
Слово “шрифт” происходит от латинского scriptum — “написанное”. Развитие письменности началось с передачи сообщений картинками из жизни, высеченными на камне. Из этой наскальной живописи и возникло понятие шрифта как иероглифа или картинки. На следующем уровне абстракции появился алфавитный шрифт. Древние папирусы и надписи позволяют выделить курсив, служивший для повседневного (бытового) употребления, и каллиграфический (книжный) шрифт. Так появились две первые гарнитуры шрифта – шрифт бытовой и шрифт книжный. В латинской письменности наряду с книжным шрифтом имелся и деловой курсив. В III веке возникло унциальное письмо, с сильной тенденцией к закругленным формам. В XII веке сформировался готический шрифт с его ломаными формами. В готическом шрифте различают книжный шрифт (textura) и курсив (notura), имеющий множество разновидностей. В эпоху гуманизма в Европе возникли шрифты gotico-antiqua, humanistica antiqua, cursiva.
НОВЫЙ ТЕРМИН
Шрифт - это способ кодирования текстовой информации, используемый при ее передаче в виде изображения. Шрифтом называют комплект знаков определенного алфавита с относящимися к ним знаками препинания и цифрами. Шрифт определяет взаимное соответствие между символами определенного алфавита и их изображениями, которые называются литерами. Знаки, образующие шрифт, имеют определенные орнаментальные характеристики, такие как засечки, декоративные завитки и др.
Трудно переоценить значение шрифта в оформлении текста, будь то web-страница, или журнальная статья. Правильно подобранный красивый шрифт облегчает восприятие и придает странице свой неповторимый вид. Каждый, кто имел дело с созданием документов на языке HTML для публикации на Word Wide Web, сталкивается с большим количеством проблем, связанных с применением шрифтов. Эта глава посвящена, прежде всего, базовым понятиям, связанным с терминами шрифта и текста, а также особенностям использования шрифтов в Web-дизайне (рис. 1).

Рис. 1. Пример шрифтового решения главной страницы сайта
Итак, шрифт — это набор символов определенного размера и рисунка. Компьютерный шрифт представляет собой программу, которая может быть использована во всех приложениях Windows, в том числе и в Internet.
Шрифт и текст – фундаментальный понятия для любой работы дизайнера. Шрифт в широком смысле слова - это средство передачи информации. В более узком аспекте - элемент дизайна документа. Тот огромный поток информации, которую современный человек воспринимает постоянно, передается во многом с помощью шрифта. Однако шрифт, по своей природе, это не только упорядоченная графическая форма определенной системы письма, но и средство эстетического и художественного оформления носителя информации. Именно эта его функция и представляет интерес с точки зрения дизайна.
Работая с Интернет или с электронной почтой, многие из вас наверняка не раз сталкивались с проблемой выбора кодировки для букв русского алфавита. Но что стоит за названиями типа koi-8r или UTF-8? Задумывались ли вы над вопросом, как 33 буквы русского алфавита представить из 26 букв английского?
НОВЫЙ ТЕРМИН
Кодировка представляет собой таблицу символов, где каждой букве алфавита (а также цифрам и специальным знакам) присвоен свой уникальный номер - код символа.
Для представления текста на экране вашего ПК необходимо каждому знаку присвоить некоторое число — его код. Все современные таблицы кодировок происходят от возникшей еще в 60-е годы 7-разрядной таблицы ASCII (American Standard Code for Information Interchange), которая содержит 33 кода команд или управляющих символов, большая часть которых сегодня не используется, и 95 кодов для различных знаков, достаточных для работы с английскими текстами. При 7-разрядном кодировании каждому символу сопоставляется 7 бит, то есть число в диапазоне от 0 до 127.
Бурное развитие в последние годы гипертекстовых способов представления информации в WWW обострили существующую уже более десятилетия проблему представления и работу с кириллической информацией в электронном виде. Это связано, в первую очередь, как с отсутствием стандарта на расширенную кодовую ASCII - таблицу, включающую кодировку кириллических символов, так и разнообразием решений, предлагаемых различными коммерческими компаниями.
Стандартизирована только половина таблицы ASCII, а именно - первые 128 символов, которые включают в себя буквы латинского алфавита. И с ними никогда не бывает проблем. Вторая же половина таблицы (а всего в ней 256 символов - по количеству состояний, который может принять один байт) отдана под национальные символы, и в каждой стране эта часть различна. Например, в России существует около 10 различных кодировок. То есть одному и тому же символу соответствует разный цифровой код и если мы неправильно определим кодировку текста, то нашему вниманию предстанет абсолютно нечитаемый текст. И хотя эта проблема, действительно существует, но на самом деле определить тип кодировки текста – на практике недолго и многое программы, например, Штирлиц (рис. 2) делают это в автоматическом режиме.

Рис. 2. Главное окно программы распознавания кодировок Штирлиц
Международный стандарт ISO/IEC 8859-1 стал в наши дни заменой для ASCII. В нем первые 32 кода, числа 128–159, соответствуют почти неиспользуемым управляющим символам, общим для всех таблиц кодировки ISO. Хотя 8859-1 может использоваться для текстов почти на всех западноевропейских языках, он не полностью покрывает нужды французского и финского. Этот недостаток, а также отсутствие знака для новой общеевропейской валюты привели в 1999 году к возникновению кодировки 8859-15, в которой использована новая редакция значений кодов 8859-1.
Что же касается кириллицы, то на сегодня существует пять базовых таблиц кодировки русских букв:
q Для использования с операционной системой DOS, была разработана кодовая таблица CP-866 (IBM/Microsoft). Кодировка CP866 основана на альтернативной кодировке ГОСТ и создана специально для ОС MS-DOS, в которой используются символы псевдографики. Сегодня эта кодировка также непопулярна как и MS DOS.
q Для использования в операционной среде Windows, используется кодовая таблица CP-1251 (Microsoft). Кодовая страница 1251 для Microsoft Windows стала популярной благодаря огромному влиянию фирмы Microsoft на рынок компьютерных технологий. Кроме того, в ней отсутствует ненужная в графических средах поддержка символов псевдографики и гораздо полнее, чем в других кодировках, представлены такие символы, как ©, ®, различные виды кавычек, тире и т. п. Эта кодовая таблица сегодня в России является основной.
q Кодовая страница 10007 — используется на компьютерах Macintosh и по своему набору знаков почти совпадает с CP1251.
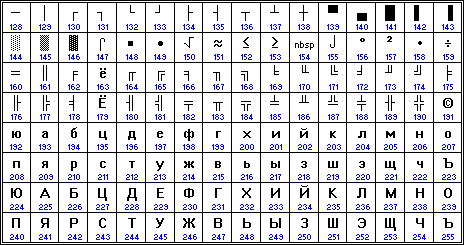
q В UNIX-среде наиболее распространена кодовая таблица KOI8-R. Это одна из стандартных кодировок русского языка, принятых еще в Советском Союзе на заре развития вычислительной техники. КОИ расшифровывается как “код обмена информацией”. Цифра 8 обозначает, что этот код 8-разрядный (в отличие от КОИ-7, широко применявшейся на советских вычислительных машинах). В настоящее время koi8-r является одной из основных русскоязычных кодировок в операционных системах Linux. Это вторая по популярности кодировка после CP-1251 (win). Кодировка поддерживает символы псевдографики, занимающие около половины всех кодов. В 1993 году таблица koi8-r стандартизирована в Интернете (рис. 3).

