
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
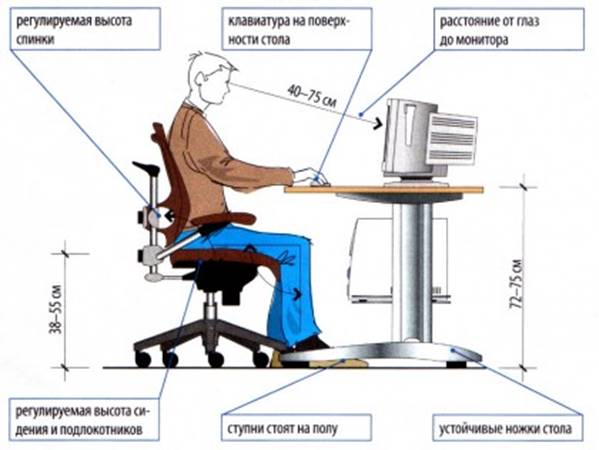
ТЕХНИКА БЕЗОПАСНОСТИ
ГЛАВА 1. ТЕОРЕТИЧЕСКИЕ АСПЕКТЫ КОМПЬЮТЕРНОЙ ГРАФИКИ И ВИДЫ ГРАФИЧЕСКИХ РЕДАКТОРОВ
1.1 История развития компьютерной графики.
1.2 Понятие и виды компьютерной графики
1.3 Виды графических редакторов.
ГЛАВА 2. АНАЛИЗ И ВИДЫ КОМПЬЮТЕРНОЙ ГРАФИКИ ИХ ПРЕИМУЩЕСТВА И НЕДОСТАТКИ
2.1 Преимущества и недостатки векторной графики
2.2 Преимущества и недостатки фрактальной и трёхмерной графики
ГЛАВА 3. ПРАКТИЧЕСКОЕ ПРИМЕНЕНИЕ РАСТРОВОГО И ВЕКТОРНОГО РЕДАКТОРА
3.1 Обработка изображения в программе Adobe Photoshop
3.2 Создание офисных иконок в векторном редакторе Adobe Illustrator
ЗАКЛЮЧЕНИЕ
СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ
ВВЕДЕНИЕ
В современном мире информационных технологий стремительно развивается компьютерная графика. Разработка специализированных графических приложений привела к тому, что, помимо мольберта, художники работают над графическими планшетами, у фотографов появилась возможность улучшить качество и дизайн своих работ благодаря специальному программному обеспечению, дизайнеры и архитекторы переводят свои идеи во многих областях человеческой деятельности, от разработки визитных карточек до дизайна автомобилей, зданий и мегаполисов.
Актуальность исследования этой проблемы определена стремительным введением новейших технологий в структуру нашей жизни, то что существенно расширяет его способности, реализацией вопросов с расшифровкой с помощью компьютерной графики. Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. На сегодняшний день компьютеры и компьютерная графика неотъемлемая часть жизни современного общества.
Графические редакторы применимы и в художественных мастерских. Несмотря на то, что в основе восприятия и создания какого-либо творческого произведения всегда будет присутствовать потребность человека выявить свои глубинные личностные смыслы в чувственной форме, характер и степень развитости эстетического чувства, и художественный вкус, информационные технологии открывают новые возможности, предлагая инновационные задачи, определяя новые закономерности построения художественного образа.
Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки.
Формирование геометрической модели объекта, является начальным этапом любого проектирования, делаются наброски в виде графического чертежа. Геометрическую модель создают и исследуют в разных формах, различают два вида технологий геометрического моделирования, двухмерную (2D) и трехмерную (3D). Построение чертежа по 2D – это технология, где для модели проекта создается проекция. В настоящее время является одним из основных методов проектирования, помимо 3D технологий на базе современной компьютерной техники и ПО. Проектирование 3D модели позволяет составить более конструктивные чертежи, дающие возможность при необходимости их редактировать.
Целью исследования данной работы выступает рассмотреть виды график в компьютере их преимущества и недостатки, практическое использования программных средств в области компьютерной графики.
Для качественного выполнения цели требуется решить следующие частные задачи:
1) Рассмотреть виды компьютерной графики.
2) Проанализировать преимущества и недостатки графики.
3) Провести обработку изображения в программе Adobe Photoshop.
4) Создать в векторном редакторе офисные иконки Adobe Illustrator.
Объект исследования виды и недостатки компьютерных график.
Предмет исследования: компьютерная графика.
Гипотеза: если бы человек не совершенствовал научные и интеллектуальные способности не применял их на практике, то время «стояло» бы на месте, так как не происходило бы развитие сфер компьютерной графики.
Структура работы состоит из введения, содержательной части, заключения и списка использованных источников.
В связи с автоматизацией процессов производства и управления, развитием вычислительной техники и разработкой систем автоматизации проектных, исследовательских и технических работ в настоящее время трудно найти предприятие или учреждение, где не использовались бы электронно-вычислительные машины (ЭВМ).

