
Министерство образования и науки Пермского края
Государственное бюджетное профессиональное образовательное учреждение
«Осинский колледж образования и профессиональных технологий»
Информационная брошюра
«Интерактивный плакат - инструмент
современного педагога»

Автор-составитель:
Аптукова Эндже Раилевна
специальность 44.02.02
Преподавание в начальных классах
Курс 3, группа НК-18-34
г. Оса, 2021
СОДЕРЖАНИЕ
1. Интерактивный плакат: понятие, функции, требования, преимущества использования в обучении....................................................................................................................................... 3
2. Обзор программных продуктов для создания интерактивного плаката......... 10
3. Создание интерактивного плаката в Glogster................................................. 17
4. Создание интерактивного плаката в ThingLink.............................................. 20
5. Создание интерактивного плаката в H5P....................................................... 23
1. ИНТЕРАКТИВНЫЙ ПЛАКАТ:
ПОНЯТИЕ, ФУНКЦИИ, ТРЕБОВАНИЯ,
ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ В ОБУЧЕНИИ
Что называется интерактивным плакатом? Проанализируем каждое слово в словосочетании, чтобы сформулировать определение этого нового термина. Плакат (нем. plakat - объявление, афиша) - лаконичное, броское изображение с кратким текстом для рекламы, агитации, обучения (Большая советская энциклопедия 1969-1978). Термин «интерактивный», очень распространённый нынче в СМИ и в сфере информационных услуг, впервые появился в социологии. Происходит этот термин от английского слова «interaction», которое переводится как «взаимодействие», и означает способность к взаимному действию.
С.Е. Савотченко, М.В. Соболев интерактивный плакат определяют как «педагогическое программное средство представления дидактического материала с помощью интерактивных элементов». Однако, данное определение представляется недостаточно полным, так как не позволяет отличить обычную презентацию с триггерами и гиперссылками от собственно интерактивного плаката.
Интересно мнение Г.О. Аствацатурова: «Интерактивный плакат – это своего рода укрупнённая дидактическая единица (по П.М Эрдниеву)». Вспомним, что П.М. Эрдниев, автор технологии укрупнения дидактических единиц, писал: « Укрупнённая дидактическая единица — это локальная система понятий, объединённых на основе их смысловых логических связей и образующих целостно усваиваемую единицу информации».
Обобщая вышесказанное, можно сформулировать следующее определение: интерактивный плакат – электронное образовательное средство нового типа, имеющее интерактивную навигацию, которая позволяет отобразить необходимую информацию: графику, текст, звук. Таким образом, обеспечивается высокий уровень задействования информационных каналов восприятия, наглядности учебного процесса, варьирование уровня погружения в тему. Интерактивные электронные плакаты являются современным многофункциональным средством обучения и предоставляют более широкие возможности для организации учебного процесса. Это своего рода укрупненная дидактическая единица, дидактический многомерный инструмент, где обеспечивается многоуровневая работа с определённым объёмом информации на всех этапах: изучение нового материала, закрепление, систематизация и обобщение, контроль за качеством усвоения полученных знаний.
Функции интерактивного плаката обусловлены теми компонентами, которые включены в данное понятие, и эти функции можно разделить на три группы:
1) наглядность , так как речь идет плакате - постере - броском изображении;
2) интерактивность , так как данное дидактическое средство подразумевает способность к взаимодействию с ним, к получению обратной связи;
