
«Язык гипертекстовой разметки HTML» Справочный материал «Теги»
Значения тегов
<html> …</html> Ограничивает Web- страницу (начало и конец документа)
<head> …</head> Ограничивает заголовок
<body> …</body> Ограничивает тело документа
<title>…</title> - задает обязательный заголовок документа
<meta>- информация о документе (авторство, дата и т.п.)
<img> - внедряет изображение в текущий документ по адресу.
<p>…</p> - представление обычного текстового абзаца
<br> - принудительный переход на новую строку
Align=left | center | right – задает положение текста относительно документа
Bgcolor=[цвет] – устанавливает цвет фона документа
|
Имя |
Цвет |
Числовое значение |
Имя |
Цвет |
Числовое значение |
|
black |
Черный |
“#000000” |
green |
Зеленый |
“#008000” |
|
silver |
Серебро |
“#c0c0c0” |
lime |
Светло-зеленый |
“#00ff00” |
|
grey |
Серый |
“#808080” |
olive |
Оливковый |
“#808000” |
|
white |
Белый |
“#ffffff” |
yellow |
Желтый |
“#ffff00” |
|
maroon |
Каштановый |
“#800000” |
navy |
Темно-синий |
“#000080” |
|
red |
Красный |
“#ff0000” |
blue |
Синий |
“#0000ff” |
|
purple |
Фиолетовый |
“#800080” |
teal |
Сине-серый |
“#008080” |
|
fuchsia |
Сиреневый |
“#ff00ff” |
agua |
Голубой |
“#00ffff” |
Теги, работающие со шрифтами
<u>…</u>- представляет текст подчеркнутым шрифтом
<big>…</big>- представляет текст крупным шрифтом
<b>…</b>- полужирное начертание текста
<i>…</i>- курсивное начертание текста
<tt>…</tt>- телетайпный текст
<strike>…</strike> -представление текста перечеркнутым шрифтом или <s>…</s> - то же самое
<strong>…</strong> - для сильного подчеркивания
<h1>…</h1> - заголовок 1-го уровня
<h6>…</h6> - заголовок 6-го уровня
size = [число] – устанавливает размер шрифта ( от 1 до 7)
Text = [цвет] - устанавливает цвет текста в документе
<div> … <div>- разделяет документ так, что тк различным частям документа м.б. применены различные варианты выравнивания.
Таблицы
<table>…</table> - представление информации в виде таблицы
Атрибуты:
Summary=[текст]- краткая информация для браузеров о назначении и структуре таблицы
Align=left | center | right – задает положение таблицы относительно документа
Width=[число] – определяет необходимую ширину всей таблицы
Border=[число] – задает ширину рамки вокруг таблицы в пикселях
Bgcolor=[цвет] – устанавливает цвет фона ячеек таблицы
<td>…</td> - представление данных в ячейке таблицы
<th>…</th> - представление заголовка столбца таблицы
<tr>…</tr> - представление строки таблицы
Вставка гиперссылок
<a>…</a> - в документе создается гиперссылка
href = [are] – указывает имя документа к которому можно перейти по ссылке.
<ul> … </ul> - представление информации в виде списка без нумерации элементов
Списки
<ul> … </ul> - представление информации в виде списка без нумерации элементов
<li> … </li> - представление элемента списка
ЗАДАНИЕ 1.
Создайте в текстовом редакторе (Блокноте) документ с расширением *.html. Введите и сохраните HTML-код:
<HTML>
<HEAD>
<TITLE>
Мой HTML-документ
</TITLE>
</HEAD>
<BODY>
<H1>
Основная часть документа
![]() </H1>
</H1>
</BODY>
</HTML>
Откройте файл вбраузере.
Рисунок 1. Результат задания 1
ЗАДАНИЕ 2.
Форматирование текста:
1. Создайте в текстовом редакторе (Блокноте) документ с расширением *.htm. Введите и сохраните HTML-код:
<HTML>
<H1>
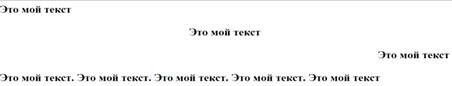
<P ALIGN = left> Это мой текст </Р>
<P ALIGN = CENTER> Это мой текст </Р>
<P ALIGN = right> Это мой текст </Р>
<P ALIGN = justify>
Это мой текст. Это мой текст. Это мой текст. Это мой текст. Это мой текст
 </Р>
</Р>
</H1>
</HTML>
Откройте файл вбраузере.
Рисунок 2. Результат задания
2. Создайте в текстовом редакторе (Блокноте) документ с расширением *.htm. Введите и сохраните HTML-код:
<HTML>
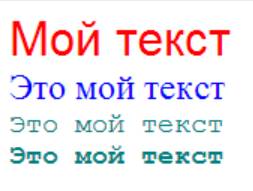
<FONT SIZE=6 FACE=Arial COLOR=red>Мойтекст</FONT>
 <BR>
<BR>
<FONT SIZE=5 FACE=Times COLOR=blue>Этомойтекст
</FONT>
<BR>
<FONT SIZE=4 FACE=Courier COLOR=teal>Этомойтекст
</FONT>
<BR>
<B>
<FONT SIZE=4 FACE=Courier COLOR=teal>Этомойтекст
</FONT>
</B>
</HTML>
Откройте файл в браузере. Рисунок 3. Результат задания
3. Создайте в текстовом редакторе (Блокноте) документ с расширением *.htm. Введите и сохраните HTML-код:
<HTML>
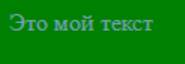
<BODY TEXT = 7EA3B8>
<BODY BGCOLOR = Green>
 Это мой текст
Это мой текст
</BODY>
</HTML>
Откройте файл вбраузере.
Рисунок 4. Результат задания
4. Создайте в графическом редакторе Paint рисунок и сохраните его в папке с именем 1.bmp. Создайте в текстовом редакторе (Блокноте) документ с расширением *.htm и сохраните его в той же папке. Введитеисохраните HTML-код:
<HTML>
<BODY BACKGROUND = 1.bmp BGPROPER-TIES=FIXED>
<FONT SIZE=6>
 Это мой текст
Это мой текст
</FONT>
</BODY>
</HTML>
Откройте файл вбраузере.
Рисунок 5.Результат
ЗАДАНИЕ 3.
Вставка неупорядоченного списка.
Создайте в текстовом редакторе (Блокноте) документ с расширением *.htm и сохраните его в той же папке. Введите и сохраните HTML-код:
<HTML>
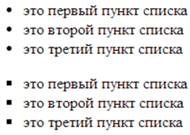
<UL TYPE=disk>
<LI> это первый пункт списка
<LI> это второй пункт списка
<LI> это третий пункт списка
 </UL>
</UL>
<UL TYPE=square>
<LI> это первый пункт списка
<LI> это второй пункт списка
<LI> это третий пункт списка
</UL>
</HTML>
Откройте файл в браузере.
Рисунок 6.
Сделайте скриншот и поместите в текстовый документ Фамилия_Практика10.
Вставка упорядоченного списка.
Создайте в текстовом редакторе (Блокноте) документ с расширением *.htm и сохраните его в той же папке. Введите и сохраните HTML-код:
<HTML>
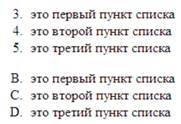
<OL TYPE=1 START=3>
<LI> это первый пункт списка</LI>
<LI> это второй пункт списка</LI>
<LI> это третий пункт списка</LI>
</OL>
<OL TYPE=A START=2>
<LI> это первый пункт списка</LI>
<LI> это второй пункт списка</LI>
<LI> это третий пункт списка</LI>
</OL>
</HTML>
Откройте файл в браузере.