Рис. 3. Набор символов для представления русского языка в кодировке KOI8-R
q Международный стандарт ISO, определяет для России кодовую таблицу ISO 8859-5. Псевдографика отсутствует. В настоящий момент эта кодировка практически не применяется. Тем не менее, ее поддержка присутствует во всех браузерах.
ПРИМЕЧАНИЕ
Для кодирования кириллицы могут использоваться еще пять таблиц, на сегодня архаичных и не имеющих международного статуса: Основная кодировка ГОСТ (государственный стандарт СССР) от 1987 года. Ее главный недостаток — символы псевдографики расположены не так, как на IBM PC. Альтернативная кодировка ГОСТ (отличается от CP866 по позициям 242–251). Болгарская кодировка (получается механическим внесением блока из 64 букв русского алфавита в позиции 128–191 CP437). КОИ-8 (на IBM PC не получила распространения из-за неалфавитного расположения букв кириллицы).
Для кодирования символов некоторых языков, например китайского или японского, 8-разрядных чисел недостаточно. Кроме того, создание 8-разрядных таблиц кодировки в какой-то момент стало практически неконтролируемым: каждый новый компьютерный шрифт вводил и собственную таблицу. Именно поэтому был создан консорциум Unicode: его целью стала разработка единой системы кодирования всех возможных символов, что позволило присваивать коды знакам компьютерных шрифтов по определенной схеме.
Кодировка Unicode опирается на каталог символов UCS (Universal Character Set) стандарта ISO 10646 и может содержать до 231=2147483648 различных знаков, а также пополняться. Коды UCS-2 — двухбайтные, то есть числа от 0 до 65535, а UCS-4 — четырехбайтные, то есть числа от 0 до 2147483647. Двух- и четырехбайтные коды Unicode могут представляться двумя способами: байты располагаются слева направо от старшего к младшему (Big Endian, BE) или от младшего к старшему (Little Endian, LE). Второй способ встречается в подавляющем большинстве случаев. Кроме того, для более компактного кодирования используются коды переменной длины UTF-8 (Unicode Transfer Format) 1–6-байтные и UTF-16 — двух- или четырехбайтные. Последние также существуют в двух видах (Little и Big Endian) и позволяют кодировать не более 220+216=1114112 знаков.
Среди упомянутых кодировок наибольшее применение нашла кодировка UTF-8, которая позволяет обходиться 8 битами для кодирования символов ASCII и 16 битами для кодирования символов большинства алфавитных письменностей, в том числе русской. Тексты в ASCII, в частности на английском языке, являются одновременно и текстами в UTF-8. Код UTF-8, последовательность байтов, получается из кода каталога UCS по определенной схеме. Например, символ Unicode с кодом 169 = a916 = 1010 1001 (знак ©) кодируется в UTF-8 как 11000010 10101001 = c216 a916.
Unicode достаточно полно поддерживается современными программами — браузерами, офисными пакетами и пр. В Linux используется UTF-8, а в Microsoft Windows — еще и UCS-2. Пока поддержка UCS в Linux несколько слабее, чем в Windows 2000/Me/ XP. Главные проблемы при использовании Unicode — отсутствие соответствующего полного набора шрифтов и сложность ввода.
При использования шрифтов на веб-страницах может возникнуть несколько проблем. Первая из них заключается в гармонии кодировок на сайтах и браузерах. Сайты с браузерами различных пользователей должны общаться в одной кодировке, т.е. браузер должен “понимать” то, что ему посылает сайт. Для этого на сайте нужно установить систему, которая умеет посылать сообщение о том, в какой кодировке будет пользователю прислана страница. Его браузер это сообщение должен принять и настроиться на правильное отображение сайта. При этом можно указать кодировку странички сайта непосредственно в HTML-коде. Для этого используется специальная версия META-тега с параметром charset, задающим нужный язык. Например, для странички написанной в кодировке Win1251, соответствующий код будет выглядеть так:
<meta http-equiv="content-type" content="text/html;
charset=Windows-1251">
Однако в России очень распространен способ, при котором web-сервер автоматически определяет, в какой кодировке приходит запрос от клиента и отдает страничку web-браузеру уже перекодированной. Вот тут данный META-тег может сыграть плохую шутку. Дело в том, что указания на страничке имеют приоритет по сравнению с командами, присылаемыми web-сервером и правильно перекодировав страничку, сервер, тем не менее, не может изменить содержимое тега META. Происходит несовпадение реальной кодировки, в которой пришла кодировка, и указаниями в теге META. Такую страничку нельзя будет нормально просмотреть и перекодировать средствами браузера. Выбор кодировки вручную в данном случае не поможет, т.к. тег META имеет приоритет и над установками браузера. Единственный способ сделать это - сохранить страничку на диск, а затем удалить тэг.
В связи с этими в РУНЕТ не рекомендуется применять данный тэг вообще. В таком случае просмотр будет осуществляться в той кодировке, на которую настроен браузер, если сервер не пришлет уведомление о кодировке документа. В случае несовпадения ее можно достаточно легко переключить. Кроме того, если по умолчанию на сайте выставлять кодировку Win-1251, то у большинства пользователей страничка сразу же будет показана правильно.
СОВЕТ
Одним из показателей удобочитаемости является ширина строки документа. С появлением мониторов поддерживающих большое разрешение экрана стало возможно "укладывать" в одну строку до нескольких сотен знаков, однако строка "идеальной ширины" должна умещать порядка 50-70 знаков. При их большем количестве скорость чтения замедляется, и утомляемость наступает значительно быстрее.
Второй проблемой, связанной с кодировками, могут быть каскадные таблицы стилей (CSS). Известно, что точный размер шрифта и другие его атрибуты можно задать при помощи каскадных таблиц стилей (О них речь пойдет в главе 8). При использовании CSS, мы можем пользоваться абсолютно любым шрифтом. Но проблема заключается в том, что шрифты берутся из набора, установленного на компьютере у пользователя, а не на сайте. То есть, наборы шрифтов на сайте и набор шрифтов пользователя могут не совпасть.
СОВЕТ
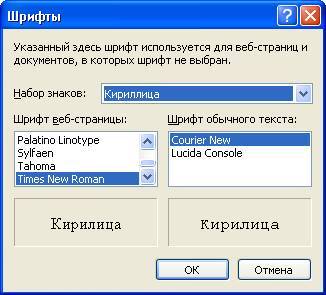
При просмотре сайтов вы используете шрифт, установленный в браузере по умолчанию. Для того, чтобы в Internet Explorer изменить шрифт по умолчанию (т.е. Times New Roman) на иной, например, на Arial выполните команду Сервис4 Свойства обозревателя 4 Шрифты (рис. 4).