3) системность как неотъемлемое свойство укрупненной дидактической единицы.
Рассмотрим каждую группу функций более подробно.
1 . Наглядность данного дидактического ресурса обеспечивается тем, что он предоставляет пользователю возможность получения визуализированной информации в форме: рисунков, схем, графиков, таблиц, диаграмм, фотографий, видеозаписей, анимаций и пр. Кроме того, интерактивный плакат может содержать аудиозаписи, позволяющие обеспечить формирование еще более полных представлений об изучаемом объекте.
2. Мы называем данный ресурс интерактивным, поскольку этой характеристике отвечают следующие его функции:
- обеспечение многовариантности маршрута обучения;
- обеспечение многовариантности режима демонстрации отдельных составляющих плаката (частично скрытый, с подсказками, открытый);
- возможность детализации отдельной получаемой информации;
- многоуровневость предъявляемой информации;
- возможность контроля и самоконтроля в процессе обучения.
3. Укрупненная дидактическая единица предъявляет учащимся системную информацию, позволяющую:
- одновременное изучение взаимно обратного;
- одновременное рассмотрение и сравнение противоположного;
- сопоставление родственного и аналогичного;
- обеспечение многовариантности учебного маршрута.
Требования , предъявляемые к интерактивному плакату, должны быть таковы, чтобы их соблюдение обеспечивало выполнение данным дидактическим средством всех вышеперечисленных функций.
1. Требования к наглядности интерактивного плаката:
- наличие средств наглядности: рисунков, схем и т.п.;
- высокое качество изображений, что важно для их правильного восприятия;
- оптимальный размер изображений, их предварительная обработка, сжатие;
- читаемость шрифта;
- лаконичность текста;
- эстетичность.
2. Требования к интерактивности данного ресурса:
- наличие средства интерактивности: кнопок, гиперссылок, триггеров;
- меньше линейности;
- простота интуитивно читаемой навигации;
- «многослойность»- многоуровневость его структуры;
- доступность меню из любой точки плаката.
3. Требования к системности интерактивного плаката:
- логичность;
- структурированность;
- многоуровневость;
- информационная и дидактическая законченность;
- возможно включение тестирующих элементов.
Какие же преимущества дает использование интерактивного плаката в обучении?
Во-первых, обеспечивается максимальная наглядность, благодаря которой:
- обучающиеся вовлекаются в процесс познания;
- облегчается восприятие и запоминание ими информации;
- сокращается время на усвоение учебного материала;
- обеспечивается формирование более реалистичных объективных представлений об изучаемых объектах.
Во-вторых, обучение становится интерактивным, что в свою очередь способствует:
- вовлечению обучающихся в процесс познания;
- обеспечению индивидуального маршрута и темпа обучения;
- созданию комфортных условий обучения;
- успешности учащихся.
В-третьих, системный подход к процессу обучения дает:
- прочность знаний, благодаря активности обучающихся в процессе познания;
- индивидуальность маршрута и темпа обучения;
- облегчение восприятия и запоминания материала обучающимися;
- сокращение времени обучения;
- возможность гибкого реагирования на учебную ситуацию.
В зависимости от объема материала выбирают одно- или многоуровневую схему построения интерактивного плаката.
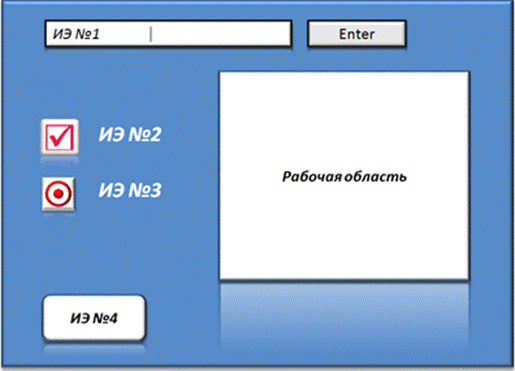
Одноуровневый плакат, как правило, представляет собой рабочую область и набор различных интерактивных элементов (ИЭ); содержание рабочей области изменяется в зависимости от состояния интерактивных элементов (нажатий кнопок, содержания полей ввода текста и т.д.) (см. Рис. 1).