Использование ЭВМ в различной сфере производственной деятельности выдвигает проблему оздоровления и оптимизации условий труда операторов ввиду формирования при этом целого ряда неблагоприятных факторов: высокая интенсивность труда, монотонность производственного процесса, гипокинезия и гиподинамия, специфические условия зрительной работы, наличие электромагнитных излучений, тепловыделения и шума от технологического оборудования.
Особенностью трудовой деятельности программистов и операторов ЭВМ является повышенное зрительное напряжение, связанное со слежением за информацией на экране монитора. Поэтому при такой работе имеет большое значение качество освещенности рабочего места. Трудовая деятельность оператора ЭВМ по задачам зрительной работы относится к работам высокой точности с наименьшим размером объектом 0,3 — 0,5 мм.
В помещениях, оборудованных ЭВМ, предусматриваются меры для ограничения слепящего воздействия светопроемов, имеющих высокую яркость (800 кд/м2 и более), и прямых солнечных лучей для обеспечения благоприятного распределения светового потока в помещении и исключения на рабочих поверхностях ярких и темных пятен, засветки экранов посторонним светом, а также для снижения теплового эффекта от инсоляции. Это достигается путем соответствующей ориентации светопроемов, правильного размещения рабочих мест и использования солнцезащитных средств. В машинных залах рабочие места операторов, работающих с дисплеями, располагают подальше от окон и таким образом, чтобы оконные проемы находились сбоку от работающих. Окна снабжаются светорассеивающими шторами (Р=0,5—0,7), регулируемыми жалюзи или солнцезащитной пленкой с металлическим покрытием. В тех случаях, когда одного естественного освещения недостаточно, устроено совместное освещение. При этом в поле зрения работающих обеспечены оптимальные соотношения яркости рабочих и окружающих поверхностей, исключена или максимально ограничена отраженная блеклость от экрана и клавиатуры в результате отражения в них световых потоков от светильников и источников света.
Компьютерная графика в начальный период своего возникновения была далеко не столь эффектной, какой она стала в настоящие дни. В те годы компьютеры находились на ранней стадии развития и были способны воспроизводить только самые простые контуры (линии). Идея компьютерной графики не сразу была подхвачена, но ее возможности быстро росли, и постепенно она стала занимать одну из важнейших позиций в информационных технологиях.
Первой официально признанной попыткой использования дисплея для вывода изображения из ЭВМ явилось создание в Массачусетском технологическом университете машины Whirlwind-I в 1950 г. Таким образом, возникновение компьютерной графики можно отнести к 1950-м годам. Сам же термин "компьютерная графика" придумал в 1960 г. сотрудник компании Boeing У. Феттер.
Первое реальное применение компьютерной графики связывают с именем Дж. Уитни. Он занимался кинопроизводством в 50-60-х годах и впервые использовал компьютер для создания титров к кинофильму.
Следующим шагом в своем развитии компьютерная графика обязана Айвэну Сазерленду, который в 1961 г., еще будучи студентом, создал программу рисования, названную им Sketchpad (альбом для рисования). Программа использовала световое перо для рисования простейших фигур на экране. Полученные картинки можно было сохранять и восстанавливать. В этой программе был расширен круг основных графических примитивов, в частности, помимо линий и точек был введен прямоугольник, который задавался своими размерами и расположением.
В 1970-е годы эти исследования начали приносить свои плоды. Мгновенная привлекательность компьютерной графики для пользователей всех возрастов помогла ей распространиться во многих приложениях по всему миру.
Первоначально компьютерная графика была векторной, т.е. изображение формировалось из тонких линий. Эта особенность была связана с технической реализацией компьютерных дисплеев. В дальнейшем более широкое применение получила растровая графика, основанная на представлении изображения на экране в виде матрицы однородных элементов (пикселей).
На сегодняшний день нет ни одной области в деятельности человека, где бы не применялась компьютерная графика. Практически ни один фильм не обходится без нее, не говоря уже о рекламе, издательском деле, анимации и видеоиграх. Число виртуальных галерей и развлекательных парков быстро растет.
К концу 80-х программное обеспечение имелось для всех сфер применения: от комплексов управления до настольных издательских комплексов. В конце восьмидесятых возникло новое направление рынка на развитие аппаратных и программных систем сканирования, автоматической оцифровки. Оригинальный толчок в таких системах должна была создать магическая машина Ozalid, которая бы сканировала и автоматически векторизовала чертеж на бумаге, преобразуя его в стандартные форматы CAD/CAM. Однако, акцент сдвинулся в сторону обработки, хранения и передачи сканируемых пиксельных в 90-х стираются отличия между КГ и обработкой изображения. Машинная графика часто имеет дело с векторными данными, а основой для обработки изображений является пиксельная информация. Еще несколько лет назад каждый пользователь требовал рабочую станцию с уникальной архитектурой, а сейчас процессоры рабочих станций имеют быстродействие, достаточное для того, чтобы управлять как векторной, так и растровой информацией. Кроме того, появляется возможность работы с видео. Прибавьте аудиовозможности - и вы имеете компьютерную среду мультимедиа.
Все области применения - будь то искусство, инженерная и научная, бизнес/развлечения и - являются сферой применения КГ. Возрастающий потенциал ПК и их громадное число - обеспечивает устойчивый рост индустрии в данной отрасли.
Компьютерная графика занимается созданием изображений с помощью компьютеров. Сегодня компьютерная графика является основной технологией в цифровой фотографии, кино, видеоиграх, дисплеях мобильных телефонов и компьютеров, а также во многих специализированных приложениях.
Графика часто отличается от области визуализации, хотя они имеют много общего. Развлечения (в виде анимационных фильмов и видеоигр)-пожалуй, самое известное применение компьютерной графики. Сегодня компьютерную графику можно увидеть практически на каждой сделанной иллюстрации. Компьютерная графика используется потому, что она придает МЕДИА цвет, волнение и визуальную стимуляцию. Они эстетически привлекательны и информативны. Газеты, журналы, брошюры и отчеты, рекламные щиты, плакаты, художественные гравюры, поздравительные открытки и открытки содержат цифровую графику. Видеоигры используйте продвинутую цифровую графику. Ученые используют компьютерную визуализацию для моделирования движений животных, гроз и формирования галактик. Визуальное моделирование также используется в учебных программах, где люди учатся водить машину или летать. Врачи могут видеть цифровые графические представления данных компьютерной аксиальной томографии, которые помогают в диагностике и лечении. Архитекторы и дизайнеры продуктов используют программы автоматизированного проектирования для создания графических представлений своих проектов. Графические дизайнеры создают цифровые иллюстрации на компьютере. Во Всемирной Паутине компьютерная графика делятся по всему земному шару.
Компьютерная графика является визуальной, и поэтому реакция человека на нее сильно отличается от реакции на текстовую или слуховую коммуникацию. В детстве люди развивают визуальные навыки раньше, чем языковые, но даже став взрослыми, они эмоционально реагируют на то, что видят. Люди привносят в любой просмотр изображения свой опыт, ожидания и ценности. Иногда люди черпают вдохновение из культурных, религиозных или общечеловеческих символов, чтобы соотнести их с собственным восприятием мира. Всеобщее становится личным, а личное становится всеобщим. Визуальная коммуникация многомерна. Люди имеют первичную или висцеральную реакцию, основанную на глубоко укоренившихся убеждениях, эмоциональную реакцию, основанную на содержании и представлении образов, и ассоциативную реакцию, основанную на предшествующем опыте. Затем рациональный ответ накладывается поверх всего остального. Современное программное обеспечение компьютерной графики выходит далеко за рамки простого хранения полигонов в компьютерной памяти. Современная графика-это не только продукт массивных коллекций полигонов в узнаваемые формы, но и результат техник затенения, текстурирования и растеризации. Компьютерная графика может быть широко разделена: не интерактивная компьютерная графика: в не интерактивной компьютерной графике, иначе известной как пассивная компьютерная графика, наблюдатель не имеет никакого контроля над изображением. Знакомые примеры этого типа компьютерной графики включают названия, показанные по телевизору, и другие формы компьютерного искусства. Интерактивная компьютерная графика: включает в себя двустороннюю связь между компьютером и пользователем.
Виды компьютерной графики. Существует четыре вида компьютерной графики, несмотря на то, что для обработки изображений с помощью компьютера существует огромное количество различных программ. Это растровая, векторная, фрактальная и трехмерная графика.
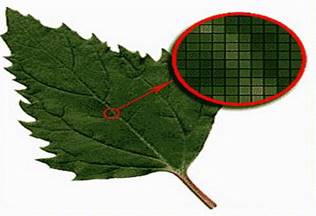
Растровая графика. Базовым элементом растрового изображения или иллюстрации является точка. При условии, что изображение находится на экране, точка называется пикселем (см.рис.1.1).
Каждый из пикселей изображения имеет свои параметры: цвет и расположение на холсте. Конечно, чем меньше размеры пикселей и чем больше их число, тем лучше выглядит картинка.
Основная проблема с растровые изображением-большие объемы данных. Вторым недостатком растровой графики является необходимость увеличения изображения для просмотра деталей.

Рис. 1.1 - Растровое изображение
Кроме того, при сильном увеличении изображение пикселизируется, то есть делится на пиксели, что в значительной степени искажает картинку.
Векторная графика. Элементарная составляющая векторной графики-это линия. Естественно, в растровой графике есть линии, но они рассматриваются как совокупность точек. А в векторной графике все, что нарисовано, - это набор линий (см.рис. 1.2). Этот тип компьютерной графики идеально подходит для хранения высокоточных изображений, таких как, например, чертежи и диаграммы. Информация в файле хранится не в виде графического изображения, а в виде координат точек, с помощью которых программа воссоздает картинку.