Рис. 4. Окно изменения шрифта по умолчанию в программе MS IE
Третья возможная проблема, когда шрифт на сайте и на компьютере пользователя идентичен, но в одном случае он – кириллица, а во втором – латиница (нерусифицированная версия шрифта). В этом случае текст будет отображен некими спецсимволами и читать эти знаки будет проблематично.
Чтобы избежать подобных проблем при использовании шрифтов в веб-дизайне необходимо придерживаться ряда правил:
q Лучше использовать только стандартные шрифты, поставляемые с Windows и гарантированно находящиеся на машине клиента. Таких шрифтов три: "Arial", "Times New Roman", "Courier".
q Необходимо корректно описывать шрифты в таблице стилей (CSS) с перечислением в списке других, заменяющих основной, шрифтов (шрифтов для замены). В конце списка должно быть обязательное указание общего семейства шрифта (с засечками, без засечек, моноширинный и т.д.). Например:
<style type="text/css">
<!--
.serif { font-family : "Times New Roman", "Geneva", "serif"; }
.sanserif { font-family : "Arial", "Helvetica", "sans-serif"; }
.mono { font-family : "Courier", "monospace"; }
-->
</style>
q Как вариант выхода из ситуации — представление шрифта графикой, например, в формате GIF. И браузеру, и операционной системе совершенно всё равно, что будет нарисовано — отображение шрифта в виде графического файла на экранах всех пользователей будет идентично (Но, здесь возникает другая проблема - графика имеет большой объем).
Из всего вышесказанного следует вывод, что Интернет-технологии накладывают специфические ограничения на использование шрифтов в оформлении WEB-документов и что с нестандартными шрифтами в web дизайне следует работать осторожно. К сожалению, в настоящее время нет достаточно развитых и надёжных средств для указания определённой гарнитуры при представлении информации в виде текста на веб-странице.
Компьютерные шрифты делятся на два основных типа по способу построения символов: растровые и векторные. Разница та же, что и между точечными и векторными изображениями.
Растровый шрифт представляет собой набор точек, образующих символы (т.е. литеры описываются как совокупности точек). В связи с этим не существует эффективного способа изменять размеры шрифта и приходится для каждого кегля хранить отдельные наборы символов. Попытка масштабирования такого шрифта при ощутимом коэффициенте увеличения приводит к появлению так называемого лестничного (ступенчатого) эффекта, когда символы кажутся созданными из крупных блоков без сглаживания стыков.
В векторном шрифте каждый символ состоит из набора точек, соединенных линиями таким образом, что они образуют контур символа. Поэтому такие шрифты иногда называют контурные (масштабируемые) и описывают их с помощью каких-либо математических средств (векторов, дуг, сплайнов и т.п.).
Векторные шрифты могут легко масштабироваться путем изменения пропорций между точками, которые в свою очередь, изменяют длину линий, соединяющих эти точки. При увеличении размера векторные шрифты не теряют плавность линий.
Наиболее популярны векторные шрифты корпорации Adobe Systems, разработавшей стандарт Adobe Type 1 (или Post Script), и Microsoft Corp., создавшей формат Microsoft Тruе Туре. Оба стандарта имеют свои достоинства, что привело к их параллельному сосуществованию.
Шрифт Microsoft True Type состоит из одного файла *.ttf. В Windows шрифты True Type размещаются в папке Windows\Fonts. Установить, удалить, просмотреть такой шрифт без особого труда сможет любой пользователь ОС Windows.
Шрифт Adobe Type 1 состоит из двух компонентов: растрового *.pfm (экранного) и векторного *.pfb (принтерного) файлов (либо из файлов *.pfb, *.afm и *.inf). С такими шрифтами обычно работают только профессионалы, а управлять ими удобнее при помощи специальной программы - Adobe Type Manager Delux (АТМ).
Шрифты в формате PostScript (Type 1) строится на основе кривых третьего порядка, а шрифты TrueType получают свой контур из кривых второго порядка. Использование кривых более высокого порядка и обуславливает основные преимущества PostScript шрифтов перед TrueType. За счет большего числа степеней свободы PostScript-линия не имеет изломов в точках сопряжения фрагментов, тогда как для TrueType больший или меньший перелом в точке стыковки двух сегментов является почти неизбежным. Иначе говоря, символы PostScript шрифта являются более гладкими, чем TrueType, он не требует конвертации при печати на PostScript-устройствах что, как следствие, порождает меньше ошибок.
Из сказанного выше следует, что для полиграфических работ шрифты Adobe Type 1 (или Post Script) — лучше. Для Internet – документов предпочтительнее использование Microsoft Тruе Type. С точки зрения непрофессионала использование TrueType несколько проще (например, не требует установки специальных программ типа ATM), а сами шрифты более распространены и стоят дешевле Type 1. Кроме того, пользователю, конечным продуктом которого является распечатанное на “струйнике” письмо или личный сайт в Интернет не требуется супервысокое качество шрифтов.
Что касается источников появления шрифтов на вашем ПК, то шрифты, как и прочие программные продукты, продаются изготовителями. Основные производители шрифтов: Adobe, Bitstream, The International Typeface Corporation, Microsoft, Monotype, Letraset Online, Linotype, Type Market, ParaType (рис. 5).