Рисунок 1 - Схема одноуровневого плаката
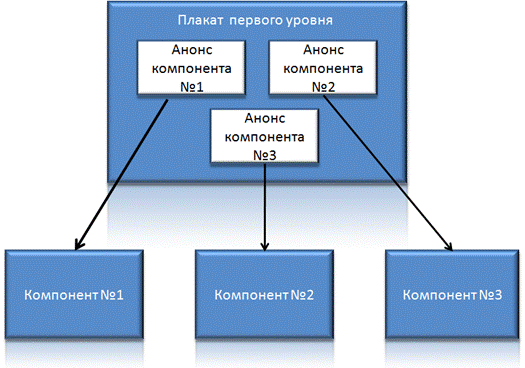
Многоуровневые плакаты более сложные и строятся по следующей схеме: плакат первого уровня представляет собой меню, с помощью которого мы получаем доступ к соответствующим компонентам.
Каждый из компонентов в свою очередь может представлять собой интерактивный плакат (одно- или многоуровневый), так и отдельный документ, интернет-страницу и т.д. (см. Рис. 2).
Безусловным преимуществом использования многоуровневого плаката является гораздо больший объем материала, который может содержать в себе интерактивный плакат.

Рисунок 2 - Схема многоуровневого плаката
В рабочей области интерактивных плакатов могут размещаться любые мультимедиа объекты: статичные иллюстрации, анимации, текст. Кроме того, в нем могут быть размещены как статичные 3D модели, так и 3D анимации.
Примерная структура интерактивного плаката может выглядеть так:
· иллюстрированный опорный конспект;
· многоуровневый задачник;
· набор иллюстраций, интерактивных рисунков, анимаций, видеофрагментов;
· конструктор (инструмент, позволяющий учителю и ученику делать пометки, записи, чертежи поверх учебного материала);
· навигация.
Главное условие: чтобы все эти составляющие были объединены в единое целое. То есть это может быть одна тема, один раздел и т.д.
Таким образом, интерактивный плакат – это эффективное многофункциональное программное дидактическое средство нового поколения, которое обеспечивает максимальное взаимодействие обучаемого с содержанием образовательного ресурса на всех этапах усвоения информации.
2. ОБЗОР ПРОГРАММНЫХ ПРОДУКТОВ ДЛЯ СОЗДАНИЯ
ИНТЕРАКТИВНОГО ПЛАКАТА
 Для создания интерактивного плаката на данный момент времени существует
достаточно много разнообразных онлайн-сервисов и прикладных программ.
Проанализировав информацию нами было отобрано то программное обеспечение,
которое ориентированного на обычного пользователя персонального компьютера,
т.е. любой учитель сможет разобраться в технологии работы в том или ином
сервисе и создать необходимый интерактивный плакат.
Для создания интерактивного плаката на данный момент времени существует
достаточно много разнообразных онлайн-сервисов и прикладных программ.
Проанализировав информацию нами было отобрано то программное обеспечение,
которое ориентированного на обычного пользователя персонального компьютера,
т.е. любой учитель сможет разобраться в технологии работы в том или ином
сервисе и создать необходимый интерактивный плакат.
1. Glogster - сервис для создания web-постеров, которая позволяет создавать изображения - глоги, включающие в себя изображения, анимацию, аудиозаписи, и. т.д. (см. Рис. 7). Также сервис позволяет опубликовать постеры для других учащихся, комментировать их и обмениваться своими творениями. Есть шаблоны.
Особенности:
· Английский интерфейс, но русский язык поддерживает.
· Требуется регистрация.
· Загрузка: ауди, видео, картинки
· Возможность опубликовывать работы на блог или сайт.
· Раздел edu.glogster предназначен для совместной работы учащихся (платная версия).

2. ThingLink - сервис, позволяющий превращать статические картинки в интерактивные объекты, где для каждого объекта на картинке можно выбрать и установить ссылку (метку) на веб-страницу, презентацию, видео и т.п.
Особенности:
· Английский интерфейс, но русский язык поддерживает.
· Требуется регистрация.
· Загрузка: ауди, видео, картинки
· Поддерживает режим групповой работы
· На сервисе ведется статистика кликов, переходов.
· Возможность опубликовывать работы на блог или сайт.
 3. Blendspace - визуальная платформа организации
учебных материалов для учителей и учащихся. На экране имеется сетка, в ячейки
которой пользователь может размещать различные объекты: веб-страницы,
Google-документы, файлы со своего компьютера, видео. Встроенные средства
поиска позволяют быстро и легко вставлять контент из Google, YouTube и других
сервисов.
3. Blendspace - визуальная платформа организации
учебных материалов для учителей и учащихся. На экране имеется сетка, в ячейки
которой пользователь может размещать различные объекты: веб-страницы,
Google-документы, файлы со своего компьютера, видео. Встроенные средства
поиска позволяют быстро и легко вставлять контент из Google, YouTube и других
сервисов.

4. H5P - сервис имеет более 20 видов интерактивного контента, что позволяет учителю создавать разнообразные электронные образовательные ресурсы как в чистом виде, так и в комбинированном, внедряя простые элементы в более сложные (тесты, презентации, видеоролики). Сервис Р5Р можно использовать как при традиционном обучении, так и при дистанционном.

