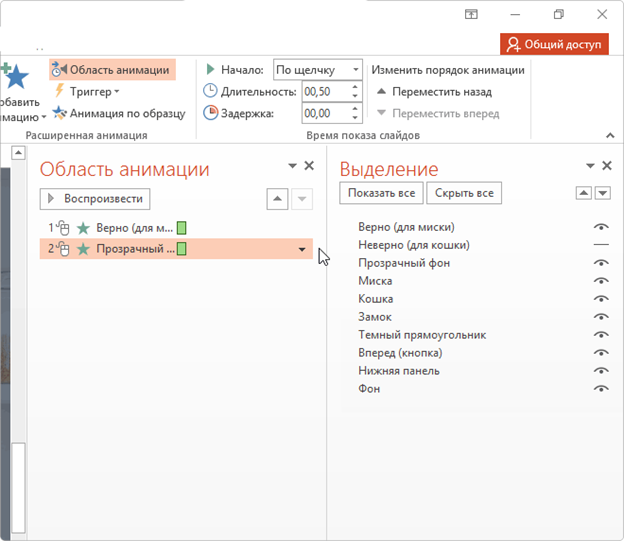
4. Перетащите «Прозрачный фон» на слайд. Выделите его и перейдите на вкладку Анимации → Выцветание. У слоя появилась анимация.
5. Теперь нам нужно, чтобы при нажатии на миску появлялось сообщение, и только потом темнел фон. Для этого изменим порядок анимации. Нажмите Область анимации. В открывшейся панели выберите анимацию прозрачного фона и переместите её под триггер «Миска».

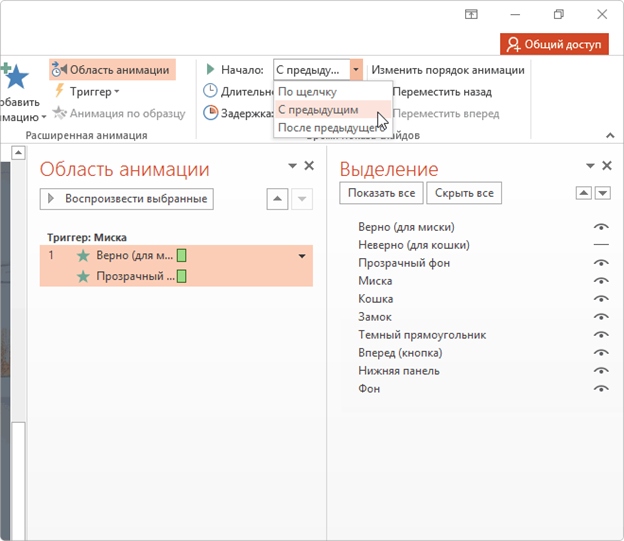
6. Чтобы две анимации сработали последовательно, выделите их во вкладке Область анимации, а после на панели Начало выберите С предыдущим.

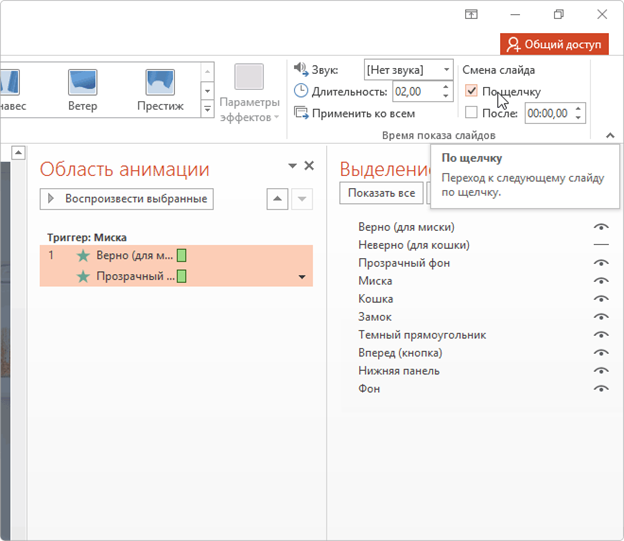
Чтобы увидеть результат, снимите флажок По щелчку на вкладке Переходы.