Рис. 5. Логотип наиболее известного в России производителя шрифтов
Часто большие коллекции шрифтов поставляются вместе с некоторыми графическими, издательскими или офисными программами. Примером может служить Microsoft Office в состав поставки которого входит большой набор шрифтов. К сожалению, как правило, эти шрифты не являются кириллическими, и поэтому их использование в России ограничено. В Internet ситуация аналогична. Существует громадный выбор бесплатных или условно-бесплатных шрифтов, однако не многие из них являются кириллическими.
Все компьютерные шрифты условно можно разделить на 4 группы:
q шрифты с засечками (антиква - serif),
q шрифты без засечек (гротески - sans serif),
q шрифты декоративные (decorative), в том числе и рукописные (script),
q шрифты символьные (symbol).
Российская классификация по ГОСТ 3489-71 и 72 разделяет шрифты на 6 групп, однако фактически все гарнитуры снова можно представить в 4 основные, уже упомянутые, группы.
СОВЕТ
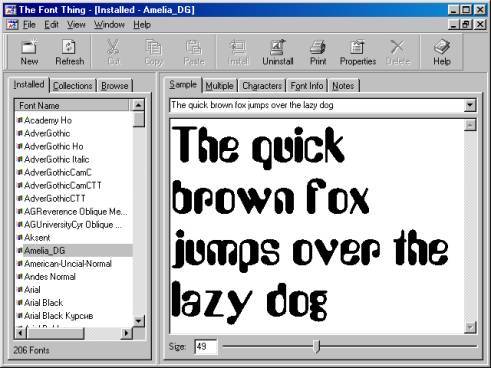
Чтобы из набора шрифтов просмотреть и выбрать для работы необходимые удобно использовать специальные программы – смотровики шрифтов. Интерфейс одной из наиболее популярных программ этого типа The Font Thing показан на рис. 6.

Рис. 6. Название рисунка
Засечки, или серифы - горизонтальные элементы окончания основных (иногда соединительных) штрихов имеют самую разнообразную форму: прямоугольную, изогнутую, клювообразную и т.п. Эти шрифты воспринимаются глазом наиболее быстро, и поэтому часто используются для набора большого, объемного текста. Характерный шрифт из этой группы — Times. Шрифты с засечками также называют антиквенными, то есть античными. Впервые подобные элементы у букв применили еще римляне — рис.7.

Рис. 7. Пример шрифта с засечками (Bernhard)
В шрифтах без засечек (sans-serif) отсутствуют завершающие элементы на концах штрихов (рис. 8). Название sans-serif происходит от французского sans - без. На таких шрифтах рекомендуется обучать чтению. Типичный представитель этой группы шрифтов — шрифт Arial. Рубленые заголовочные шрифты обычно имеют более толстые, чем серифы, штрихи и хорошо смотрятся в крупном кегле. Шрифты без зесечек, читаются медленнее антиквенных, однако заголовки, набранные этими шрифтами смотрятся более эффектно, кроме того, на устройствах с низкой разрешающей способностью (например — на мониторах) такой шрифт читается легче. Таким образом, для интерфейсов приложений и web-дизайна этот шрифт более предпочтителен, чем антиква.

Рис. 8. Шрифт без засечек (Bank)
К этому классу относятся все остальные шрифты. К ним можно отнести рукописные, специальные, рекламные, художественные и прочие шрифты, которые нельзя отнести к первым двум группам. Декоративные шрифты имеют произвольный рисунок символов и применяются в основном как элементы дизайна (Рис. 9). Чаще всего декоративные шрифты используют в заголовках. Использование подобных шрифтов в качестве основного текста является дизайнерской ошибкой, так как они неудобочитаемы.

Рис. 9. Пример декоративного шрифта Harpoon
Особое место занимают так называемые символьные шрифты, которые вместо букв содержат различные знаки, рисунки и т. д. и применяются, конечно, не для набора текста, а для создания графических объектов или формул. В качестве примера символьного шрифта на иллюстрации показана таблица литер шрифта Wingdings (рис. 10).

Рис. 10. Таблица литер шрифта Monotype Sorts
Операционная система Windows поддерживает два формата шрифтов – растровый (*.FON), и векторный TrueType (*.TTF). В Windows формату True Type отдается предпочтение.
Как уже говорилось выше, растровые шрифты (*.FON) — это точечные изображения, хорошо приспособленные для быстрого вывода на экран. Обычно это служебные шрифты, которые использует для своих нужд сам компьютер. В составе Windows, по умолчанию, поставляется пять базовых растровых шрифтов: MS Serif, MS Sans Serif, Courier, Small Fonts и Symbol. При желании их число можно увеличить путем установки дополнительных fon-шрифтов.
Векторные шрифты True Type (*.TTF) шрифты хранятся в виде математических линий (векторов), и эту информацию Windows может использовать для построения шрифта произвольного масштаба. Даже будучи увеличенными, во много раз, векторные шрифты не теряют своего внешнего вида и остаются гладкими. В качестве примера на рис. 11 показан вид растрового и векторного вариантов шрифта Sinaloa при изменении масштаба просмотра этого шрифта.

Рис. 11,а. Растровый шрифт Sinaloa в масштабе 200%

Рис. 11,б. Векторный шрифт Sinaloa в масштабе 200%
В составе Windows по-умолчанию поставляется большое количество шрифтов True Type, включая такие популярные группы как Arial, Courier New, и Times New Roman, каждая из которых содержит несколько шрифтов различных стилей (обычный, курсив, полужирный и полужирный курсив).
Во время инсталляции Windows производится установка набора стандартных шрифтов, файлы которых записываются на винчестер. Windows и другие приложения используют эти шрифты по умолчанию. Всегда возможно в дальнейшем установить дополнительные или удалить уже установленные шрифты.
Удобнее всего установить новый шрифт с помощью пункта Шрифты
(Fonts) в Панели управления (Control Panel). При выборе этого пункта
открывается окно с перечнем шрифтов, уже установленных в системе. Виды
пиктограмм шрифтов различаются в зависимости от типа шрифта. Например,
пиктограмма с двумя буквами “Т” на листе нем символизирует шрифт![]() True Туре (*ttf),
а пиктограмма с буквой “А” символизирует растровый шрифт
True Туре (*ttf),
а пиктограмма с буквой “А” символизирует растровый шрифт![]() (*fon).
(*fon).
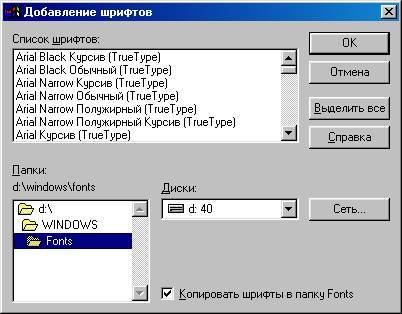
Для установки на компьютер нового шрифта служит пункт меню File (Файл)4 Install New Font (Установить шрифт). В появившемся при выполнении данной команды диалоговом окне Add Font (Добавление шрифтов) следует выбрать папку, в которой находится устанавливаемый в систему шрифт (рис. 12).