5. Genial - сервис для создания красивого интерактивного контента для блогов и сайтов: презентаций, интерактивных плакатов, игр, инфографики и т.д. При создании плаката можно прикреплять к интерактивным меткам ссылки на веб-ресурсы, текстовую информацию, видео, аудио и любые встраиваемые объекты (презентации, игры). Можно изменять размер всех добавляемых элементов, перемещать их и удалять, если они вам не подошли. Также можно создавать многостраничные плакаты, используя несколько базовых изображений. Количество создаваемых работ не ограничено. Создание интерактивных плакатов - бесплатно. Готовую работу можно встроить на страницу сайта или блога.
 6. Microsoft PowerPoint представляет собой программу для
создания электронных презентаций,
в том числе интерактивных плакатов. В Power Point используется графический
подход к созданию презентаций в виде слайд-шоу. На слайд можно добавлять аудио,
видео, графическую информацию, текст, графики, гиперссылки и др. Эта программа
является эффективным средством обучения.
6. Microsoft PowerPoint представляет собой программу для
создания электронных презентаций,
в том числе интерактивных плакатов. В Power Point используется графический
подход к созданию презентаций в виде слайд-шоу. На слайд можно добавлять аудио,
видео, графическую информацию, текст, графики, гиперссылки и др. Эта программа
является эффективным средством обучения.

7. Prezi - веб-сервис, с помощью которого можно создать интерактивные мультимедийные презентации с нелинейной структурой. Сервис предлагает большое количество возможностей для визуализации презентаций, посредством использования видеоматериалов, графики и др.
 8. Cacoo - этот сервис имеет сотни шаблонов и
библиотек формы, чтобы помочь быстро начать работу с ним. Работает в любом
браузере. Файлы надежно хранятся на серверах компании, экономя пространство на жестком
диске. Cacoo легко интегрируется с другими инструментами, включая Google Drive,
Visio , Adobe Creative Cloud и многими другими.
8. Cacoo - этот сервис имеет сотни шаблонов и
библиотек формы, чтобы помочь быстро начать работу с ним. Работает в любом
браузере. Файлы надежно хранятся на серверах компании, экономя пространство на жестком
диске. Cacoo легко интегрируется с другими инструментами, включая Google Drive,
Visio , Adobe Creative Cloud и многими другими.
 9. Сlosr - онлайн-сервис, с помощью которого можно создавать визуальные истории на основе изображений. Сервис дает возможность загрузить изображение и
расставить на нем метки с описанием. Изображение становится интерактивным:
перемещаясь по изображению и изменяя масштаб, зритель может рассмотреть детали
и узнать дополнительную информацию.
9. Сlosr - онлайн-сервис, с помощью которого можно создавать визуальные истории на основе изображений. Сервис дает возможность загрузить изображение и
расставить на нем метки с описанием. Изображение становится интерактивным:
перемещаясь по изображению и изменяя масштаб, зритель может рассмотреть детали
и узнать дополнительную информацию.
Особенности сервиса:
· англоязычный;
· требуется регистрация, также есть возможность входа через социальные сети Facebook и Goggle +;
· бесплатный;
· есть возможность обратной связи – зрители могу комментировать метки;
· имеется возможность поделиться созданной работой в Facebook, Twitter, Goggle +, отправить по почте, поделиться ссылкой или встроить на свой сайт или блог (с помощью HTML-кода).

10. ArcGIS Online - сервис, позволяющий на основе большого количества разнообразных карт создавать визуальные истории. Интерактивные карты содержат базовую карту, набор слоев данных (многие из которых включают всплывающие окна с информацией о данных), легенду и навигационные инструменты для перемещения по карте и изменения ее масштаба. Возможности сервиса очень обширны.
Особенности сервиса:
· содержит огромное количество разнообразных карт от физических до политический, имеются спутниковые снимки, исторические карты и пр.;
· язык: русский;
· необходима регистрация. Имеется возможность входа через социальные сети Facebook, Goggle +.;
· позволяет создать пробную бесплатную версию, в дальнейшем необходима оплата;
· есть возможность делиться материалами в социальных сетях или получить код для встраивания на сайт;
· существует приложение ArcGIS Online для мобильных устройств: для Android и для ОС IOS
 11. Scratch - объектно-ориентированная
среда программирования.
С помощью языка программирования
Scratch можно создавать собственные интерактивные истории, анимацию,
разрабатывать свои проекты, игры, моделировать физические объекты, учится
отлаживать программы и многое другое.
11. Scratch - объектно-ориентированная
среда программирования.
С помощью языка программирования
Scratch можно создавать собственные интерактивные истории, анимацию,
разрабатывать свои проекты, игры, моделировать физические объекты, учится
отлаживать программы и многое другое.
Основные плюсы работы онлайн:
· работы сохраняются в вашем аккаунте и доступны из любой точки, где есть Интернет;
· можно создать студию и в неё собрать работы разных участников;
· есть возможность поделиться своими работами с другими участниками или найти интересные проекты и изучить код;
· если Интернет слабый, то есть возможность скачать оффлайн версию.