Теперь мы нажимаем на чашу и появляется сообщение, а фон темнеет, блокируя другие объекты. Ура, у вас получилось! Но вернуться обратно к игре невозможно. Если вы кликните в любую точку слайда, ничего не произойдёт. Исправим это.
7. Выделим сообщение «Отлично! Это нам пригодится» и прозрачный слой, чтобы добавить им ещё одну анимацию. Для этого нажмите Добавить анимацию → Выход → Выцветание.
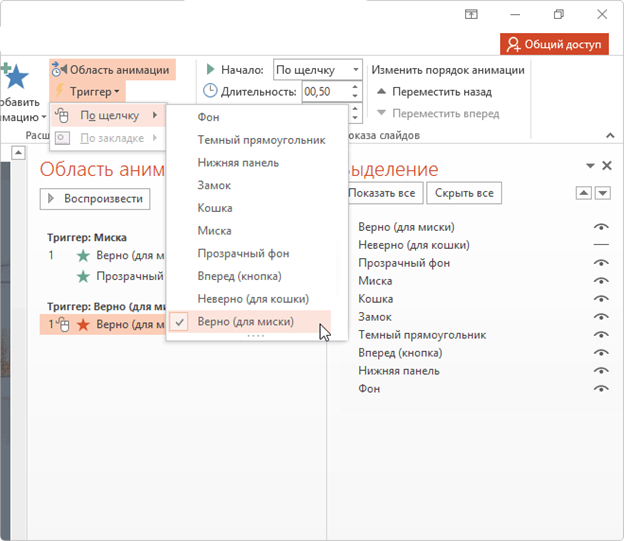
8. Выделите две новые анимации на панели Область анимации → нажмите Триггер → По щелчку.
9. В появившемся окне выберите название кнопки «Отлично! Это нам пригодится». Я назвал её «Верно», когда я переименовывал все объекты.

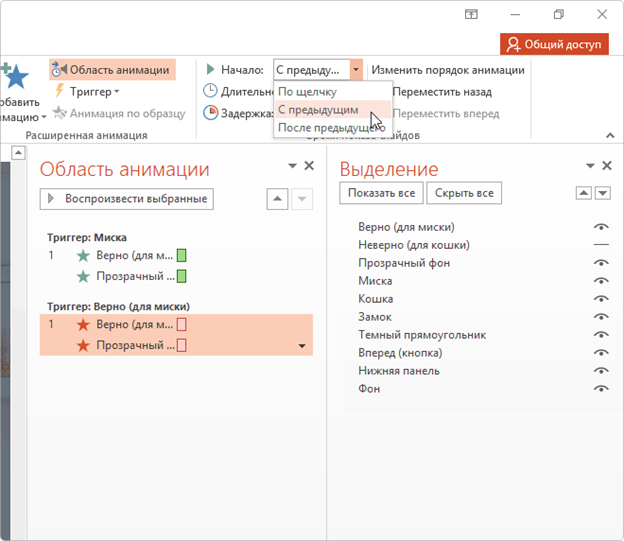
10. Выделите две новые анимации и на панели Начало нажмите С предыдущим.