Рис. 12. Окно Добавление шрифтов
Далее выделяя шрифт щелчком мыши, выберите из списка шрифты необходимые для установки, причем для выбора не одного, а сразу нескольких шрифтов следует держать нажатой клавишу Ctrl.
ВНИМАНИЕ
В Windows существует специальная системная папка шрифтов Windows\Fonts. Для того чтобы шрифты, которые вы устанавливаете, были скопированы в эту папку, в диалоговом окне Add Fonts (Добавление шрифтов) предусмотрен специальный флажок “Копировать шрифты в папку Fonts”. Будучи установленным, шрифт заносится в Системный реестр, после чего становится доступным для всех приложений Windows.
Для удаления ненужных шрифтов также проще всего воспользоваться Панелью управления (Control Panel). При этом в окне с перечнем шрифтов нужно выделить один или несколько шрифтов для удаления, а затем выбрать пункт меню File (Файл)4Delete (Удалить). После подтверждения операции удаления шрифты будут отправлены в Корзину и удалены из папки Windows\Fonts и Системного реестра.
ВНИМАНИЕ
Будьте осторожны, когда принимаете решение удалить в Windows шрифт, кажущийся бесполезным! Удаление некоторых шрифтов, используемых в качестве системных (это растровые шрифты: MS Serif, MS Sans Serif, Courier, Small Fonts и Symbol и векторный Tahoma) может существенно повлиять на внешний вид различных элементов рабочего стола Windows, диалоговых окон и программ. Хотя Windows проведет замену удаленных шрифтов наиболее подходящими из оставшихся, такая замена может оказаться не удачной.
Проделаем в Windows практически операцию по установке новых шрифтов True Type. Для этого необходимо выполнить ряд команд:
1. Щелкните на пиктограмме My Computer (Мой компьютер) и откройте Conrol panel (Панель управления) 4 Fonts (Шрифты). Здесь вы увидите все шрифты, установленные на вашем ПК.
2. Выберите команду File (Файл)4Install New Font (Установить новый шрифт). Появится окно Add Fonts (Добавление шрифтов).
3. В окне Add Fonts (Добавление шрифтов) укажите местонахождение устанавливаемых шрифтов (дискету, CD и т.п.) и выделением выберите из всех предлагаемых для установки шрифтов нужные. Затем нажмите ОК. Выбранные вами шрифты будут скопированы в папку Windows\Fonts и занесены в Системный реестр операционной системы и, после перезагрузки компьютера, станут доступны во всех приложениях, работающих под управлением Windows.
При рассмотрение не отдельных букв, а их совокупности (образующей текст), появляются новые термины.
НОВЫЙ ТЕРМИН
Текст (от лат. textus ткань, соединение) - любая записанная посредством шрифта речь (литературное произведение, сочинение, документ).
НОВЫЙ ТЕРМИН
Стиль текста — совокупность всех параметров оформления текста, присущих данному его отрезку.
Атрибуты стиля текста включают следующие понятия:
q гарнитура шрифта,
q начертание,
q кегль,
q интерлиньяж,
q межбуквенный просвет,
q междусловный пробел,
q выключка,
q отступ первой строки,
q втяжка (отступы справа и слева),
q межабзацные отбивки,
q другие приемы оформления.
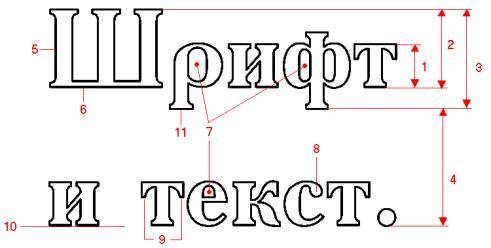
На рис. 13 представлены основные элементы текста и литер, составляющих шрифт.

Рис. 13. Основные элементы текста и литер, составляющих шрифт
1 — высота строчных букв,
2 — высота прописных букв,
3 — кегль,
4 — интерлиньяж,
5 — основной штрих,
6 — соединительных штрих,
7 — пуансон,
8 — каплевидный элемент,
9 — засечки,
10 — базовая линия,
11 — нижний выносной элемент.
Рассмотрим ниже небольшой глоссарий терминов, имеющих отношение к шрифту и тексту, более подробно.
Часто термины “гарнитура” и ”шрифт” употребляются как синонимы.
НОВЫЙ ТЕРМИН
Гарнитура шрифта (Type family) - совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов. Это как бы семья шрифтов, т.е. совокупность вариантов шрифта с общими стилевыми особенностями знаков, имеющее собственное наименование и отличающиеся различной насыщенностью, пропорциями, наклоном и стилем.
Шрифты одной гарнитуры могут иметь различные начертания — рис. 14.

Рис. 14. Пример использования трех начертаний шрифта Antique (Normal, Bold, Kursiv) для написания текста
НОВЫЙ ТЕРМИН
Начертание (Type face) - комплект строчных и прописных знаков, цифр, знаков препинания, спецзнаков и символов шрифта в пределах одной гарнитуры, но отличные насыщенностью, пропорциями, контрастностью и наклоном знаков.
Для каждого конкретного шрифта существует несколько вариантов начертания: светлое (light), суперсветлое (extra light), полужирное (demi bold), супержирное (extra bold), сжатое (compressed или condensed) и так далее. Наиболее распространенные начертания — Normal (обычный), Bold (полужирный), Italic (курсив или наклонный).
При наборе математических, химических и других формул часто используются индексы. Индекс — это атрибут символа и он может быть задан, как и прочие атрибуты текста. Кнопки Superscript (верхний индекс) и Subscript (нижний индекс) изменяют кегль символа и перемещают его в положение соответствующего индекса — рис. 15.

Рис. 15. Пример нижнего (2) и верхнего (3) индексов (Пример использования в тексте индексов)
При работе с текстом важную роль играет понятие абзаца.
НОВЫЙ ТЕРМИН
Абзац — часть текста, связанная смысловым единством и выделенная отступом первой строчки. От больших блоков, не расчлененных на абзацы, читательское восприятие притупляется. Выделяя значимые части текста, абзац выполняет роль своеобразного акцента, активно воздействующего на внимание человека.
Обычно новый абзац текста начинается отступом первой строки, при котором перед первой буквой строки вставляется пробел определенной величины. Отступ первой строки (абзацный отступ) может быть положительным (в этом случае первая строка сдвигается вправо относительно всех остальных строк абзаца) или отрицательным (первая строка выходит влево за край основного текста, то есть все строки абзаца, начиная со второй, смещаются относительно первой строки вправо на некое фиксированное расстояние). Кроме того, абзац может вовсе не иметь абзацного отступа. Примеры абзацного отступа показаны на рис. 4.16.