Рис. 1.2 - Векторное изображение.
Соответственно, для каждой из точек линии зарезервирована одна из ячеек памяти. Следует отметить, что в векторной графике объем памяти, занимаемый одним объектом, остается неизменным, а также не зависит от его размера и длины. Почему это происходит? Потому что линия в векторной графике задается в виде нескольких параметров, или, проще говоря, формулы. Что бы мы с ним ни делали в дальнейшем, в ячейке памяти будут меняться только параметры объекта (см.рис.1.3). Количество ячеек памяти остается прежним. Таким образом, можно сделать вывод, что векторные файлы, по сравнению с растровыми, занимают гораздо меньше памяти.
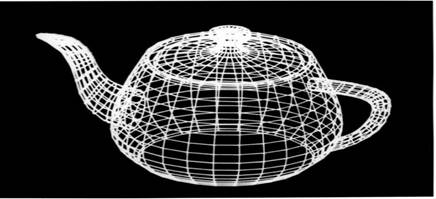
3D графика. 3D-графика, или трехмерная графика, изучает методы и приемы создания 3D-моделей объектов, которые являются максимально реальными. Такие изображения можно рассматривать со всех сторон.

Рис. 1.3 - 3D графика.
Гладкие поверхности и разнообразные графические фигуры используются для создания объемных иллюстраций. С их помощью художник сначала создает каркас будущего объекта, а затем поверхность покрывается материалами, визуально напоминающими реальные. Далее производится гравитация, уточнение, атмосферные свойства и другие параметры пространства, в котором находится изображаемый объект. Затем, при условии, что объект движется, задают траекторию движения и его скорость.
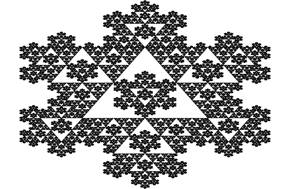
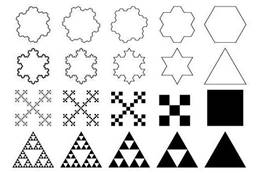
Фрактальная графика. Фрактал-это паттерн, состоящий из отдельных элементов. Большое количество изображений являются фракталами.
Например, снежинка Коха, множество Мандельброта, треугольник Серпинского и "дракон" Хартера-Хейче (см.рис.1.4). Фрактальный паттерн может быть построен либо с помощью некоторого алгоритма, либо путем автоматического создания изображения, которое осуществляется расчетами по заданным формулам.

Рис. 1.4 - Фрактальная графика.
Модификация изображения происходит при внесении изменений в структуру алгоритма или изменении коэффициентов в формуле. Главное преимущество фрактальной графики заключается в том, что в файле изображения сохраняются только формулы и алгоритмы.
Программы для работы с векторной графикой, наоборот, чаще всего используются с целью создания иллюстраций, если для обработки. Такие инструменты часто используются в издательствах, редакциях, конструкторских бюро и рекламных агентствах. Средствами векторной графики гораздо проще решать дизайнерские задачи, которые основаны на использовании простых элементов и шрифтов.
Растровые графические редакторы позволяют пользователю рисовать и редактировать изображения на экране компьютера, а также сохранять их в различных растровых форматах, таких как, например, JPEG и TIFF, позволяющих хранить растровую графику с незначительным снижением качества за счёт использования алгоритмов сжатия с потерями, PNG и GIF, поддерживающими хорошее сжатие без потерь, и BMP, также поддерживающем сжатие (RLE), но в общем случае представляющем собой несжатое «попиксельное» описание изображения.
В противоположность векторным редакторам, растровые используют для представления изображений матрицу окрашенных точек. Однако, большинство современных растровых редакторов содержат векторные инструменты редактирования в качестве вспомогательных.
Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG.
Векторные редакторы часто противопоставляют растровым редакторам. В действительности, их возможности часто дополняют друг друга:
- Векторные редакторы обычно более пригодны для создания разметки страниц, типографики, логотипов, sharp-edged artistic иллюстраций (например, мультипликация, clip art, сложные геометрические шаблоны), технических иллюстраций, создания диаграмм и составления блок-схем.
- Растровые редакторы больше подходят для обработки и ретуширования фотографий, создания фотореалистичных иллюстраций, коллажей, и создания рисунков от руки с помощью графического планшета.
Последние версии растровых редакторов (таких, как GIMP или Photoshop) предоставляют пользователю и векторные инструменты (например, изменяемые кривые), а векторные редакторы (CorelDRAW, Adobe Illustrator, Xara Xtreme, Adobe Fireworks, Inkscape, SKI и другие) реализуют и растровые эффекты (например, заливку), хотя иногда и несколько ограниченные по сравнению с растровыми редакторами.
Так как большинство изображений, с которыми приходится иметь дело обычному пользователю (фотографии, рисунки, отсканированные изображения и т.п.), относятся к растровым, то и наибольшее распространение среди домашних компьютеров получили растровые графические редакторы. Некоторые из них более оптимизированы на редактирование фотоизображений, другие - на создание и редактирование рисунков.
Лучшие растровые редакторы
Растр может обладать высоким разрешением, но при максимальном масштабировании он теряет свое качество.
GIMP. Платформы: Windows, Linux, MacOS. Самый популярный бесплатный растровый фоторедактор, который также поддерживает векторную графику. По своему функционалу GIMP (см.рис.1.5) практически не уступает своему главному платному конкуренту – Фотошопу, предоставляя инструменты для цветокоррекции, наложение фильтров, свободной трансформации, работы со слоями и многое другое. Приложение полностью бесплатно и доступно на русском языке, хотя интерфейс может слегка смутить новичков и тех, кто привык работать в Photoshop.

Рис. 1.5 – Инструменты GIMP
Преимущества GIMP:
- профессиональная работа с RGB каналами и кривыми;
- большой набор автоматических функций и пресетов;
- поддержка всех современных графических форматов, в том числе проектов PSD;
- подключение плагинов и возможность писать свои расширения для ПО;
- пакетная обработка.
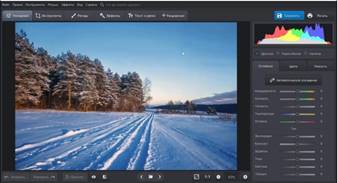
Фото МАСТЕР Платформы: Windows
Простой в управлении многофункциональный фоторедактор с большим набором ручных и автоматических настроек. Среди инструментов есть как базовые опции вроде обрезки и поворота, так и продвинутые профессиональные функции: цветовые каналы, обработка отдельных фрагментов, автоматические функции улучшения. Присутствует специальный режим обработки RAW, который подбирает оптимальные настройки сразу после открытия файла (см.рис.1.6). Особенно следует отметить набор инструментов для мгновенной ретуши, которые помогают обработать портреты буквально за несколько минут. Также в редакторе можно свободно менять погоду на фото, тонировать снимки и смешивать слои.

Рис. 1.6 - ФотоМАСТЕР
Преимущества ФотоМАСТЕРа:
- большая коллекция автоматических функций улучшения;
- множество фильтров и пресетов;
- функция «супер-ретушь» для идеального портрета за 5 минут;
- быстрая замена или удаление фона;
- специальные пресеты для пейзажных и портретных снимков;
- наложение графики и добавление надписей;
- обработка отдельных участков фотографии;
- минимальная нагрузка на систему и поддержка Windows 10, 8, 7, XP.
Krita. Платформы: Linux, Mac, Windows
Первоначально Krita создавалась лишь как программа для рисования. Поэтому в ней присутствует большое количество художественных кистей, а размер полотна практически не ограничен. Однако популярность продукта с подвигла разработчиков превратить софт в полноценный редактор с поддержкой и обработкой растровых файлов. Кроме обычных инструментов обрезки/контраста также есть смешивание слоев, фото фильтры и маски (см.рис.1.7). Более того, есть даже функции анимации 2D. Программой можно скачать на устройства с ОС Windows и Mac и пользоваться совершенно свободно в любых целях, не требуется ни подписка, ни регистрация.

