
Министерство
образования и науки ЛНР
Луганский государственный Университет имени Владимира Даля
Стахановский инженерно-педагогический институт
Кафедра информационных систем
Лабораторная
работа №10
по
дисциплине: «WEB»
Стаханов
2020
Лабораторная работа № 10
Тема: Работа с отступами, со свойством float и со списками на CSS
Цель: изучить свойства margin и padding, научится с их помощью задавать внутренние и внешние отступы между элементами сайта.
Ход работы

Рисунок 1
Код программы:
<div id="gray">
<div id="red">
<div id="green">Стахановский учебно-
научный институт горных и образовательных технологий-одно из ведущих высших учебных заведений по подготовке квалифицированных специалистов в области горного дела, охраны труда, информационных технологий ЛНР
</div>
</div>
</div>
<style>
#gray {
height: 600px;
width: 500px;
border: 2px dotted gray;
}
#red {
height: 150px;
border: 1px solid red;
margin: 30px 300px 30px 30px;
}
#green {
width: 165px;
height: 200px;
border: 1px solid green;
margin: 200px 1px 30px 1px;
text-align: justify;
padding: 30px;
word-break: break-all;
}
</style>
2. Повторите макет сайта по заданному образцу, текст подобрать согласно своей теме:

Рисунок 2
Код программы:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<style>
#b {
height: 350px;
width: 600px;
border: 1px solid red;
padding: 20px;
border-radius: 40px;
}
</style>
<body>
<div id="b">
<h1><b>HTML 5</b></h1>
<div align="justify">Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ. Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.
HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости. Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью. </div>
</div>
</body>
</html>
3. Повторите страницу по данному по образцу, текст и изображения подобрать согласно своей теме:

Рисунок 3
Код программы:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<style>
#t {
border-width: 2px;
border-style: dotted;
width: 600px;
height: 400px;
border-color: gray;
padding: 10px;
}
</style>
<body>
<div id="t">
<img src='gg.png'align='left' >
<p align="justify">Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ. Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.
<img src='gg.png'align='right' >
HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости. Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</body>
</html>
4. Повторите страницу по данному образцу:

Рисунок 4
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>списки</title>
</head>
<style>
#test {
list-style-type: square;
}
#test2 {
list-style-type: circle;
}
#test3 {
list-style-type: alpha;
}
#test4 {
list-style-type: none;
}
#test5 {
list-style-image: url("ст.jpeg");
}
#test6 {
list-style-type:armenian;
}
#test7 {
list-style-type:upper-roman;
}
#test8 {
list-style-type: upper-alpha;
}
</style>
<body>
<ul id="test">
<li>Красный</li>
<li>Желтый</li>
<li>Зеленый</li>
<li>Синий</li>
</ul>
<ul id="test2">
<li>Красный</li>
<li>Желтый</li>
<li>Зеленый</li>
<li>Синий</li>
</ul>
<ul id="test3">
<li>Красный</li>
<li>Желтый</li>
<li>Зеленый</li>
<li>Синий</li>
</ul>
<ul id="test4">
<li>Красный</li>
<li>Желтый</li>
<li>Зеленый</li>
<li>Синий</li>
</ul>
<ul id="test5">
<li>Красный</li>
<li>Желтый</li>
<li>Зеленый</li>
<li>Синий</li>
</ul>
<ol id="test6">
<li>Красный</li>
<li>Желтый</li>
<li>Зеленый</li>
<li>Синий</li>
</ol>
<ol id="test7">
<li>Красный</li>
<li>Желтый</li>
<li>Зеленый</li>
<li>Синий</li>
</ol>
<ul id="test8">
<li>Красный</li>
<li>Желтый</li>
<li>Зеленый</li>
<li>Синий</li>
</ul>
</body>
</html>
5. Создать меню согласно образцу, пункты меню должны быть оформлены в виде гиперссылок.

