
Практическая работа №2
Тема: «Создание простейшего HTML-документа. Форматирование текста».
Цель работы: познакомиться со структурой html-документа и на основе создать свою страницу; изучить основные тэги форматирования текста и использовать их при создании страницы.
Оборудование и программное обеспечение: ПК, ОС Windows, браузер, текстовый редактор Блокнот.
Теоретическая часть
одинарные теги
<P> - начало нового абзаца, но его принято записывать в конце предыдущего. Следующее
предложение начинается с нового выравненного по левому краю абзаца без отступа;
<BR> - следующий за этим тегом текст будет выведен с новой строки без пропуска строки;
<HR> - будет проведена горизонтальная линия;
парные теги
<B> текст </B> - жирный шрифт текста;
<I> текст </I> - шрифт – курсив;
<U> текст </U> - подчеркнутый шрифт;
<SUB> текст </SUB> - нижний индекс;
<SUP> текст </SUP> - верхний индекс;
<BIG> текст </BIG> - большой шрифт;
<SMALL> текст </SMALL> - малый шрифт;
Тег <P> можно использовать как парный.
Отдельным типом абзаца является заголовок. Есть 6 видов заголовков, которые разнятся размерами символов:
<H1> Заголовок 1 </H1>
<H2> Заголовок 1 </H2>
…
<H6> Заголовок 1 </H6>
По умолчанию заголовки выравниваются по левому краю окна. Если выравнивание заголовка или другого элемента надо задать явно, то используются теги:
<CENTER> элемент </CENTER> - равнение по центу;
<LEFT> элемент </LEFT> - равнение по левому краю;
<RIGHT> элемент </RIGHT> - равнение по правому краю.
Тег вставки изображения
Изображения не вставляются напрямую на веб-страницу, тег содержит лишь ссылку на изображение и создает требуемого размера пространство, в котором отображается картинка в графическом формате GIF, JPEG или PNG.
· JPG - наиболее распространенный формат для фотографий. Изображения с расширением .jpg отображают миллионы цветов, что особенно важно для точного отображения различных оттенков и градиентов в фотографиях. Однако такие изображения не могут содержать прозрачные области.
· GIF используется для простой графики, например, такой как логотипы. Изображения в формате GIF не используются для фотографий, потому что они не могут содержать столько цветовой информации как JPG-изображения. Однако GIF-изображения могут иметь прозрачные области и могут быть сжаты в файлы очень маленьких размеров. Также формат GIF поддерживает анимацию.
· PNG - формат изображений, позволяющий, также как и JPG, отображать миллионы цветов и содержать прозрачные области. Однако, как правило, изображения с расширением .png имеют несколько больший размер, чем JPG или GIF.
HTML тег <img> имеет два обязательных атрибута: src и alt.
Атрибут src выполняет важную роль в отображении графики на странице - задает путь (относительный или абсолютный) к изображению, которое технически не вставляется на страницу: браузер отображает изображение на которое ведет ссылка.
Атрибут alt задает альтернативный текст для изображения, который будет отображен только в том случае, когда изображение не может быть отображено (указан не правильный путь или картинка была удалена).
Ход выполнения работы
1.Создайте шаблон html-документа в текстовом редакторе Блокнот.
<HTML>
<HEAD>
<TITLE> Оформление текста </TITLE>
</HEAD>
<BODY>
(здесь должно находиться содержимое страницы)
</BODY>
</HTML>
2.Задайте голубой цвет фона страницы. Можно воспользоваться данными таблицы приложения 1.

Например, <BODY bgcolor= "…">
3.Расположите по центру каждую строку, задайте каждой строке, начиная с первой, заголовок с уменьшением размера шрифта (три последних строки оставить одинаковыми и задать курсив). Цвет текста – красный.
|
Black – черный |
Green – зеленый |
|
Navy – темно – синий |
Teal – бирюзовый |
|
Silver – серый |
Lime – ярко-зеленый |
|
Blue – синий |
Aqua - голубой |
|
Maroon – малиновый |
Olive – темно - зеленый |
|
Purple – пурпурный |
Gray – темно-серый |
|
Red – красный |
Yellow – желтый |
|
Fuchsia - розовый |
White - белый |
На севере диком стоит одиноко
На голой вершине сосна,
И дремлет, качаясь, и снегом сыпучим
Одета, как ризой, она.
И снится ей все, что в пустыне далекой,
В том крае, где солнца восход,
Одна и грустна на утесе горючем
Прекрасная пальма растёт.
Например, <font color="… ">
Пример одной строки: <h1 align="center"> </h1>
Сохранить этот документ под именем Сайт1 с расширением.html в персональной папке. Откройте документ в окне браузера и посмотрите, как он будет отформатирован.
Результат работы – рисунок 1.