12. Scribblemaps - картографический сервис, который дает возможность пользователям создавать свои карты с возможностью нанесения на них маркеров, линий, простых фигур, фотографий и даже видео. Онлайновые картографические сервисы являются незаменимым инструментом для наглядного представления какой-либо информации, требующей привязки на местности. Их можно использовать для создания простой схемы расположения вашей организации или более сложных информационных проектов, демонстрирующих обновляемые в реальном времени данные на карте.
Основные плюсы работы онлайн:
· довольно удачно сочетает в себе удобный пользовательский интерфейс,
· широкие функциональные возможности,
· бесплатность и простота, что делает этот сервис хорошим выбором для решения широкого круга геоинформационных задач.
 13. Popplet - простой в использовании и мощный по функционалу сервис, позволяющий создавать интерактивные карты (плакаты).
13. Popplet - простой в использовании и мощный по функционалу сервис, позволяющий создавать интерактивные карты (плакаты).
С его помощью возможно:
· добавлять элементы с текстом, картинками;
· добавлять видео с YouTube и Vimeo;
· менять цвета каждого элемента и фон карты в целом;
· совместно редактировать карту;
· сохранять карту в виде картинки или pdf файла;
· публиковать ментальную карту;
· демонстрировать карту в режиме презентации;
· осуществлять запись во время экрана демонстрации готовой карты;
· распечатать карту;
· создать карту на iPad;
· работать над одной картой совместно.

14. Wallwisher - сервис представляет собой бесконечный лист, на котором можно размещать заметки. Заметки могут включать в себя связанные рисунки, You Tube видео, PowerPoints, PDF документы, таблицы Excel или ссылки на веб-страницы. Можно делиться созданными листами в социальных сервисах, получить код для вставки в блог или сайт, получить QW-код. Можно работать одновременно нескольким пользователям.
 15. SpeakingImage - сервис позволяет пользователям загружать
изображения, а затем добавлять аннотации к отдельным областям картинки,
связывать их со статьями wiki. Можно делиться им с другими, создавать группы и
устанавливать различные права на управление совместной работой.
15. SpeakingImage - сервис позволяет пользователям загружать
изображения, а затем добавлять аннотации к отдельным областям картинки,
связывать их со статьями wiki. Можно делиться им с другими, создавать группы и
устанавливать различные права на управление совместной работой.
 16. RealtimeBoard - виртуальная доска, позволяющая совместно работать на одной доске.
Русскоязычная программа. Можно добавлять текст, иллюстрации, документы из Диска
Google. Можно комментировать. Публичные доски доступны без регистрации — вы
можете демонстрировать их на ваших сайтах и блогах.
16. RealtimeBoard - виртуальная доска, позволяющая совместно работать на одной доске.
Русскоязычная программа. Можно добавлять текст, иллюстрации, документы из Диска
Google. Можно комментировать. Публичные доски доступны без регистрации — вы
можете демонстрировать их на ваших сайтах и блогах.
3. СОЗДАНИЕ ИНТЕРАКТИВНОГО ПЛАКАТА В GLOGSTER
Glogster - сервис, который позволяет создавать онлайн-плакаты, т.е. глоги. Эти плакаты могут включать в себя аудио, видео, анимации, статичные изображения, текст, графику и т.д.
Сервис имеет две версии: простое создание плакатов и edu– это сервис для создания web-постеров, который позволяет создавать изображения - глоги, включающие в себя изображения, анимацию, аудиозаписи, и. т.д. Также сервис позволяет опубликовать постеры, комментировать их и обмениваться своими творениями в группе, классе. Регистрация требуется для оценивания и комментирования других постеров.
1. На главной страничке сервиса кликаем Sign up для регистрации (также для входа)
![]()
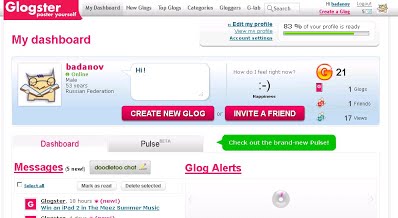
2. После заполнения информацией необходимой для регистрации таблички вы получаете доступ на сайт сервиса. Заполняем, если считаете нужным заполнить свой профиль. На рисунке рабочий профиль, после регистрации.