Рис. 1.7 – Krita программа для рисования
Особенности Krita:
-совместимость со всеми известными форматами, поддержка PSD и RAW;
- инструменты для ретуши портретов;
- работа во всех цветовых моделях;
- профессиональная обработка RGB и HDR;
- свободное трансформирование, поворот и отзеркаливание холста.
Paint.NET. Платформы: Windows
Paint.NET – это золотая середина, если профессиональный софт вас пугает, а стандартный редактор изображений windows Paint для вас не подходит. Этот простейший в управлении фоторедактор полностью переведен на русский язык и позволяет обрабатывать популярные форматы графики: png, gif, jpeg, bmp, tiff, tga, dds, pdn. В программе можно отсканировать фото с подключенного устройства или сразу обработать. Можно провести все базовые редактирования: поворот, обрезка, цветокоррекция (см.рис.1.9). Профессионального результата в этом софте добиться нельзя, но зато он полностью бесплатный и не нагружает системный процессор.

Рис. 1.9 – Paint.NET
Особенности Paint.NET:
- большая коллекция художественных эффектов и пресетов для улучшения качества;
- можно подключать пользовательские плагины;
- коррекция цветовых каналов, текстовый редактор, работа со слоями;
- понятный интерфейс, который можно подстраивать под себя;
-поддержка всех версий Windows и минимальные системные требования.
Pixlr. Платформы: Andoid, iOS, веб. Pixrl – один из самых мощных редакторов в режиме онлайн, который смело можно назвать мини-фотошопом. Здесь есть и многочисленные слои, рамки, фотофильтры, наложение графики и текста, косметические инструменты (отбеливание зубов, устранение эффект красных глаз). Существует две версии: Pixlr E и X (см.рис.1.10). Каждый из них обладает схожим набором функций, но классический Е больше напоминает интерфейс Adobe Photoshop. Вариант X больше подходит для новичков, так как обладает более минималистичным дизайном, а также включает в себя больше эффектов.

Рис. 1.10 - Pixrl
Преимущества Pixlr:
- понятный и удобный интерфейс в стиле Adobe Photoshop;
- огромный выбор спецэффектов и фотофильтров;
- наложение фото друг на друга, добавление стикеров и текста;
- градиентные маски и смешивание слоев;
- можно обрабатывать изображения прямо по ссылке из интернета.
PixBuilder Studio. Платформы: Windows
Простой в освоении редактор фото, в котором можно работать со слоями, рисовать на изображении и накладывать фильтры. По функционалу PixBuilder Studio (см.рис.1.11) мало отличается от других похожих бесплатных программ. Картинку можно обрезать и повернуть на любой угол, скорректировать цветовой баланс и работать сразу с несколькими файлами сразу. Отдельным преимуществом можно назвать функцию выделения, с помощью которой можно удалить и отредактировать любой предмет на фото.

Рис. 1.11 - PixBuilder Studio
Преимущества PixBuilder Studio:
- изменение каналов RGB, цветовые кривые, яркости и контраста;
- удаление лишних объектов с фотографии и обработка отдельных участков снимка;
- большой выбор эффектов и фильтров;
- неограниченная история правок;
- удобное управление, которое можно настроить при помощи горячих клавиш.
PhotoScape. Платформы: Windows, Mac. PhotoScape – полноценная программа для графического дизайна, в котором можно не только обработать фотоснимки, но также создавать короткую анимацию, листовки, буклеты и т.д. Он включает в себя обозреватель фотографий и менеджер файлов, в котором можно сортировать цифровой фотоархив. Приложение умеет распознавать любую графику, в том числе файлы RAW с любых моделей фотокамер. Пользователи могут обрабатывать и преобразовывать медиафайлы в любые графические форматы в пакетном режиме и свободно переключаться между встроенными приложениями (см.рис.1.12).

Рис. 1.12- PhotoScape
Преимущества Photoscape:
- создание фотоколлажей по заданным параметрам или шаблонам;
- генерация GIF-анимации с указанием цикличности, скорости, яркости и т.д;
- кадрирование фото вручную или по готовым пресетам и деление на части;
- базовый редактор: настройка цвета, насыщенности, удаление красных глаз и другое;
- встроенный просмотрщик, менеджер файлов и генератор слайд-шоу.
Лучшие векторные редакторы
Векторные редакторы используются для от рисовки логотипов, элементов веб-интерфейса и прочей графики, которую можно неограниченно масштабировать без потери качества.
Inkscape. Платформы: Windows, Linux, MacOS. Лучший бесплатный аналог Adobe Illustrator, направленный узко на обработку и создание векторной графики. Включает в себя такие продвинутые функции, как поддержка графического планшета, смешивание слоев, обработка альфа-каналов и поддержка всех цветовых моделей. Поддерживается модуль преобразования растровых фотографий в вектор. Инскейп (см.рис.1.13) можно использовать как для веб-дизайна, так и в полиграфии, создавая сложные многослойные проекты высочайшего качества. Все готовые материалы можно распечатать сразу из программы в любом цветовом режиме. Также поддерживается экспорт в популярные форматы, в том числе можно сохранить макет как PDF, PSD и SVG.

Рис. 1.13- Inkscape
Преимущества Inkscape:
- может использоваться для проектов любой сложности, в том числе для рисования и полиграфии;
- готовый проект можно сразу распечатать в любой цветовой модели в высоком качестве;
- огромный выбор профессиональных инструментов для создания векторной графики;
- поддерживается обработка изображений, сжатых в формате gZip;
- открывает и экспортирует в том числе расширения для Photoshop и и CorelDraw.
Icofx. Платформы: Windows. Простое приложение, ориентированное на создание и изменение системных иконок и курсоров. Icofx поддерживает импорт изображений (см.рис.1.14), так что пользователь может загрузить любую картинку и на ее основе создать набор иконок. Кроме этого, присутствует библиотека эффектов и стандартные инструменты коррекции экспозиции и контраста, можно настраивать прозрачность у объектов. Кроме создания системных элементов, программу можно использовать для отрисовки UI-интерфейсов и логотипов.

Рис. 1.14 – Программа Icofx
Преимущества Icofx:
- понятный интуитивный интерфейс, который можно настроить под свои требования;
- встроенный конвертер, преобразующий растровые фото в векторные иконки;
- инструменты выделения, рисования, ретуши и изменения размера;
- продвинутая коррекция цвета, насыщенности и оттенка;
- возможность колоризации черно-белых векторных картинок.
CorelDraw. Платформы: Windows. CorelDraw включает в себя все инструменты, необходимые графическому дизайнеру (см.рис.1.15). С ее помощью можно отрисовывать макеты для печати и веб-интерфейсы, создавать сложные фотоманипуляции, графику для рекламы и социальных сетей и рисовать через графический планшет. В программе можно также редактировать проекты других схожих приложений, к примеру, вектор из Adobe. Присутствует большая библиотека шрифтов, в том числе русскоязычных, которые можно свободно настраивать под свои запросы. Присутствует модуль трассировки растровых изображений в вектор, благодаря чему можно создавать реалистичные векторные картины. Корел включает в себя несколько отдельных приложений для растра и вектора, которые свободно интегрируются друг с другом.