Рисунок 5
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>списки</title>
</head>
<style>
#test {
list-style-type: disc;
color: blue;
}
#link {
text-decoration: none;
text color: blue;
}
</style>
<body>
<ul id="test">
<li><a id="link" href="#">Главная</a></li>
<li><a id="link" href="#">Новости</a></li>
<li><a id="link" href="#">Контакты</a></li>
<li><a id="link" href="#">О компании</a></li>
<li><a id="link" href="#">Как добраться</a></li>
</ul>
</body>
</html>
6. Создать меню согласно образцу, пункты меню должны быть оформлены в виде гиперссылок, при нажатии указателя мыши на пункт меню название меню должно становиться жирным.

Рисунок 6
Код программы:
<!DOCTYPE >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
#t {
border-width: 2px;
border-style: dotted;
width: 600px;
height: 350px;
border-color: gray;
padding: 10px;
}
#b {
height: 40px;
width: 200px;
border: 1px solid blue;
margin: 0px 0px ;
}
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: blue; /* Цвет ссылки */
}
</style>
</head>
<body>
<div id="t">
<p><div id="b"><a href="#">Главная</a></p><br>
<p><div id="b"><a href="#">Новости</a></p><br>
<p><div id="b"><a href="#">Контакты</a></p> <br>
<p><div id="b"><a href="#">О компании</a></p><br>
<p><div id="b"><a href="#">Как добраться</a></p>
</body>
</html>

Рисунок 7
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон под ссылками</title>
<style>
#t {
border-width: 2px;
border-style: dotted;
width: 600px;
height: 300px;
border-color: gray;
padding: 10px;
}
a {
color: #fff; /* Цвет обычной ссылки */
padding: 10px; /* Поля вокруг текста */
text-decoration: none;
}
#b {
height: 40px;
width: 200px;
border: 1px solid black;
margin: 0px 0px ;
background:gray;
}
#b:hover {
text-decoration: none; /* Убираем подчеркивание */
color: #fff; /* Цвет ссылки при наведении на нее курсора мыши */
background: #e24486; /* Цвет фона */}
a:hover {color: #fff;}
</style>
</head>
<body>
<div id="t">
<p><div id="b"><a href="#">Главная</a></p></div>
<p><div id="b"><a href="#">Новости</a></p></div>
<p><div id="b"><a href="#">Контакты</a></p></div>
<p><div id="b"><a href="#">О компании</a></p></div>
<p><div id="b"><a href="#">Как добраться</a></div></p>
</div>
</body>
</html>
8. Создать меню согласно образцу, пункты меню должны быть оформлены в виде гиперссылок, при наведении указателя мыши на пункт меню название должно менять цвет. (li поставьте в ряд с помощью float)
![]()
Рисунок 8
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ссылки</title>
</head>
<style>
#navbar{
margin: 0;
padding: 0;
list-style-type: none;
width: 950px;
text-align: center;
}
#navbar a {
color: blue;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 150px;
border: 2px solid blue;
}
#navbar a:hover {
color: red;
text-decoration: none;
}
#navbar li { display: inline;}
#t {
border-width: 2px;
border-style: dotted;
width: 1000px;
height: 30px;
border-color: gray;
padding: 10px;
}
</style>
<body>
<div id="t">
<ul id="navbar">
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О компании</a></li>
<li><a href="#">Как добраться</a></li>
</div>
</ul>
</body>
</html>
9. Создать меню согласно образцу, пункты меню должны быть оформлены в виде гиперссылок, при наведении указателя мыши на пункт меню кнопка меню должна менять цвет. (li поставьте в ряд с помощью inline-block)

Рисунок 9
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 950px;
text-align: center;
}
#navbar a {
color: blue;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 150px;
border: 2px solid blue;
}
#navbar a:hover {
background-color: red;
}
#navbar li { display: inline;}
#t {
border-width: 2px;
border-style: dotted;
width: 1000px;
height: 50px;
border-color: gray;
padding: 10px;
}
</style>
<body>
<div id="t">
<ul id="navbar">
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О компании</a></li>
<li><a href="#">Как добраться</a></li>
</div>
</ul>
</body>
</html>
10. Создать меню согласно образцу, пункты меню должны быть оформлены в виде гиперссылок, при наведении указателя мыши на пункт меню кнопка меню должна менять цвет.