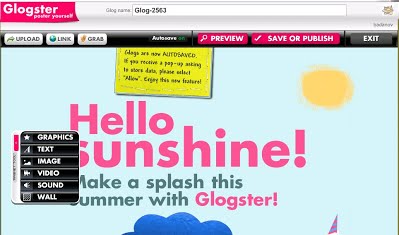
3. Кнопка Create New Glog-
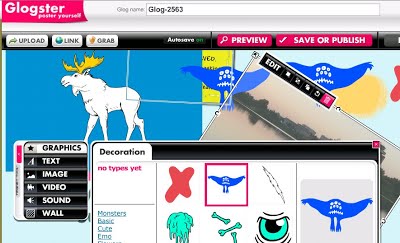
позволит создать новый постер (glog)
На рисунке рабочее окно с примерами прикрепления различных компонентов постера.
А здесь можно использовать изображения (фото), видео, музыку, текст,
графические объекты (из коллекции и загруженные с компьютера), выбрать фон.

Причем можно с помощью инструмекнтов сервиса GRAB извлечь данные из видеоизображений, графики и проч.

При выборе контента постера у вас есть возможность использовать шаблоны и заготовки сервиса или используя команды: Link- интернет ссылка, Grab- изз файла мультимедиа, Upload- c компьютера загрузить контент, причем он будет храниться в вашей личной коллекции примитивов и компонентов.

Перетаскиваем компоненты будущего постера на экран и редактируем содержимое.

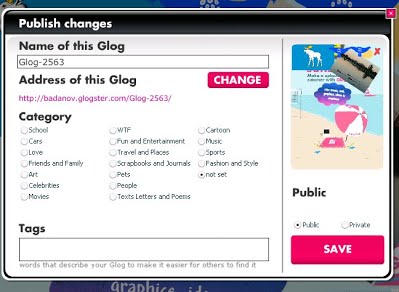
После звершения компоновки можно с помощью кнопки PREVIEW - посмотреть что получилось, а командой SAVE OR PUBLISH сохраняем созданные постер. Заполнив при этом категорию постера (общий доступ или по приглашению) и категорию. Создавайте, творите и делитесь с миром, учениками.

4. СОЗДАНИЕ ИНТЕРАКТИВНОГО ПЛАКАТА В THINGLINK
ThingLink переводится как «диалоговые образы». С помощью ThingLink создаются не только интерактивные плакаты, но и инфографика, маршрутные листы, ленты времени, газеты и др.
Особенность этого сервиса заключается в том, что на одном рисунке можно собрать огромное количество текстовой информации, встроить фильмы, рисунки.
Созданные плакаты в ThingLink могут быть доступны для редактирования другим пользователям без регистрации, а могут стать только личными.
Создать интерактивный плакат на сервисе ThingLink очень просто. ThingLink – сервис для создания интерактивного изображения, который превращает обычные картинки в интерактивные объекты. Интерактивность изображения достигается за счет добавления в него меток с текстовыми подсказками, ссылками на видео, музыку или изображения. Такой интерактивный плакат легко встроить на свой сайт или блог (имеется код для вставки), а также в любой момент его можно отредактировать.
Разработка интерактивной картинки
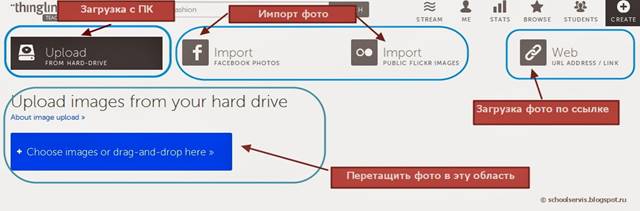
Загрузка фото: Картинка загружается на сайт со своего компьютера, перетаскиванием ее в окно браузера или можно импортировать фото из Facebook и Flickr, а также - указать прямую ссылку.