Теперь, чтобы продолжить игру, достаточно нажать на сообщение «Отлично! Это нам пригодится».
Заставляем миску исчезнуть
После того, как вы взяли миску для приготовления омлета, она должна исчезнуть. Так возникнет впечатление, что вы добавили её в рабочий инвентарь. Эффект исчезновения тоже нужно настроить. Этим мы сейчас и займёмся.
1. Выделите миску на слайде. Для этого вновь придется опустить прозрачный слой под слайд. Выберите Добавить анимацию → Выход → Выцветание.
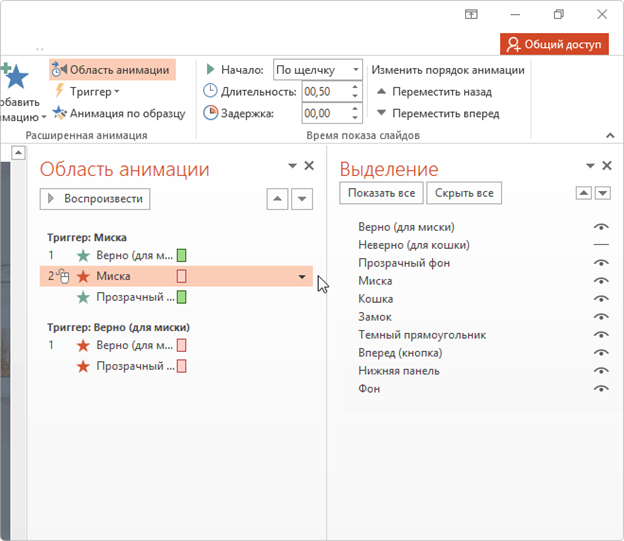
2. Получившийся эффект на панели Область анимации перетащите на второе место в список анимации «Миска».

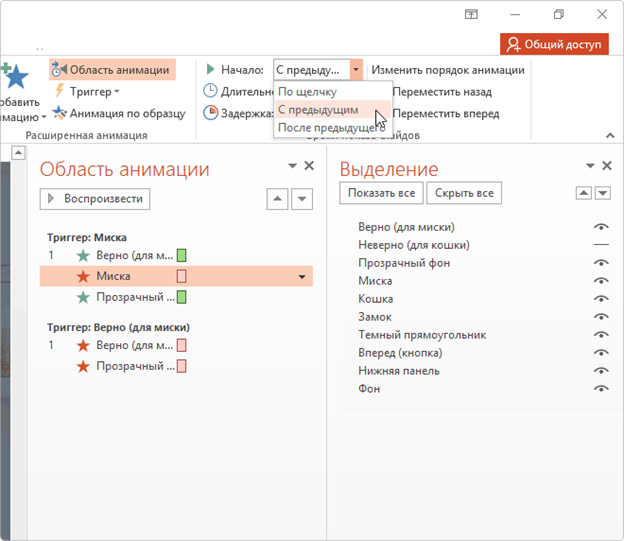
3. Чтобы миска исчезла после нажатия на неё, на панели Начало выберите С предыдущим.

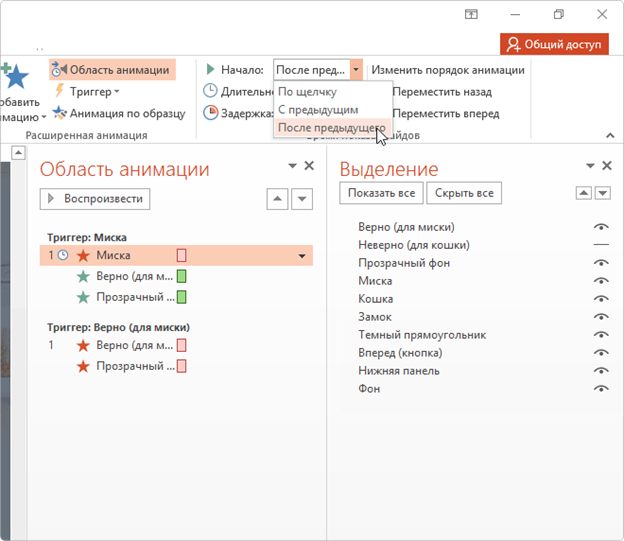
Мы также можем заставить чашу исчезнуть до появления сообщения. Для этого переместите анимацию выхода в верхнюю часть списка и выберите После предыдущей для остальных анимаций.