Рисунок 7.
Сделайте скриншот и поместите в текстовый документ Фамилия_Практика10.
ЗАДАНИЕ 4.
1. Создайте в текстовом редакторе (Блокноте) документ с расширением *.htm. Введите и сохраните код:
<HTML>
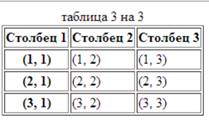
<TABLE BORDER=1>
<CAPTION>таблица 3 на 3 </CAPTION>
<TR>
<TH>Столбец 1</TH><TH>Столбец 2</TH><TH>Столбец 3</TH>
</TR>
<TR>
<TH>(1, 1)</TH><TD>(1, 2)</TD><TD>(1, 3)</TD>
</TR>
<TR>
<TH>(2, 1)</TH><TD>(2, 2)</TD><TD>(2, 3)</TD>
</TR>
<TR>
<TH>(3, 1)</TH><TD>(3, 2)</TD><TD>(3, 3)</TD>
</TR>
</TABLE>
</HTML>
Откройтефайлв браузере.

Рисунок 8.
Сделайте скриншот и поместите в текстовый документ Фамилия_Практика10.
2. Создайте в текстовом редакторе (Блокноте) документ с расширением *.htm. Введите и сохраните код:
<HTML>
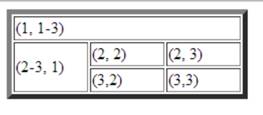
<TABLE BORDER=5>
<TR>
<TD COLSPAN=3> (1, 1-3) </TD>
</TR>
<TR>
<TD WIDTH=70 ROWSPAN=2> (2-3, 1) </TD>
<TD WIDTH=70> (2, 2) </TD>
<TD WIDTH=70> (2, 3) </TD>
</TR>
<TR>
<TD WIDTH=70> (3,2) </TD>
<TD WIDTH=70> (3,3) </TD>
</TR>
</TABLE>
</HTML>
Откройтефайлв браузере.

Рисунок 9.
Сделайте скриншот и поместите в текстовый документ Фамилия_Практика10.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.