Рис. 1.15 – Программа CorelDraw
Особенности CorelDraw:
- создание неограниченного количества слоев, которые можно свободно трансформировать, блокировать и скрывать;
- возможность подключения дополнительных плагинов;
- синхронизация с облаком и командная работа над проектом;
- умная AI система масштабирования изображений без потери качества;
- создание многостраничных проектов.
Закрывая наш список, стоит отметить, что многие известные ПО вроде Photoshop не были рассмотрены в топе только потому, что они заслуживают свой отдельный обзор. Выбирая из предложенных вариантов, следует сначала определиться, для чего вам нужны графические программы, а также собственного уровня знаний.
Если вы ищете универсальный графический редактор на русском языке, советуем скачать бесплатно программу GIMP. Несмотря на слегка непонятное управление, он подходит для всех пользователей, в том числе новичков, и позволяет работать со всеми типами графики.
Если вам нужно что-то более простое в управлении, но при этом с большим количеством профессиональных функций, вам подойдет программа ФотоМАСТЕР. Большой набор автоматических функций поможет качественно и быстро обработать любое фото. К тому же он практически не нагружает процессор, поэтому легко запускается даже на слабых ноутбуках.
2.1 Преимущества и недостатки векторной графики
Векторные изображения определяются математически, исходя из их геометрических характеристик. Если быть точным, векторное изображение описывается набором геометрических примитивов, описывающих точки, линии, кривые и многоугольники, которым мы можем приписать цвета и оттенки. Они радикально отличаются от растровых изображений, которые описываются как сетка правильно окрашенных пикселей.
Преимущества векторной графики:
1. В большинстве случаев векторные изображения потребуют меньше места на диске, чем растровое изображение. Они в основном образованы плоскими цветами или простыми градиентами, из-за которых они не требуют много места на диске. Чем меньше информации для создания образа, тем меньше размер файла. Таким образом, им отдается больше предпочтений по сравнению с другими образами.
2. Векторные изображения не теряют качества при масштабировании. В принципе, векторное изображение можно масштабировать бесконечно. В случае матричных изображений достигается точка, в которой очевидно, что изображение состоит из пикселей. Таким образом, качество векторных изображений превосходит другие формы изображений.
3. Могут быть легко сохранены и изменены в будущем. Самое приятное то, что процесс модификации также довольно прост. Всеми видами изменений можно легко управлять без каких-либо затруднений. Даже если файл изменен, результирующий файл не занимает много места. Это еще одна причина, по которой они используются в различных отраслях.
4. Процесс их создания также довольно прост. На самом деле, используя простые рисунки, мы можем получить сложные векторные изображения без особых трудностей. Простые и удобные в использовании программы, такие как Macromedia Freehand, Corel Draw и Adobe Illustrator, могут быть использованы для создания простых рисунков, которые могут быть преобразованы в векторные изображения.
Недостатки векторной графики:
1. Как правило, не подходят для кодирования фотографий или видео, снятых в "реальном мире" (например - фотографии природы), хотя некоторые форматы поддерживают смешанную композицию. Практически все цифровые камеры хранят изображения в растровом виде.
2. Данные, используемые для их описания, должны быть обработаны мощной машиной, то есть компьютер должен быть достаточно мощным, чтобы выполнить необходимые вычисления для формирования конечного изображения. Если объем данных большой, это может замедлить визуализацию изображения на экране, даже при работе с небольшими файлами.
3. Еще одним недостатком является то, что даже небольшие ошибки рисования часто видны, когда изображения увеличены до определенной степени. Такой инцидент может повлиять на качество изображений, особенно когда они используются в области анимации.
Несмотря на то, что векторные изображения имеют ряд недостатков, они имеют широкий спектр применения и реализуются в области компьютерной графики, архитектуры и инженерии и т. д.
Растровое изображение — это набор пикселей, представленных в виде сетки пикселей разных цветов из которых и формируется картинка. Можно дать и такое определение.
Характеристики растровой графики:
1. Разрешение изображения — количество пикселей по вертикали и горизонтали. Чем выше разрешение, тем качественнее и более детализированной будет картинка. Это относится ко всему контенту: видео, фото, игры.
2. Глубина цвета — количество используемых цветов. Может быть: 4бита (16 цветов), 8бит (256 цветов), 24 бита (16 млн. цветов) и т.д. (см.рис.2.1)
3. Цветовая модель/пространство. RGB, CMYK, YIQ, HSB, HLS и т.д.

Рис. 2.1 – Форматы
Растровые изображения создаются любым фотоаппаратом, камерой, когда вы делаете скриншот или просто в редакторе для компьютера, например, в GIMP.
Важно! Существует и другой вид — векторный, о том, что такое векторная графика, можете прочитать в соответствующей статье.
Преимущества растровой графики:
1. Можно создать абсолютно любое изображение, какой сложности бы оно не было. Полностью передать цветовую гамму, переходы — градиенты. В отличие от той же векторной графики.
2. Благодаря простоте создания может использоваться везде — в фотоаппаратах, печати, видео и т.д.
3. Быстрая скорость обработки и масштабирования.
4. Поддерживается всеми современными устройствами вывода информации на дисплее.
Недостатки векторной графики:
1. Может занимать много места если изображение сложное и используется высокая глубина цвета. Еще это зависит от его формата: PMG, JPG, BMP и т.д. Подробнее об этом написано ниже.
2. При масштабировании теряется четкость. Поэтому разрешение так важно.
3. Не вывести на печать на плоттер или это сделать довольно сложно.
Многие думают, что векторная графика намного лучше и занимает куда меньше места — это действует только на несложные изображения, где используется мало деталей. Правильно сохраненный растр тоже занимает немного места. Есть множество различных форматов картинок, которые хорошо сжимают исходник без сильной потери качества (см.рис.2.2)

Рис. 2.2 – Векторная графика
Форматы растровых изображений. Существует множество различных форматов. Все они имеют разное сжатие, а некоторые и вовсе без него (см.рис.2.3). Рассмотрим только самые часто используемые типы растровых картинок, с которыми вы можете столкнуться.

Рис. 2.3 - Форматы растровых изображений
JPG или JPEG — самый распространенный формат и используемый. Обладает отличными параметрами сжатия за счет усреднения цвета. Его вы можете видеть часто на сайтах, в том числе и на этом. Большинство всех картинок в интернете существуют именно в этом формате.
PNG — распространен для интернета, очень качественный формат. Отлично подходит, если вы хотите сохранить высокое качество или, наоборот, использовать минимум цветов.
BMP — формат операционной системы Виндовс. Обычно вообще без сжатия, поэтому используется редко — потому, что передавать огромные файлы по интернету нет смысла и на жестком диске они занимают много места.
GIF — анимация. Максимум 256 цветов. Раньше пользовался большой популярностью, да и сейчас на многих ресурсах есть. Но, с приходом HTML 5 практически потеряли всю надобность.
TIFF — часто используется для печати. Отличное качество — сохраняет исходные цвета в любом цветовом пространстве. Многие фотоаппараты делают снимки именно в этом формате.
RAW — наилучший формат для качественных снимков. Сохраняет изначальную картинку, которая попадает в объектив. В нем делают фото хорошие камеры. Такие снимки можно очень гибко редактировать. Но, занимают довольно много места.
Фрактальная графика - это одна или несколько геометрических фигур, каждая из которых подобна другой. То есть, изображение составляется из одинаковых частей.
Фрактальная компьютерная графика становится популярной потому, что добиться красоты и реалистичности можно посредством простого построения при помощи соответствующего оборудования. Нужно только задать правильную математическую формулу и указать количество повторений.
Как создать элемент фрактальной графики? Создание фрактальной графики будет различаться в зависимости от ее классификации: геометрическая, алгебраическая или стохастическая. Несмотря на разницу, итог всегда будет одинаковым. Поскольку фрактальная графика начинается с геометрии, то следует рассмотреть ее создание на соответствующем примере: Задают условие. Это фигура, на основе которой будет строиться все изображение. Задают процедуру. Она преобразует условие. Получают геометрический фрактал.
Плюсы и минусы свое распространение совсем недавно заполучила фрактальная графика. Достоинства и недостатки ее слишком размыты, поскольку отсутствует нормальная теоретическая база. Терминология и принципы ее использования до конца не изучены, несмотря на то, что они действенные и рабочие. Достоинства фрактальной графики заключаются в нескольких факторах: небольшой размер при масштабном (см.рис.2.4). Нет конца масштабированию, сложность картинки можно увеличивать бесконечно. Нет другого такого же инструмента, который позволит создавать сложные фигуры. Реалистичность, простота в создании работ.
Недостатки фрактальной графики тоже присутствуют. Во-первых, без компьютера здесь не обойтись. Причем, чем длиннее количество повторений, тем больше загружается процессор. Соответственно, только качественное компьютерное оборудование способно справиться с построением сложных изображений.