У вас должно получиться так:
Поздравляю, вы настроили анимации и триггеры для миски. Теперь займёмся кошкой :)
Настраиваем анимацию и триггеры для кошки
Чтобы анимировать кошку и оставшееся сообщение, нам придётся проделать уже знакомую последовательность действий.
1. Для начала разместите сообщение «Интересная идея» на слайде. После этого кликните на него правой кнопкой мыши и выберите На передний план, чтобы оно оказалось поверх сообщения «Отлично».
2. Выберите на слайде кошку и добавьте ей анимацию: Анимации → Добавить анимацию → Выход→ Выцветание.
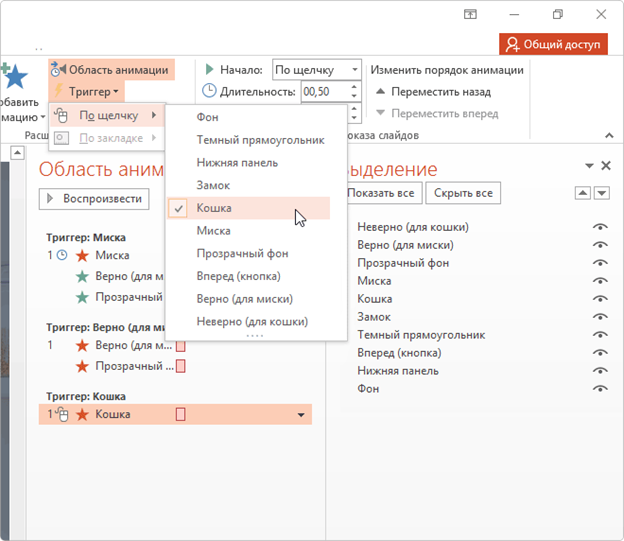
3. Добавляем кошке триггер. Перейдите в раздел Анимации → Триггер → По щелчку и выберите кошку. Теперь она исчезнет, если на неё нажать.

4. Двигаемся дальше. Нужно сделать, чтобы при клике на кошку фон темнел и появлялось сообщение «Интересная идея, но давай сначала освоим классический метод». Для этого выделите прозрачный слой и сообщение. Перейдите в раздел Добавить анимацию → Вход → Выцветание.
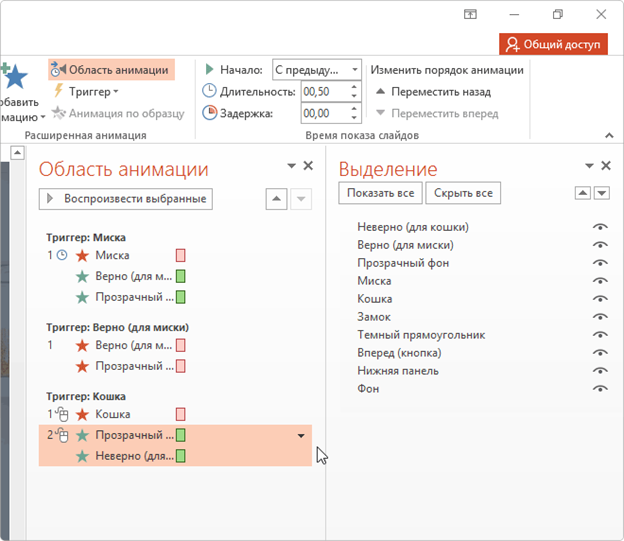
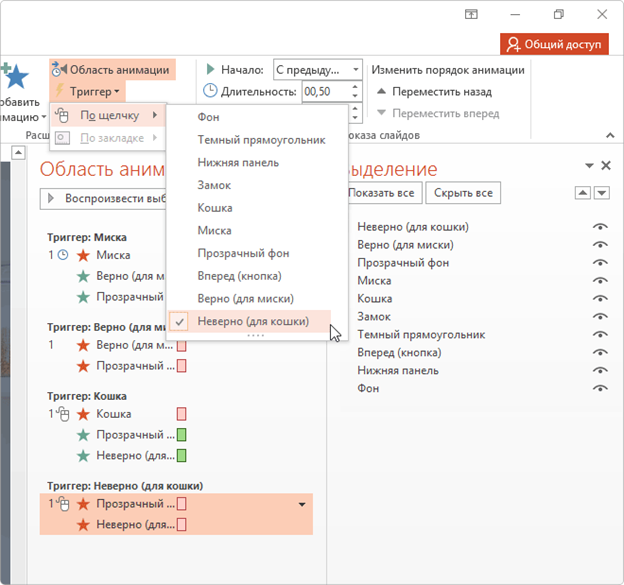
5. Перетащите анимацию выцветания в триггер с кошкой. Вот как это выглядит:

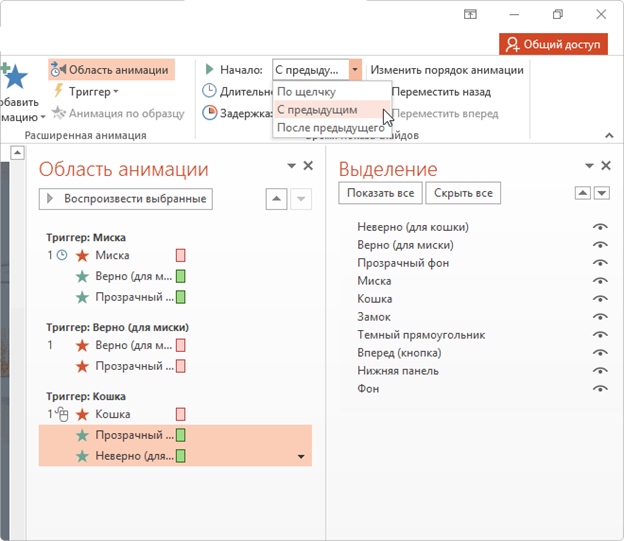
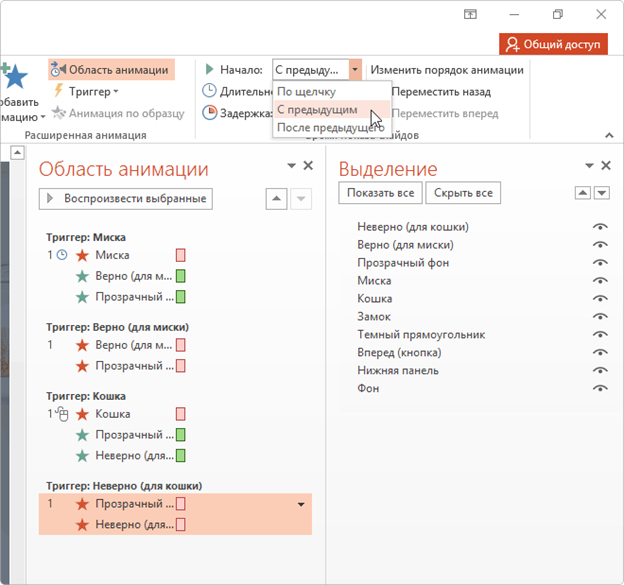
6. Выделите ещё раз перемещённую анимацию выцветания и на панеле Начало нажмите С предыдущим. Теперь, если кликнуть на кошку, она исчезнет, экран станет темнее и появится надпись «Интересная идея, но давай сначала освоим классический метод».

7. Обратите внимание — вернуться обратно в игру вы снова не можете. Чтобы это сделать, выделим сообщение «Интересная идея» и прозрачный слой, чтобы добавить им ещё одну анимацию. Для этого нажмите Добавить анимацию → Выход → Выцветание.
8. Выделите две новые анимации на панели Область анимации → нажмите Триггер → По щелчку.
9. В появившемся окне выберите название кнопки «Интересная идея». Я назвал её «Не верно», когда я переименовывал все объекты.

10. Выделите две новые анимации и на панеле Начало нажмите С предыдущим.

Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.