Рис. 16,а
![]()
Рис. 16,б
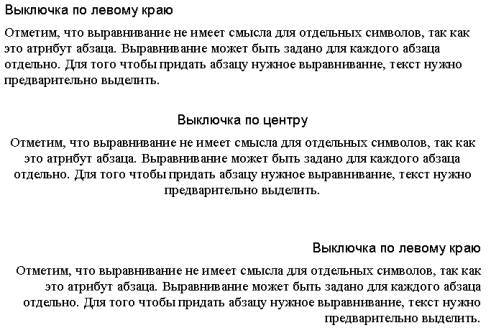
Выключка (или “выравнивание”) отражает расположение текста относительно вертикальных границ листа. Наиболее часто используется выключка по левому краю, по правому краю, по центру или по ширине — рис. 17.

Рис. 17. Примеры выключки абзаца
Отметим, что выравнивание не имеет смысла для отдельных символов, так как это атрибут абзаца. Выравнивание может быть задано для каждого абзаца отдельно. Для того чтобы придать абзацу нужное выравнивание, текст нужно предварительно выделить.
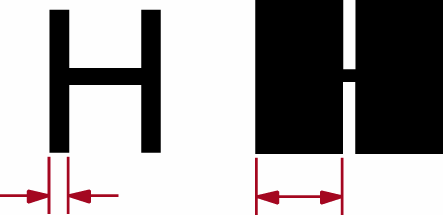
Контрастность - один из основных признаков шрифта, выраженный отношением толщины соединительных штрихов к толщине основных штрихов знаков (рис. 18).

Рис. 18. Пример разной величины основных штрихов в шрифтах одной гарнитуры
Соотношение основных и соединительных штрихов:
q для контрастных шрифтов равно 1/3,
q для нормальных шрифтов соотношение основных и соединительных штрихов равно 1/2,
q для малокотрастных шрифтов соотношение основных и соединительных штрихов равно 1/1.
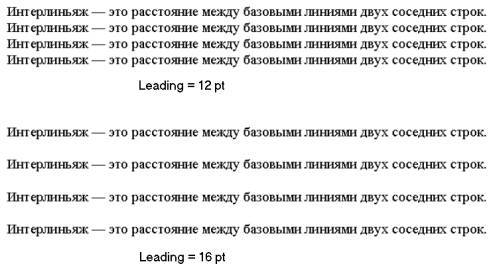
Интерлиньяж — межстрочное расстояние (расстояние между базовыми линиями соседних строк). С его помощью вы можете уплотнять строчки текста по вертикали. Иногда это уменьшение позволяет, с одной стороны, уменьшить размер площади занимаемой данным абзацем текста, а с другой стороны, из-за этого уплотнения абзац выделяется на общем фоне так как смотреться более темным. Интерлиньяж измеряется в пунктах (рис. 19).

Рис. 19. Примеры текста с различной величиной интерлиньяжа
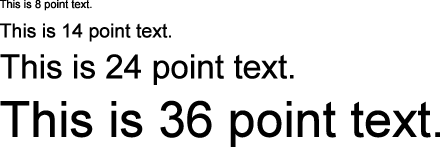
Кегль (Size - размер) шрифта и интерлиньяж оценивают в пунктах (рис. 20). 1 пункт равен 1/72 дюйма, то есть 0,352 мм.

Рис. 20. Примеры текстов разного кегля
Ширина и высота колонок и полос выражаются в пиках (pica). Пика равна 12 пунктам, что чуть меньше 1/6 дюйма. Цицеро — единица, принятая в большинстве стран Европы. Она примерно равна пике (5,62 цицеро равны 1 дюйму). Другие единицы измерения размеров шрифта показаны ниже в таблице.
Таблица 4.1. Условные обозначения для различных единиц измерения шрифта
|
Наименование |
Обозначение |
Значение (Величина) |
|
Дюймы |
In |
2,54 мм |
|
Пункты |
Pt |
0,352 мм или 1/72 дюйма |
|
Пики |
Pica |
1/6 дюйма |
В различных графических редакторах (Corel Painter, Art Dabbler и др.) объем возможностей по работе со шрифтами и текстом различен. Поэтому для получения того или иного эффекта при работе со шрифтом иногда приходится использовать не одну, а несколько программ. При необходимости в наименование шрифта включаются кроме основных (гарнитура, кегль, начертание) еще и дополнительные характеристики. Например, тень или объем.
Иногда очень эффектным является прием использования трехмерного шрифта в качестве заголовка на странице web-сайта. Вы можете для такой работы использовать 3dsmax, либо программу попроще, например, Xara 3D.
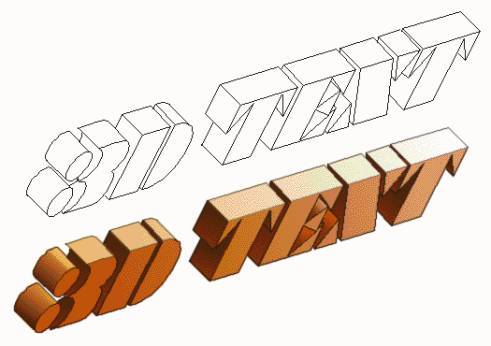
Xara 3D – очень простая, интуитивно понятная программа для быстрого создания трёхмерного текста. Она имеет небольшой размер и доступна для скачивания из Интернет. Для работы с текстом в ней есть команды: освещение, тень, скашивать, блеск, структура текстуры и мультипликация (трехмерный текст можно вращать, качать, или пульсировать) и также много других возможностей. Попробуйте самостоятельно реализовать возможности этой программы по работе с трехмерным (3D) объемным шрифтом — рис. 21.

Рис. 21. Пример текста 3D
Как уже говорилось красивый шрифт на сайте, выполненный посредством тегов языка HTML это проблема. Поэтому иногда лучше создавать оригинальный декоративный текст в виде изображения, а затем сохранять такой файл в формате GIF. Ниже мы приведем несколько примеров создания гpафических надписей, которые затем можно использовать в качестве заголовков, для баннеров, кнопок и т.д.
Для выполнения оригинальной надписи в программе Adobe Photoshop:
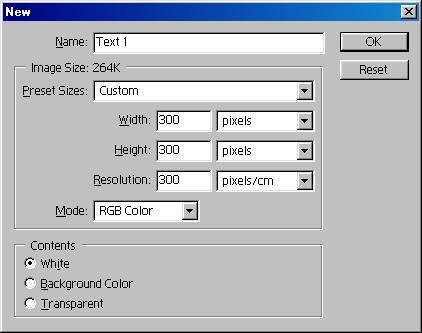
1. Командой File (Файл)4New (Новый) создайте лист с параметрами, указанными на рис. 22.