Рисунок 1
Примечание. Для работы с html-документом необходимо вызвать контекстное меню, выбрать команду Открыть с помощью и указать Блокнот.
4.Задайте зеленый цвет фона
страницы; цвет текста – ![]() . Сохраните этот документ под именем Сайт2
с расширением.html
. Сохраните этот документ под именем Сайт2
с расширением.html

Рисунок 2
5.Задайте каждой строке стихотворения различные цвета текста.
Примером может служить рисунок 3.
Сохраните этот документ под именем Сайт3 с расширением.html

Рисунок 3
6. Найдите в интернете две картинки с изображением сосны и пальмы, сохраните изображения в соответствующих форматах. Эту процедуру можно выполнить в графическом редакторе Paint, выбрав команду Сохранить как, указав соответствующий формат.
· Для встраивания изображения в документ используется одиночный тег <IMG>.
Необходимым параметром является src – указатель на графический файл.
Пример 1:
<IMG src="Рисунки\***.png" > если рисунки находится в отдельной папке Рисунки.
Вместо звездочек нужно указать имя графического файла.
· Для изменения размеров изображения предусмотрены параметры width – ширина и height – высота тега <IMG>. Ширина и высота измеряются в пикселях.
Пример 2:
< img src=“***.jpg” alt= “Моя фотография” width= "200" height= “250”>
Наилучший вариант, если задается один из этих параметров, то рисунок масштабируется. Второй размер устанавливается автоматически, в соответствующей пропорции. Таким образом, применение только одного из параметров изменяет оба размера рисунка.
Пример 3:
<img src="***.png" alt="" width="190" height="320" align = "left"> - тег с указанием параметров высоты и ширины
<img src="***.png" alt="" width="190" align = "right"> - тег с указанием параметр ширины.