Рисунок 10
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
</head>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 950px;
text-align: center;
background-color: orange;
}
#navbar a {
color: white;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 150px;
}
#navbar a:hover {
background-color: red;
}
#navbar li { display: inline; }
#t {
border-width: 2px;
border-style: dotted;
width: 1000px;
height: 100px;
border-color: gray;
padding: 10px;
}
</style>
<body>
<div id="t">
<ul id="navbar">
<li><a id="link" href="#">Главная</a></li>
<li><a id="link" href="#">Новости</a></li>
<li><a id="link" href="#">Контакты</a></li>
<li><a id="link" href="#">О компании</a></li>
<li><a id="link" href="#">Как добраться</a></li>
</ul>
</body>
</html>
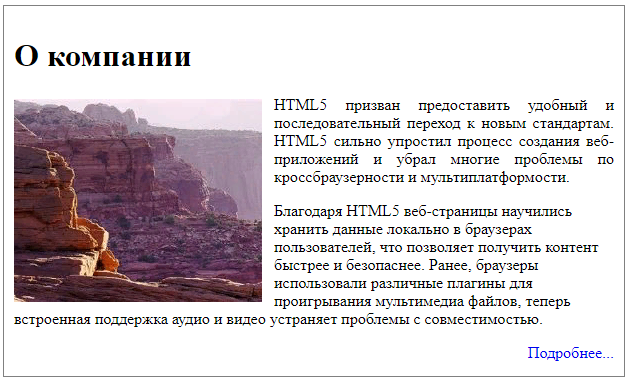
11. Повторите страницу по заданному образцу, текст и изображения подобрать согласно своей теме:


Рисунок 11
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<title>Untitled Document</title>
</head>
<style>
#t {
border-width: 2px;
border: 1px solid gray;
width: 600px;
height: 350px;
border-color: gray;
padding: 10px;
}
#link {
text-decoration: none;
text color: blue;
}
#t {
border-width: 2px;
border: 1px solid gray;
width: 600px;
height: 350px;
border-color: gray;
padding: 10px;
}
#link {
text-decoration: none;
text color: blue;
}
</style>
<body>
<div id="t">
<h1>Новости</h1>
<img src='gg.png'align='left' style='margin: 3px 12px 0px 0px;'>
<p align="justify" >Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ. Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.
</p>
<p align='right'>
<a id="link" href="#">Подробнее...</a>
</p>
</div><br>
<div id="t">
<h1>О компании</h1>
<img src='компания.JPG'align='left' style='margin: 3px 12px 0px 0px;'>
<p align="justify" >HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.
</p>
<p align='right'>
<a id="link" href="#">Подробнее...</a>
</p>
</div>
</body>
</html>
12. Повторите страницу по заданному образцу, текст и изображения подобрать согласно своей теме:

Рисунок 12
Код программы:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<style>
#navbar {
margin: 0;
padding: 10;
list-style-type: none;
width: 1400px;
text-align: left;
background-color: gray;
}
#navbar a {
color: white;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 150px;
text-align:left;
}
#navbar a:hover {
background-color: red;
}
#navbar li { display: inline; }
#t {
border-width: 2px;
border: 1px solid gray;
width: 1400px;
height: 300px;
border-color: gray;
padding: 10px;
}
#link {
text-decoration: none;
text color: blue;
}
</style>
<body>
<ul id="navbar">
<li><a id="link" href="#">Главная</a></li>
<li><a id="link" href="#">Новости</a></li>
<li><a id="link" href="#">Контакты</a></li>
<li><a id="link" href="#">О компании</a></li>
<li><a id="link" href="#">Как добраться</a></li>
</ul>
<h1 align='center'>HTML 5</h1>
<p align="justify">Ранее, <a id="link" href="#"><b>браузеры</b></a>
использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
<p align="justify">
HTML5 призван предоставить удобный и последовательный переход к новым стандартам.
<a id="link" href="#"><b>HTML 5</b></a>,
сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости. Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее.
</p>
</body>
</html>
Вывод: изучены свойства margin и padding, получен опыт с их помощью задавать внутренние и внешние отступы между элементами сайта.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.