Рис. 22. Окно New для создания заготовки RGB c белым фоном
2. Напишите какой-нибудь заголовок или текст баннера. Мы использовали в этом примере гарнитуру Arial Black, кегль 10 pt и написали черным цветом слово “Text”.
3. Командой File (Файл)4Save As (Сохранить как) сохраните вашу работу на диске с расширением PSD.
СОВЕТ
На этом этапе работы для получения эффектной надписи можно применить стандартные эффекты программы — стили. Для этого нужно ваш текст "залить" текстурой. Это делается инструментом Paint Bucket Tool с выбором типа заливки на палитре Style (рис. 23).

Рис. 23. Вкладка Styles
Один из вариантов применения эффектов палитры Styles показан ниже (рис. 24)

Рис. 24. Шрифтовой эффект Chisled Sky
Но, в этом примере мы пойдем другим путем, а именно, выполним шрифтовой эффект не автоматически (с помощью программы), а своими руками. В результате мы получим контурные буквы с оригинальным размытием.
4. Выполните команду Filter (Фильтр)4Stylize (Стилизация)4Find Edges (Найти углы)4OK (рис. 25).

Рис. 25. Результат применения к тексту фильтра Find Edges
5. Выполните команду Select (Выбрать)4 Color Range (Цветовой диапазон) и пипеткой выберите белый фон рядом с вашим текстом на экране ПК (ОК).
6. Проделайте команду Select (Выделить)4Inverse (Инвертировать) и комбинацией клавиш Ctrl-C скопируйте выделение в буфер памяти ПК.
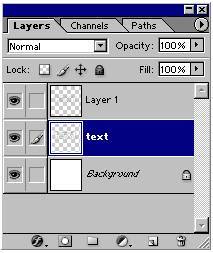
7. Создайте новый слой командой Layer (Слой)4New (Новый)4Layer (Слой)4ОК и вставьте текст из буфера в этот новый слой командой Edit (Правка)4Paste (Вставить) или стандартной комбинацией клавиш (Ctrl-V).
8. Теперь на палитре слоев (рис. 4.26) вернитесь к предыдущему слою TEXT и выполните размытие изображения текста командой Filter (Фильтр)4Blur (Размытие)4Gaussian Blur (размытие по Гауссу) со значением параметра примерно 3,0. Результат показан на рис. 27.

Рис. 26. На палитре слоев активен слой Text

Рис. 27. К тексту применено размытие Gaussian Blur
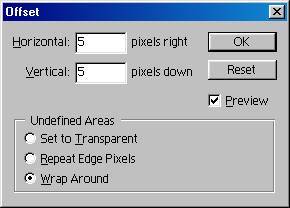
9. Создаваемый нами эффект усилится, если сдвинуть верхний слой текста относительно нижнего командой Filter (Фильтр)4Other (Прочие)4Offset (Офсет) со значениями: Horizontal 5 pixels и Vertical 5 pixels (рис. 28).

Рис. 28. Окно фильтра Offset
10. Должно получиться примерно так, как на рис. 29.

Рис. 29. Результат применения фильтра Offset
11. На этом пример можно закончить или продолжить, например, применив заливку инструментом Paint Busket Tool (рис. 30).

Рис. 30. Текст после заливки фона желтым
12. Hапомню, что каpтинки содеpжащие текст pекомендуется сохpанять в фоpмате GIF. При выполнении этой команды появиться окно индексации палитры цветов для Web (рис. 31), о котором мы уже упоминали в главе 3. В нашем примере размер GIF-файла с текстом получился 9 кб.

Рис. 31. Окно Indexed Color
Рассмотрим еще один пример работы со шрифтом и текстом в программе Adobe Photoshop.
1. Создайте новое изображение (или откройте то, на котором вы хотите сделать текст с тенью). В примере мы использовали белый фон.
2. Наберите любой текст, а затем сохраните его командой File (Файл)4Save As (Сохранить как). Как и в предыдущем примере была использована гарнитура Arial Black, кегль 10 pt и слово “Text” написано черным цветом (рис. 32).

Рис. 32. Текст набран
3. Выполните команду Select (Выделить)4Load Selection (Загрузить выделение)4OK, а затем нажмите 5 раз клавишу "стрелка вверх" и 5 раз клавишу "стрелка влево" - этим вы произведете перемещение текста на 5 пикселов влево и на 5 пикселов вверх (рис. 33).

Рис. 33. Иллюстрация момента смещения (сдвига) текста
4. Для создания максимального контраста цвета текста и тени зальем текст желтым (рис. 34).

Рис. 34. Палитра Color для выбора цвета заливки шрифта
5. Теперь выделение можно снять командой Select (Выделение)4Deselect (Снять выделение) и полюбоваться результатом (рис. 35).

Рис. 35. Текст с тенью создан
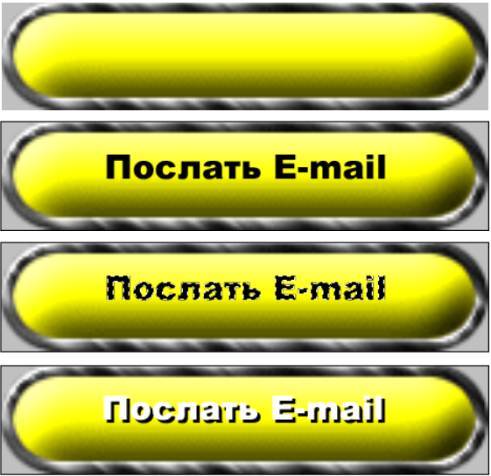
Используя опыт, приобретенный в упражнениях 1 и 2 создайте надпись на кнопке. Подсказка последовательности операций по выполнению данной работы приведена на рис. 36.