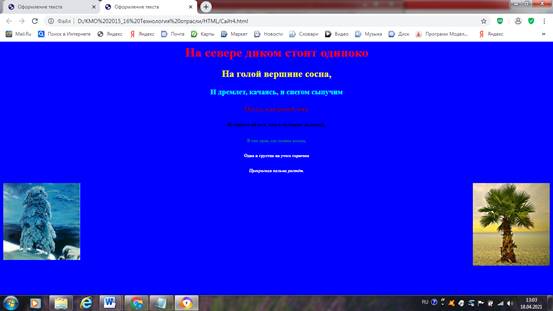
Рисунок 4

Рисунок 5
Сравните изображения на рисунках 4, 5: на рисунке 4 указаны параметры высоты и ширины. На рисунке 5 для изображений указан лишь параметр ширины - рисунки наиболее соответствуют изначальным изображениям, взятым из интернета.
Сохраните изменения в Блокноте, обновите страницу и просмотрите изменения в браузере.
· Изображение, помещаемое на Web-страницу, можно поместить в рамку различной ширины. Для этого служит параметр border тега IMG. По умолчанию рамка вокруг изображения не отображается.
Пример 4:
<img src="***.png" alt="" width="190" align = "left", border=7> - тег с указанием
Сохраните изменения в Блокноте, обновите страницу и просмотрите изменения в браузере.
ПРИЛОЖЕНИЕ №1
Таблица 1. Таблица стандартных цветов
|
Цвет |
Символьное обозначение |
Цифровое обозначение |
|
Черный |
BLACK |
#000000 |
|
Темно-синий |
NAVY |
#000080 |
|
Голубой |
BLUE |
#0000FF |
|
Зеленый |
GREEN |
#008000 |
|
Сине-зеленый |
TEAL |
#008080 |
|
Ярко-зеленый |
LIME |
#00FF00 |
|
Ярко-голубой |
AQUA |
#00FFFF |
|
Темно-красный |
MAROON |
#800000 |
|
Темно-сиреневый |
PURPLE |
#800080 |
|
Оливковый |
OLIVE |
#808000 |
|
Серый |
GRAY |
#808080 |
|
Серебряный |
SILVER |
#C0C0C0 |
|
Красный |
RED |
#FF0000 |
|
Сиреневый |
FUCHSIA |
#FF00FF |
|
Желтый |
YELLOW |
#FFFF00 |
|
Белый |
WHITE |
#FFFFFF |
html-код Сайта 1
<HTML>
<HEAD>
<TITLE> Оформление текста </TITLE>
</HEAD>
<BODY bgcolor= "#0000FF">
<FONT COLOR="RED">
<p>
<h1 align="center"> На севере диком стоит одиноко </h1>
<h2 align="center"> На голой вершине сосна,</h2>
<h3 align="center"> И дремлет, качаясь, и снегом сыпучим </h3>
<h4 align="center"> Одета, как ризой, она. </h4>
<h5 align="center"> И снится ей все, что в пустыне далекой, </h5>
<I><h6 align="center"> В том крае, где солнца восход, </h6>
<h6 align="center"> Одна и грустна на утесе горючем </h6>
<h6 align="center"> Прекрасная пальма растёт.</h6></I>
</FONT>
</p>
</BODY>
</HTML>
html-код Сайта 2
<HTML>
<HEAD>
<TITLE> Оформление текста </TITLE>
</HEAD>
<BODY bgcolor= "#008000">
<FONT COLOR="white">
<p>
<h1 align="center"На севере диком стоит одиноко </h1>
<h2 align="center"> На голой вершине сосна,</h2>
<h3 align="center"> И дремлет, качаясь, и снегом сыпучим </h3>
<h4 align="center"> Одета, как ризой, она. </h4>
<h5 align="center"> И снится ей все, что в пустыне далекой, </h5>
<I><h6 align="center"> В том крае, где солнца восход, </h6>
<h6 align="center"> Одна и грустна на утесе горючем </h6>
<I><h6 align="center"> Прекрасная пальма растёт.</h6></I>
</FONT>
</BODY>
</HTML>
html-код Сайта 3
<HTML>
<HEAD>
<TITLE> Оформление текста </TITLE>
</HEAD>
<BODY bgcolor= "#008000">
<FONT COLOR="white">
<h1 align="center"На севере диком стоит одиноко </h1></font>
<font color="Maroon">
<h2 align="center"> На голой вершине сосна,</h2></font>
<font color="Yellow">
<h3 align="center"> И дремлет, качаясь, и снегом сыпучим </h3></font>
<font color="Purple">
<h4 align="center"> Одета, как ризой, она. </h4></font>
<font color="Aqua">
<h5 align="center"> И снится ей все, что в пустыне далекой, </h5></font>
<font color="Navy ">
<I><h6 align="center"> В том крае, где солнца восход, </h6></font>
<font color="Black">
<h6 align="center"> Одна и грустна на утесе горючем </h6></font>
<font color="olive">
<I><h6 align="center"> Прекрасная пальма растёт.</h6></I></font>
</FONT>
</BODY>
</HTML>
html-код Сайта 4
<HTML>
<HEAD>
<TITLE> Оформление текста </TITLE>
</HEAD>
<BODY bgcolor= "#008000">
<FONT COLOR="white">
<p>
<h1 align="center"На севере диком стоит одиноко </h1>
<h2 align="center"> На голой вершине сосна,</h2>
<h3 align="center"> И дремлет, качаясь, и снегом сыпучим </h3>
<h4 align="center"> Одета, как ризой, она. </h4>
<h5 align="center"> И снится ей все, что в пустыне далекой, </h5>
<h6 align="center"> В том крае, где солнца восход, </h6>
<h6 align="center"> Одна и грустна на утесе горючем </h6>
<I><h6 align="center"> Прекрасная пальма растёт.</h6></I>
</FONT>
<img src="сосна.png" alt="" class="border" width="190" height="320" align = "left">
<img src="пальма.png" alt="" class="border" width="190" height="320" align = "right">
</p>
</BODY>
</HTML>
html-код Сайта 4
<HTML>
<HEAD>
<TITLE> Оформление текста </TITLE>
</HEAD>
<BODY bgcolor= "#0000FF">
<FONT COLOR="RED">
<p>
<font color="red">
<h1 align="center"> На севере диком стоит одиноко </h1></font>
<font color="Yellow">
<h2 align="center"> На голой вершине сосна,</h2>
<font color="Aqua">
<h3 align="center"> И дремлет, качаясь, и снегом сыпучим </h3>
<font color="Maroon">
<h4 align="center"> Одета, как ризой, она. </h4>
<font color="Black">
<h5 align="center"> И снится ей все, что в пустыне далекой, </h5>
<font color="Teal">
<h6 align="center"> В том крае, где солнца восход, </h6>
<font color="White">
<h6 align="center"> Одна и грустна на утесе горючем </h6>
<I><h6 align="center"> Прекрасная пальма растёт.</h6></I>
</FONT>
<img src="сосна.png" alt="СОСНА И ПАЛЬМА" width="190" align = "left", border=7>
<img src="пальма.png" alt="" width="190" align = "right", border=7>
</p>
</BODY>
</HTML>
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.