Рис. 2.4 - Фрактал
Графика фрактальная очень реалистична. Происходит это потому, что ее детали и элементы постоянно встречаются в окружении человека – горы, облака, морские берега, различные природные явления. Часть из них остается постоянно в одном и том же состоянии, вроде деревьев, каменистых участков. Остальные же непрерывно меняются, как мерцающее огненное пламя или кровь, двигающаяся по сосудам.
Достоинства и недостатки трехмерной графики
ЗD-графика поможет в случаях, когда требуется встроить воображаемую сцену в изображение реального мира. Такая ситуация типична для задач архитектурного проектирования. В данном случае ЗD-графика устраняет необходимость создания макета и обеспечивает гибкие возможности синтеза изображения сцены для любых погодных условий и под любым углом зрения.
Можно представить и иную ситуацию: не воображаемый объект встраивается в реальный фон, а наоборот, изображение реального объекта встраивается в трехмерную сцену как ее составная часть. Такой способ использования ЗD-графики применяют, например, для создания виртуальных выставочных залов или галерей, по стенам которых развешаны изображения реальных картин.
Компьютерные игры — одна из наиболее широких и испытанных областей применения ЗD-графики. По мере совершенствования программных средств моделирования трехмерной графики, роста производительности и увеличения ресурсов памяти компьютеров виртуальные трехмерный миры становятся все более сложными и похожими на реальную действительность.
Трехмерная графика помогает и там, где выполнение реальной фотосъемки невозможно, затруднительно или требует значительных материальных затрат, а также позволяет синтезировать изображения событий, которые не встречаются в обыденной жизни. В программе 3D Studio MAX 3.0 имеются средства, позволяющие имитировать действие на трехмерные объекты таких физических сил, как тяжесть, трение или инерция, а также воспроизводить результаты столкновений объектов.
Недостатками трехмерной графики, которые следует учитывать при выборе средств для разработки ваших будущих графических проектов, можно условно считать:
- повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора;
- необходимость большой подготовительной работы, но созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры, и по присвоению им материалов. Впрочем, эта работа обычно окупается полученным результатом;
- меньшую, чем при использовании двумерной графики, свободу в формировании изображения. Имеется в виду, что, рисуя картину карандашом на бумаге или средствами двумерной графики на экране компьютера, вы имеете возможность совершенно свободно искажать любые пропорции объектов, нарушать правила перспективы и т. п., если это необходимо для воплощения художественного замысла. В 3D Studio MAX 3.0 это также возможно, но требует дополнительных усилий;
- необходимость контроля за взаимным положением объектов в составе сцены, особенно при выполнении анимации. В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами.
В своей работе по теме виды график в компьютере их преимущества и недостатки я продемонстрирую в этой главе практическую часть применения основных график растра и вектора (см.рис.3.1).
В программе Adobe Photoshop. сперва открываем изображение, на которое я добавлю деревья.

Рис. 3.1 – Исходное изображение для обработки
Идем в меню Layer – New – Layer (Слои – Новый – Слой). Называем слой Tree 1 (Дерево 1) и нажимаем ОК (см.рис.3.2).

Рис. 3.2 – Настройка нового проекта
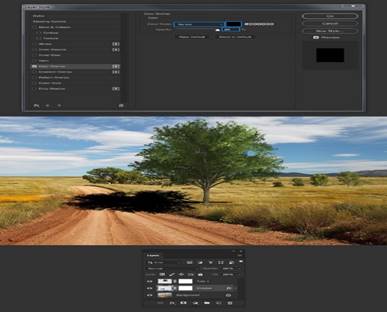
При активном слое Tree 1 (Дерево 1) идем в меню Filter – Render – Tree (Фильтр – Рендеринг – Дерево). (см.рис.3.1).

Рис. 3.3 – Применение фильтра
На панели Tree Panel (Дерево) применяем следующие настройки и нажимаем ОК (см.рис.3.3).
Если использовать изображение с другим источником света или другой тип дерева, вам может потребоваться немного изменить эти настройки (см.рис.3.4).

Рис. 3.4 – Удалить фон
При активном слое Tree 1 (Дерево 1) снова идем в меню Filter – Render – Tree (Фильтр – Рендеринг – Дерево). Оставляем те же настройки, что и в прошлый раз, только меняем Arrangement (см.рис.3.5) на 25,3 и нажимаем ОК.

Рис. 3.5 – Завершить
Нажимаем Ctrl+T на клавиатуре. Перемещаем и уменьшаем дерево по своему вкусу. Нажимаем клавишу Enter на клавиатуре, чтобы применить изменения (см.рис.3.6).

Рис. 3.6 – Инструмент трансформирование
При все еще активном слое Tree 1 (Дерево 1) нажимаем на иконку Add Layer Mask (Добавить маску слоя) внизу панели слоев (см.рис.3.7).

Рис. 3.7 – Новый слой маски
Делаем маску активной. Выбиваем инструмент Brush Tool (Кисть) (B) и маленькой черной кистью закрашиваем нижнюю часть дерева, чтобы смешать его с травой (см.рис.3.8).

Рис. 3.8 – Использование инструмента кисть
Теперь, когда дерево уже размещено, мы можете внести некоторые изменения, пока не будете удовлетворены конечным результатом. В этом случае, и только для того, чтобы показать вам, что можно сделать, мы добавим тень и немного отрегулируем яркость дерева. Чтобы это сделать идем в меню Layer – Duplicate layer (Слои – Создать дубликат слоя). Называм его Shadow (Тень) и нажимаем ОК. (см.рис.3.9)

Рис. 3.9 – Создание нового слоя
При активном слое Shadow (Тень) идем в меню Layer – Arrange – Send Backward (Слои – Упорядочить – Переложить назад). Или просто перетаскиваем слой Shadow (Тень) под слой Tree 1 (Дерево 1) (см.рис.3.10).

Рис. 3.10 – Создание тени
Нажимаем Ctrl+T на клавиатуре и меняем форму дерева как показано ниже. Нажимаем Enter, чтобы применить трансформацию (см.рис.3.11).

Рис. 3.11 – Изменение формы дерева
Идем в меню Layer – Layer Style – Color Overlay (Слои – Стиль слоя – Наложение цвета). Применяем следующие настройки и нажимаем ОК (см.рис.3.12).

Рис. 3.12 – Наложение цвета
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем радиус размытия, который по вашим ощущениям подходит для изображения, и нажимаем ОК. В этом случае и из-за размера изображения радиус 2 будет работать нормально (см.рис.3.13).