Рис. 36. Алгоритм операций по созданию надписи на копке
Как видно из иллюстрации, нам снова понадобятся команды выделения и создания нового слоя. Но, чтобы совсем уж не повторяться, попробуйте размыть выделение не по Гауссу, а новым способом – выделяя текст командой Select4Feather с установкой Feather Radious: 3 pixels. Затем смещайте выделение вверх и влево на 3 пикселя и используйте команду Image (Изображение)4Adjust (Настройка)4Brightness/Contrast (Яркость/Контраст) c установкой значения Brightness (Яркость) равно100. Аналогично смещаем выделения вниз и вправо на 3 пикселя и используем команду Image (Изображение)4Adjust (Настройка)4Brightness/Contrast (Яркость/Контраст) с установками Brightness (Яркость) равно 100 снова. Пробуйте!
При работе с текстом и шрифтами рекомендуется придерживаться следующих правил:
q В цветных публикациях назначайте фону и тексту контрастные цвета. Например, черные буквы на красном фоне читаются с большим трудом, так что такого сочетания следует, по возможности, избегать.
q Проверяйте контрастность текста и фона на монохромном изображении.
q Избегайте раздражающего сочетания цветовых тонов для печати объемного текста. Например, сочетание желтого с красным очень действенно для продукции с ярлыком "New!", но такое цветовое решение в большинстве других случаев неуместно.
q Общим правилом для работы является применение гарнитур с засечками для основного текста и рубленых или декоративных - для заголовков и других элементов.
q Нецелесообразно использовать в наборе детских книг шрифты, предназначенные для набора научных статей. Сайт про Билла Гейтса, набранный старославянским шрифтом выглядит глупо.
q Для заголовков и подзаголовков применяйте более жирное начертание. Избегайте одинаковых гарнитур для заголовков и основного текста. С другой стороны, для заголовков и подзаголовков лучше использовать схожие гарнитуры; это же касается тех случаев, когда в основном тексте существует несколько гарнитур.
q Разрешение тоже влияет на выбор шрифтов. Помните, что на экране пользователя Internet любой шрифт идет с разрешением 72-96 dpi.
q Обратите внимание на длину строк. Не зря же газеты и журналы сверстаны обычно в две или более колонок. Для удобочитаемости обычного текста, оформленного кеглем 10, оптимальная длина строки примерно 85 мм.
q Для удобочитаемости текста важную роль играют поля. Знаете ли вы, что в классическом книгопечатанье поля занимают около 50% площади страницы?
q Первая широко используемая российская кодировка называлась KOI-8. Самой последней разработкой является универсальная кодировка UNICODE, в которой в одну кодовую таблицу введены все языки мира. Для этого на каждый символ отвели 2 байта. Таким образом, максимальное количество знаков в таблице расширилось до 65535. В стандарт UNICODE, входят практически все употребимые символы (40.000), и им соответственно присвоены стандартные имена. Последнее значительное в эту кодировку было связано с введением символа валюты EURO (1998 г.).
q Информация, включая текстовую, хранится в компьютере в виде двоичных чисел (кодов). Основа кодовых таблиц это ASCII - Американский Стандартный Код для Обмена Информацией. Для отображения символов национальных алфавитов, псевдографики и других служебных символов таблица ASCII-кода была расширена до 8 бит, получившийся код стал называться "расширенным ASCII-кодом". В зависимости от состава символов, включенных в верхнюю часть кодовой таблицы (128 - 255), и их расположения различают кодовые таблицы для разных систем и национальных языков.
q Для того, чтобы текстовый документ, подготовленный на одном компьютере, мог быть прочитан и обработан на другом, необходимо либо использование одной и той же кодовой таблицы, либо перекодировка документа. Кодовые таблицы идентифицируются названием и номером, например - Windows-1251, KOI-8 и т.п.
q Для обеспечения одинакового вида представления документа на различных машинах, необходимо наличие на этих компьютерах одного и того же набора шрифтов.
q В настоящий момент для глобальной сети принят стандарт кодирования Unicode, разработанный Консорциумом Unicode для определения символов вне зависимости от их национальной принадлежности. Этот стандарт использует 16-битное кодирование символов (в отличие от 8-битного в ASCII), что позволяет определить 65536 разных символов (в ASCII- 256), что оказывается достаточным для всех существующих языков, математических, служебных символов и других знаков.
q Существует два основных типа шрифтов: растровые и контурные. В растровых фонтах изображение символа составляется из отдельных точек и сохраняется в файле в виде двоичной матрицы или "битовой карты" (bitmap). В контурных фонтах для вывода изображения символа применяется математический аппарат, основанный на использовании кривых Безье. Достоинством контурных фонтов является их независимость от устройства вывода - они одинаково выглядят как на экране, так и на принтере.
q Трекинг - способ улучшения оптических свойств текста за счет изменения расстояния между символами. Трекинг определяет межсимвольное расстояние как функцию от размера шрифта. Трекинг может быть как положительным, так и отрицательным. При положительных значениях межсимвольные пробелы растут, при отрицательных сужаются.
q Для повышения читабельности и внешнего вида текста используется кернинг. Кернинг улучшает качество восприятия текста, изменяя межсимвольное расстояние в некоторых парах символов, которые называются парами кернинга.
q Совокупность данных о ширине символов, межсимвольном расстоянии, а также информации, необходимой для кернинга и трекинга, называют метриками шрифта. Для измерения параметров шрифта используются пункты и пики.
q Назовите пять основных кодировок, принятых в России для кириллицы?
q Назовите проблемы, существующие при использовании шрифтов на web-страницах?
q Перечислите форматы шрифтовых файлов для Internet?
q Для чего можно использовать приложение The Font Thing?
q Из чего состоят буквы?
q Приведите примеры векторных и растровых шрифтов?
q Дайте определение для термина “Кегль”?
q Какие шрифты лучше использовать для заголовков?
q Что вы можете сказать о работе со шрифтами в программе Windows?
q Приведите классификацию шрифтов?
q Алфавит, в рисунке букв которого несколько графических признаков совпадает между собой, называют (кегль, гарнитура, начертание, интерлиньяж)?
q Рубленные шрифты используются (в художественной литературе, в заголовках, в небольших по объему инструкциях, в журналах)?
q Ширина и высота полосы, букв и т.д. должны соотноситься как 3:5 или 5:8. О каком законе идет речь?
q Какие вы знаете типометрические единицы?
q В каких случаях лучше применять шрифты Microsoft True Type, а когда — Adobe Type1?
q Для чего служит программа Аdobe Тype Мanajer?
q Как установить (или удалить) новый шрифт в ОС Windows?
q Что вы знаете о шрифтах для Интернет?
q Какие вы знаете специальные программы для работы со шрифтами?
q Всегда ли в тексте нужен трекинг и кернинг?
q Каковы особенности использования шрифтов в цветных публикациях?
q Выберите правильные варианты (заголовок пишут прописными буквами, в конце заголовка ставится точка, заголовок всегда располагается на одной странице с тем текстом, к которому он относится, подзаголовки пишут строчными буквами с подчеркиванием, переносы слов в заголовке не разрешаются)?
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.