
Урок по информатике на тему: Форма и компоненты Lazarus (10 класс)
Тема: Форма и компоненты.
Цель урока:
Образовательная: познакомить учащихся с формой и компонентами, их основными свойствами и методами;
Развивающая: развивать умения выполнять действия с формой и компонентами;
Воспитательная: воспитывать эстетические навыки при оформлении формы и компонентов.
Тип урока: урок усвоения новых знаний
Методы обучения:
Форма обучения: индивидуальная, групповая.
Оснащение: компьютерный класс (наличие локальной сети).
Ход урока.
Приветствие. Настрой учащихся на урок.
Каждому учащемуся с помощью программы NetOp School выводится на экран скриншот окна системы программирования Lazarus (приложение 1).
З адание: перечислите по указанным номерам
основные окна интерфейса интегрированной среды разработки Lazarus.
адание: перечислите по указанным номерам
основные окна интерфейса интегрированной среды разработки Lazarus.
Задание учащиеся выполняют в тетради.
Время выполнения 1-2 минуты.
Проверка в парах, по окончанию с учителем.
Форма.
Форма – главное окно создаваемого приложения, на котором будут располагаться компоненты. Форм в проекте может быть несколько, добавляется форма в проект командой: Файл ÒСоздатьÒФорму.
Свойства формы
|
Свойство
|
Значение
|
|
Caption
|
Изменение заголовка окна, представляет собой некоторый текст.
|
|
Name
|
Имя формы в программе. По умолчанию присваивается Form1 |
|
Color
|
Изменение цвета окна
|
Компоненты
Компоненты также как и форма являются некоторыми графическими объектами. Компоненты бывают видимыми и невидимыми. При проектировании форма выступает в роли контейнера для компонентов. При этом на форму можно разместить и невидимые компоненты.
Свойства и методы компонентов также отображаются в инспекторе объектов. Чтобы увидеть их, достаточно выделить требуемый компонент на форме.
Обработчики событий
Свойства объекта определяют его внешний вид (размер, шрифт, цвет и т.д.), а совокупность событий определяют поведенческую сторону объекта. Обработчиком события является процедура, которая выполняет те или иные действия в ответ на наступление события.
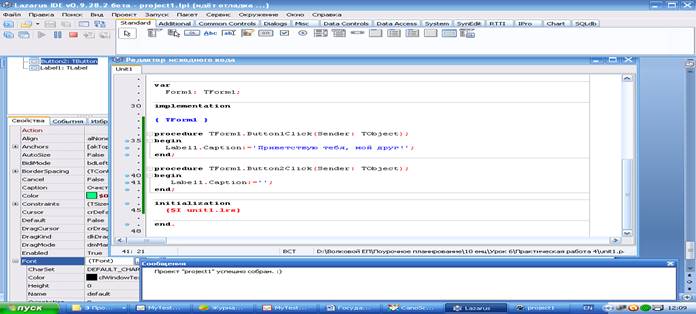
Пример: Создать первое графическое приложение. Которое при загрузке формы, будет выводить название в заголовке формы 'Моё первое графическое приложение', а по щелчку на форме в заголовке формы появится вопрос 'Зачем ты на меня нажал?'.


После запуска После выполнения щелчка
Фрагмент программного кода
procedure TForm1.FormCreate(Sender: TObject);
begin
Form1.caption:='Моё первое графическое приложение';
end;
procedure TForm1.FormClick(Sender: TObject);
begin
Form1.caption:='Зачем ты на меня нажал?';
end;
Простейшие компоненты.
TLabel – компонент надпись или метка (расположен на странице Standard), предназначен для размещения надписей на форме.
Свойства TLabel
|
Свойство
|
Значение |
|
Caption
|
Отображение текста в поле компонента.
|
|
Color
|
Цвет фона надписи.
|
|
AutoSize
|
True/False. Запрещение или разрешение на изменение размеров надписи.
|
|
Aligment
|
Выравнивание текста внутри поля надписи (по центу, левому краю, правому краю)
|
|
Font
|
Настройка текста (шрифт, размер, начертание)
|
|
WordWrap
|
Разрешение/Запрещение на расположение текста в поле надписи в одну строку.
|
TButton – кнопка элемент управления, предназначен для запуска каких-то действий команд. При щелчке по кнопке мышью в работающей программе возникает событие OnClick (по щелчку).
Свойства TButton
|
Свойство
|
Значение
|
|
Caption
|
Отображение текста в поле компонента.
|
|
Enabled
|
Признак доступности кнопки.
|
Задание 1. Создайте приложение, на форму которого помещены компоненты Label1, Button1. При щелчке на Button1 в объекте Label1 появляется сообщение «Я программирую!», а выполненный щелчок на форме сменяет заголовок окна на сообщение «Моя первая программа».
Оформите форму и метку в цвете.
Решение:


Вид окна после загрузки программы
Вид окна программы после выполнения щелчков
Фрагмент программного кода
procedure TForm1.FormClick(Sender: TObject);
begin
Form1.caption:='Моя первая программа';
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
label1.Caption:='Я программирую!';
end;
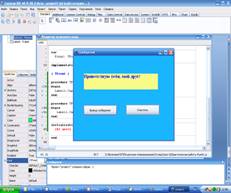
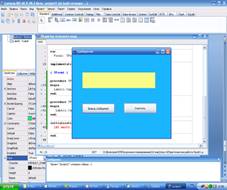
Задание 2. Создайте приложение, в результате работы которого при щелчке на кнопке Вывод сообщения на метку выводится сообщение приветствия, при щелчке на кнопке Очистить сообщение исчезает.
 Решение:
Решение:

Вид окна после загрузки программы Вид окна программы после выполнения щелчка на кнопке Вывод сообщения
Фрагмент программного кода

Разработать свой собственный проект, используя форму и изученные компоненты.
Формы и компоненты
Форма – главное окно создаваемого приложения, на котором будут располагаться компоненты. Форм в проекте может быть несколько, добавляется форма в проект командой: Файл ÒСоздатьÒФорму.
Свойства формы
|
Свойство
|
Значение
|
|
Caption |
Изменение заголовка окна, представляет собой некоторый текст. |
|
Name |
Имя формы в программе. По умолчанию присваивается Form1 |
|
Color |
Изменение цвета окна |
TLabel – компонент надпись или метка (расположен на странице Standard), предназначен для размещения надписей на форме.
Свойства TLabel
|
Свойство |
Значение |
|
Caption |
Отображение текста в поле компонента. |
|
Color |
Цвет фона надписи. |
|
AutoSize |
True/False. Запрещение или разрешение на изменение размеров надписи. |
|
Aligment |
Выравнивание текста внутри поля надписи (по центу, левому краю, правому краю) |
|
Font |
Настройка текста (шрифт, размер, начертание) |
|
WordWrap |
Разрешение/Запрещение на расположение текста в поле надписи в одну строку. |
TButton – кнопка элемент управления, предназначен для запуска каких-то действий команд. При щелчке по кнопке мышью в работающей программе возникает событие OnClick (по щелчку).
Свойства TButton
|
Свойство |
Значение |
|
Caption |
Отображение текста в поле компонента. |
|
Enabled |
Признак доступности кнопки. |
Формы и компоненты
Форма – главное окно создаваемого приложения, на котором будут располагаться компоненты. Форм в проекте может быть несколько, добавляется форма в проект командой: Файл ÒСоздатьÒФорму.
Свойства формы
|
Свойство |
Значение |
|
Caption |
Изменение заголовка окна, представляет собой некоторый текст. |
|
Name |
Имя формы в программе. По умолчанию присваивается Form1 |
|
Color |
Изменение цвета окна |
TLabel – компонент надпись или метка (расположен на странице Standard), предназначен для размещения надписей на форме.
Свойства TLabel
|
Свойство |
Значение |
|
Caption |
Отображение текста в поле компонента. |
|
Color |
Цвет фона надписи |
|
AutoSize |
True/False. Запрещение или разрешение на изменение размеров надписи. |
|
Aligment |
Выравнивание текста внутри поля надписи (по центу, левому краю, правому краю) |
|
Font |
Настройка текста (шрифт, размер, начертание) |
|
WordWrap |
Разрешение/Запрещение на расположение текста в поле надписи в одну строку. |
TButton – кнопка элемент управления, предназначен для запуска каких-то действий команд. При щелчке по кнопке мышью в работающей программе возникает событие OnClick (по щелчку).
Свойства TButton
|
Свойство
|
Значение
|
|
Caption |
Отображение текста в поле компонента. |
|
Enabled
|
Признак доступности кнопки.
|
Практическая работа: «Формы и компоненты».
Задание 1.
Создайте приложение, на форму которого помещены компоненты Label1, Button1. При щелчке на Button1 в объекте Label1 появляется сообщение «Я программирую!», а выполненный щелчок на форме сменяет заголовок окна на сообщение «Моя первая программа».
Оформите форму и метку в цвете.
Решение:


Вид окна после загрузки программы Вид окна программы после выполнения щелчков
Фрагмент программного кода
procedure TForm1.FormClick(Sender: TObject);
begin
Form1.caption:='Моя первая программа';
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
label1.Caption:='Я программирую!';
end;
Задание 2. Создайте приложение, в результате работы которого при щелчке на кнопке Вывод сообщения на метку выводится сообщение приветствия, при щелчке на кнопке Очистить сообщение исчезает.
Практическая работа: «Формы и компоненты».
Задание 1.
Создайте приложение, на форму которого помещены компоненты Label1, Button1. При щелчке на Button1 в объекте Label1 появляется сообщение «Я программирую!», а выполненный щелчок на форме сменяет заголовок окна на сообщение «Моя первая программа».
Оформите форму и метку в цвете.
Решение:


Вид окна после загрузки программы Вид окна программы после выполнения щелчков
Фрагмент программного кода
procedure TForm1.FormClick(Sender: TObject);
begin
Form1.caption:='Моя первая программа';
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
label1.Caption:='Я программирую!';
end;
Задание 2. Создайте приложение, в результате работы которого при щелчке на кнопке Вывод сообщения на метку выводится сообщение приветствия, при щелчке на кнопке Очистить сообщение исчезает.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.