Рис. 3.13 - Размытие
Устанавливаем режим наложения слоя Shadow (Тень) на Darken (Затемнение) и снижаем непрозрачность до 20%. (см.рис.3.14)

Рис. 3.14 – Режим наложения слоя

Рис. 3.15 – Итоговый результат
Наконец, выделяем слой Tree 1 (Дерево 1) и идем в меню Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Уменьшаем Brightness (Яркость) примерно до -30 и нажимаем ОК.
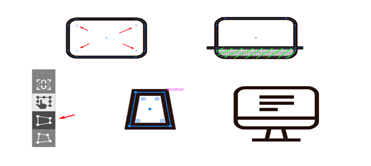
3.2 Создание офисных иконок в векторном редакторе Adobe Illustrator
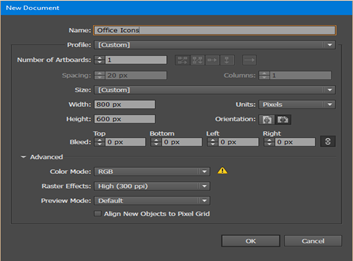
Рисуем базовые фигуры. Начнем с создания документа в Adobe Illustrator (см.рис.3.16) со следующими параметрами:

Рис. 3.16 – Создание нового проекта
Начнем с создания линейных объектов, которые позже раскрасим.
Начнем с чашки. Создайте два прямоугольника с толщиной обводки в 4 pt при помощи инструмента Rectangle/Прямоугольник (M). Размер первого прямоугольника — 48x51px, второго — 48×48 px.
Теперь нарисуем ручку для кружки. Создайте ее из трех прямоугольников, объединив которые получится фигура буквой C. Затем объедините все три прямоугольника инструментом Shape Builder/Создание фигур (Shift+M) или в палитре Pathfinder/Обработка контура. Скруглите углы при помощи функции Живые углы для ручки и нижней части чашки.
Инструментом Pen/Перо (P) создайте прямые прерывистые линии, чтобы украсить саму чашку. Чтобы нарисовать пар, создайте круг, удалите левую опорную точку и инструментом Pen/Перо продлите линию вверх и вниз. Скруглите углы для этой фигуры и дублируйте ее дважды (см.рис.3.17).

Рис.3.17 – Инструмент «Перо»
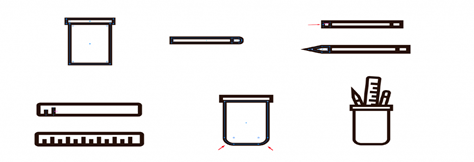
На очереди стакан с карандашами. Создайте прямоугольник размером 43x60px и еще один размером 50x7px. Составьте из них стакан. Для создания карандаша нарисуйте прямоугольник размером 70x7px и еще один поменьше в качестве ластика (скруглите два правых угла). Нарисуем еще один карандаш — с грифом, а также линейку из прямоугольника размером 100x15px. Нарисуйте два деления инструментом Pen/Перо (P) и дублируйте их на всю линейку. Поверните объекты, чтобы поместить их в стакан, и скруглите углы нижней части стакана (см.рис.3.18).

Рис. 3.18 – Иконка «Стакан для карандашей»
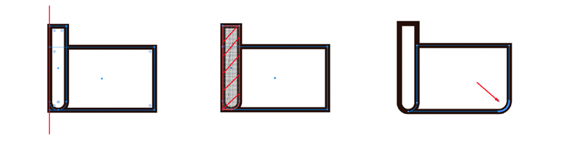
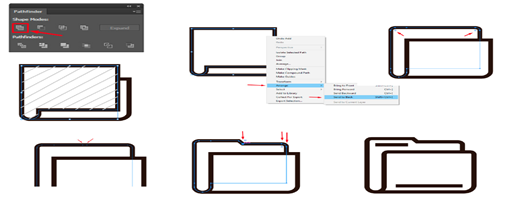
Теперь возьмемся за создание папки. Создайте прямоугольник размером 14x67px и скруглите нижние два угла при помощи инструмента Direct Selection/Прямое выделение (A). Копируйте фигуру и вставьте копию на передний план (CTRL+C & CRTL+F). Создайте еще один прямоугольник (83x50px) и выровняйте его по первому, как показано ниже. Выделите оба прямоугольника и, при помощи инструмента Shape Builder/Создание фигур (Shift+M) сотрите левую часть. Скруглите нижний левый угол (см.рис.3.19).

Рис. 3.19 – Иконка «Папка»
Продолжаем работать над папкой. Создайте прямоугольник, который станет задней стенкой папки. Объедините его с левой фигурой (копию которой мы создали в прошлом шаге) в палитре Pathfinder/Обработка контура. Затем пошлите получившуюся фигуру на задний план. Немного скруглите верхние углы фигуры. Инструментом Pen/Перо добавьте несколько опорных точек, чтобы создать форму папки как на картинке ниже. Для завершения инструментом Pen/Перо нарисуйте линии, которые украсят папку (см.рис.3.20).

Рис. 3.20 – Редактирование папки
Перейдем к созданию компьютера. Нарисуйте прямоугольник размером 75x50px и скруглите углы. Инструментом Line/Отрезок линии (\) проведите черту, отделяющую четверт прямоугольника снизу. Инструментом Shape Builder/Создание фигур (shift+M) разделите прямоугольник на две разные фигуры по линии. Теперь нарисуем подставку из прямоугольника размером 18x20px. Трансформируйте его при помощи инструмента Free Transform/Свободная трансформация (E). И простым линиями создайте плоскую подставку (см.рис.3.21) и несколько строк на мониторе.

Рис. 3.21 – Иконка «Компьютера»
Создание ноутбука начнем с прямоугольника размером 80x10px со скругленными углами. Нарисуйте еще один прямоугольник шириной в 25 px (высота не важна). Выделите оба прямоугольника и нажмите Minus Front/Минус верхний в палитре Pathfinder/Обработка контура. Снова скруглите углы.
На заднем плане создайте новый прямоугольник (69x51px, скругленные углы). Создайте еще один прямоугольник (61x51px, скругленные углы), который будет экраном ноутбука (см.рис.3.22). И наконец нарисуйте несколько прямых линий на самом мониторе.

Рис. 3.22 – Иконка «Ноутбук»
Рисуем смартфон. Начнем с прямоугольника размером 37x66px и скругленными углами. Нарисуем еще один прямоугольник (23x39px), который будет экраном, и линию с круглыми концами, которая будет динамиком (используйте инструмент Pen/Перо). Наконец инструментом Еllipse/Эллипс (L) нарисуйте маленький круг с радиусом в 2px (это кнопка), и добавьте несколько строк на экран смартфона (см.рис.3.23).

Рис. 3.23 – Иконка «Смартфон»
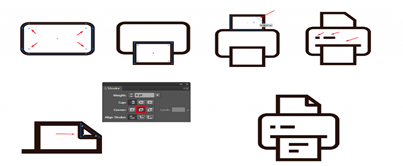
Возьмемся за принтер. Начинаем с прямоугольника размером 75x45px со скругленными углами. Нарисуйте еще один прямоугольник размером 40x31px — это будет распечатанный лист. Нарисуйте прямоугольник размером 25x31px — это будет вставленный в принтер лист бумаги. «Загните» уголок этого листа кликнув инструментом Direct Selection/Прямое выделение (A) по верхней правой точке, удерживая Alt (см.рис.3.24).
Инструментом Pen/Перо добавьте строки на распечатанную бумагу, несколько линий на сам принтер, и нарисуйте загнутый уголок листа.

