
Министерство
образования и науки ЛНР
Луганский государственный Университет имени Владимира Даля
Стахановский инженерно-педагогический институт
Кафедра информационных систем
Лабораторная
работа №2
по
дисциплине: «WEB-программирование»
Стаханов 2021
Лабораторная работа 2
Тема: Создание сценариев на языке JavaScript
Цель: приобретение навыков создания и тестирования (исследования) сценариев на языке JavaScript.
Ход работы
Листинг программы:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Àíêåòèðîâàíèå</title>
<body>
<center>
<h1>Анкета</h1>
</center>
<center>
<p>Анкета для знакомств</p>
<img src="vvv.jpg">
</center>
<FORM NAME="Anketa1">
<center>
Вы парень <INPUT TYPE="checkbox">
Вы девушка <INPUT TYPE="checkbox">
</center>
<center>
<left>
<p>Вы ищете пару?</p>
<FORM NAME="Anketa2">
<INPUT TYPE="RADIO" NAME="Anketa2" VALUE ="yse" CHECKED>Да
<INPUT TYPE="RADIO" NAME="Anketa2" VALUE ="no">Нет
</center>
</FORM>
<center>
<p>Что входит в круг ваших увлечений?</p>
</center>
<center>
<form action="Anketa3">
<p><select name="hero">
<option value="Туризм">Туризм</option>
<option value="Живопись">Живопись</option>
<option value="Коллекционирование">Коллекционирование</option>
<option selected value="История">История</option>
</select>
<input type="submit" value="Поиск по интересам"></p>
</form>
</center>
<center>
<form action="send2.php" method="post">
<script>
<!--
function Complete()
{
var Elem="Ôàìèëèÿ: " + document.Sel1.Family.value +
"\nÈìÿ: " + document.Sel1.Name.value +
"\nÂîçðàñò: " + document.Sel1.Age.value +
"\nÒåëåôîí: " + document.Sel1.Phone.value;
alert(Elem);
}
function CheckAge(age)
{
if(age<18)
return "18";
else
return age;
}
//-->
</script>
<TABLE>
<H1>Введите свои данные</H1>
<TR><TD><B>Фамилия:<B></TD>
<TD><INPUT NAME="Family" SIZE=20 required
onBlur="this.value=this.value.toUpperCase()"></TD></TR>
<TR>
<TD><B>Имя:<B></TD>
<TD><INPUT NAME="Name" SIZE=20 required
onBlur="this.value=this.value.toUpperCase()"></TD></TR>
<TR>
<TD><B>Возраст:<B></TD>
<TD><INPUT NAME="Age" SIZE=3 VALUE="18" type="number"
onBlur="this.value=CheckAge(this.value)"
onFocus="this.select()"></TD></TR>
<TR>
<TD><B>Телефон:<B></TD>
<TD><INPUT NAME="Phone" SIZE=10></TD></TR>
<TR>
<TD><B>email:<B></TD>
<TD><INPUT NAME="email" SIZE=20 type="email" placeholder="E-mail" required></TD>
</TABLE>
<!-- Êíîïêè ãîòîâíîñòè è ñáðîñà -->
<INPUT TYPE="button" VALUE="Отправить" onClick="Complete();">
<INPUT TYPE="reset" VALUE="Отмена">
</center>
</form>
</FORM>
</FORM>
</FORM>
</body>
</html>


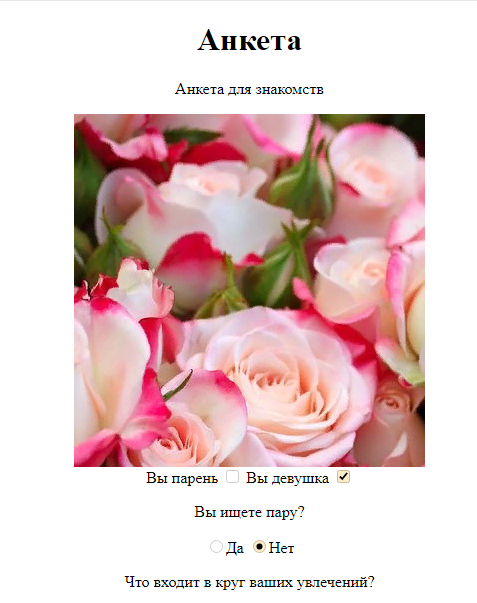
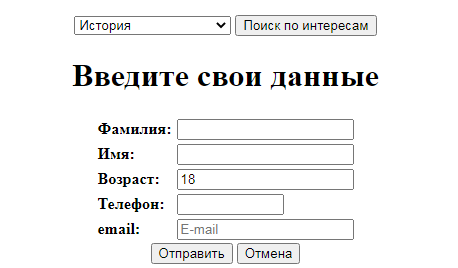
Рисунок 2.1. – Анкета
Вывод: приобретены навыки создания и тестирования (исследования) сценариев на языке JavaScript.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.