Рис. 3.24 – Иконка «Принтер»
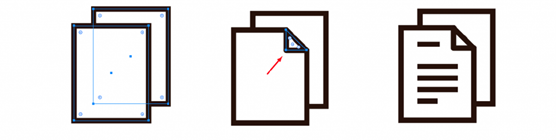
Теперь нарисуем обычную бумагу. Начните с прямоугольника размером 55x70px, затем дублируйте его (Ctrl+C> Ctrl+B). Переместите переднюю копию ниже и левее, создайте для нее загнутый уголок, как в прошлом шаге, и нарисуйте несколько строк (см.рис.3.25).

Рис. 3.25 – иконка «Документ»
Последняя иконка — книга. Создайте прямоугольник размером 50x10pх и скруглите два левых угла. Дублируйте фигуру. Создайте еще один прямоугольник размером 50x70px — это будет обложка. Выровняйте обложку по низу предыдущих фигур, и инструментом Shape Builder/Создание фигур (Shift+M) удалите нижнюю часть (дублированную фигуру и низ обложки. Скруглите нижний левый угол обложки.
Выделите две правые точки нижней фигуры и переместите их влево. Дорисуйте нижнюю линию, как показано на рисунке ниже. Создайте прямоугольник размером 10x19px в качестве закладки. Создайте дополнительную опорную точку и потяните ее вверх, чтобы создать форму ласточкиного хвоста (см.рис.3.26).

Рис. 3.26 – Общие все иконки
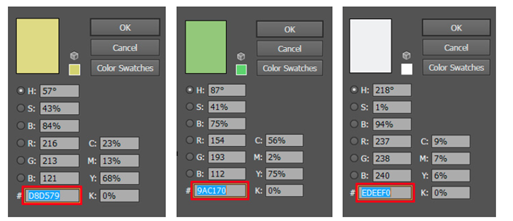
Осталось их раскрасить. Выберите цветовую палитру, которую будете использовать. В нашем случае это цвета, перечисленные ниже.

Рис. 27 – Выбор цвета для раскраски иконок
Закрасьте иконки следующим образом:

Рис. 3.28 – Итоговый результат в создании иконок
Компьютерная графика сейчас стала основным средством связи между человеком и компьютером, постоянно расширяющим сферы своего применения, т.к. в графическом виде результаты становятся более наглядными и понятными.
Графическая информация является наиболее эффективным и удобным для восприятия видом информации. Компьютерная графика становится той основой, из которой возникает дизайн промышленных изделий, интерьеров и природного окружения человека.
В любой компании сегодня без применения, в том или ином виде, компьютерной графики не обойтись. Как правило, стандартным вариантом являются Adobe Photoshop, Adobe Illustrator и (или) CorelDRAW. Они многофункциональны и используются большинством профессионалов во всем мире.
Начало применения компьютерной графики связано с использованием вычислительных машин первых поколений, которые применялись для решения научных и производственных задач. Эти ЭВМ занимали целые здания, а их производительность была значительно ниже современных нам персональных компьютеров. Тем не менее, для своего времени это были передовые технологии, позволяющие не только производить научные вычисления, но и производить графическую обработку их результатов — строить графики, диаграммы и чертежи. Сегодня научная компьютерная графика шагнула далеко вперёд: она позволяет проводить виртуальные эксперименты, наглядно наблюдая их ход и результаты.
Графические редакторы применимы и в художественных мастерских. Несмотря на то, что в основе восприятия и создания какого-либо творческого произведения всегда будет присутствовать потребность человека выявить свои глубинные личностные смыслы в чувственной форме, характер и степень развитости эстетического чувства, и художественный вкус, информационные технологии открывают новые возможности, предлагая инновационные задачи, определяя новые закономерности построения художественного образа.
Есть недостаток - увы, векторный формат имеет свойство быть невыгодным при передаче различных изображений, где огромное количество оттенков, и мельчайших деталей (к примеру, фотографий). Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки.
Использование графических редакторов Corel Draw, Adobe Illustrator и Adobe Photoshop для развития творческих способностей является актуальной проблемой современных уроков информатики и информационно-коммуникативных технологий. Во всех графических редакторах есть свои плюсы и минусы.
Завершаю свою работу я могу сделать вывод, что, глядя на прогресс цифровых средств работы с изображениями, можно смело сказать, что наша жизнь стала уже прочно и неразрывно связана с компьютерной графикой, делающей окружающий нас мир куда удобнее и много красивее.
Таким образом, данные программные продукты останутся надолго на рынке компьютерной графики, поскольку необходимы для работы многим профессионалам и интересны любому пользователю.
Мы вступаем в новую эпоху расширения полномочий графических систем при движении по информационной супер-магистрали.
Поставленные цели и задачи выпускной квалификационной работы были успешно выполнены.
Таким образом в своей дипломной работе я постаралась более понятно донести материал о видах график в компьютере их преимуществах и недостатках
1. Трофимов В. В. Информатика. Учебник для академического бакалавриата. В 2-х томах. Том 2. М.: Юрайт, 2019. 406 с.
2. Аверин, В.Н. Компьютерная графика: Учебник / В.Н. Аверин. - М.: Academia, 2016. - 304 c.
3. Все секреты, трюки и эффекты Photoshop, Illustrator, Corel: С. В. Глушаков, А. В. Гончарова, Е. В. Гончарова, С. А. Золотаре -- Санкт-Петербург, АСТ, АСТ Москва, Хранитель, 2018 г.- 672 с
4. Иллюстрированный самоучитель по Adobe Photoshop.(Электронный ресурс).
5. Порев В. Компьютерная графика. – С-Пб., 2017. С -Пб., 2018. – 544 с.
6. Шаффлботэм Р. Компьютерная графика. Фотошоп СС для начинающих. – М., 2017. 272 с.
7. Грошев А. С., Закляков П. В. Информатика. Учебник. М.: ДМК Пресс, 2019. 674 с.
8. Колошкина, И. Е. Компьютерная графика: учебник и практикум для вузов / И. Е. Колошкина, В. А. Селезнев, С. А. Дмитроченко. — 3-е изд., испр. и доп. - Москва: Издательство Юрайт, 2020. — 233 с.
9. Л.А. Залогова, Компьютерная графика. Элективный курс. Практикум / М.: Бином. Лаборатория знаний, 2016. - 245 c.
10. Кисилев С.В. "Оператор ЭВМ". - М.: Академия, 2016 г. - 475 с.
11. Хлебников А. А. Информатика. Учебник. М.: Феникс, 2017. 448 с.
12. Велихов, А. С. Основы информатики и компьютерной техники: учебное пособие / А. С. Велихов. – Москва: СОЛОН-Пресс, 2017. – 539 с
13. Д. Миронов, Компьютерная графика в дизайне. - СПб.: BHV, 2016. - 560 c.
14. Боресков, А. В. Компьютерная графика: учебник и практикум для среднего профессионального образования / А. В. Боресков, Е. В. Шикин. — Москва: Издательство Юрайт, 2019. — 219 с.
15. Adobe Photoshop CС 2020. Официальный учебный курс: - Москва, Эксмо, 2019 г.- 464 с.
16. Основы Adobe Photoshop: https://www.site-do.ru/photoshop/photoshop1.php.
17. Е.И. Тучкевич Adobe Photoshop: учебник / Е.И. Тучкевич. 2019. – 496с.
18. Векторная графика: adobe.com/illustrator
19. Растровая графика: – vidy…grafiki-rastrovaya-grafika/.
20. Графика: – preview/955234/page:3/.
21. Режим доступа: www.twirpx.com./file/413537/
22. DeinyArt Photoshop Tutorials - Уроки Фотошопа. (Электронный ресурс). Режим доступа: www.twirpx.com./libraru/comp./photoshop.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.