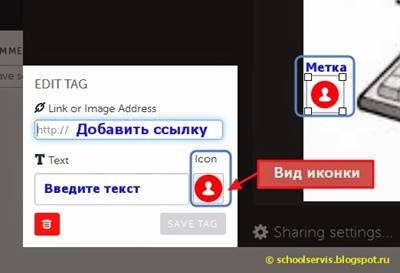
Установка метки на фото:
Для каждого объекта на картинке можно выбрать и установить ссылку (вид метки для ссылки можно поменять) на веб-страницу, презентацию, видео или добавить текстовое сопровождение.

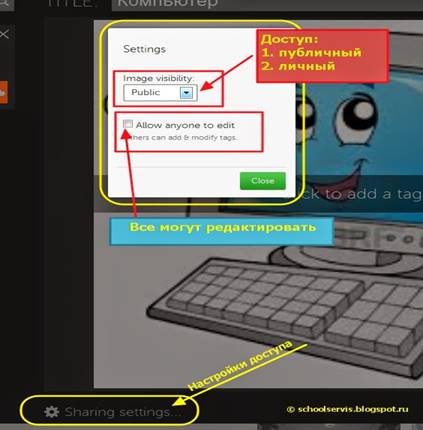
Настройка доступа:
Для интерактивной картинки можно настроить доступ: публичный или личный. Возможно совместное редактирование (добавление меток).

Интерактивная картинка встраивается в блог или сайт по коду. Есть возможность размещать ссылки в сообществах, делать картинку открытой для добавления меток другими пользователями, комментировать, вести статистику просмотра.
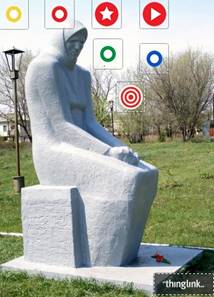
Пример интерактивного плаката, выполненного на сервисе ThingLink:

5. СОЗДАНИЕ ИНТЕРАКТИВНОГО ПЛАКАТА В H5P

По каждому виду интерактивного контента сервис имеет учебное пособие на английском языке, а для некоторых элементов контента видеоуроки, что значительно облегчает его освоение; а также примеры электронных ресурсов, которые обеспечивают наглядность выбранного контента и дают представление о направлениях его использования.
Тип содержимого «Горячие точки изображения» позволяет учителю использовать, созданный электронный ресурс как при изучении учебного материала, так и при контроле знаний учащихся.
Данный тип интерактивного контента позволяет учителю создавать интерактивные плакаты с помощью которых ученики могут самостоятельно изучать новый материал.
Начало работы
1. Перед началом работы зарегистрируйтесь на сервисе, создав свой бесплатный аккаунт.

2. Создайте свою учетную запись, заполнив соответствующую форму на сайте.
3. Авторизуйтесь введя логин и пароль, используемые в учетной записи.
4. Приступайте к созданию ЭОР.


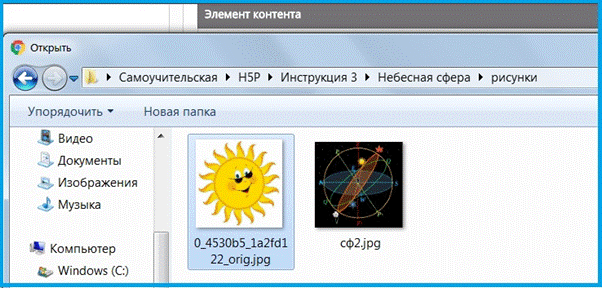
Шаг 1. Определяем тему ЭОР, собираем необходимый для создания ресурса материал в отдельную папку на своем компьютере: фоновое изображение, вопросы, картинки, ссылки на видео.
Шаг 2. Выбор контента
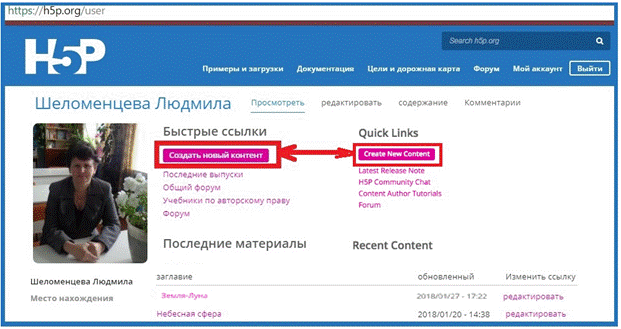
Входим в свой аккаунт и щелкаем мышью на кнопке «создать новый контент»

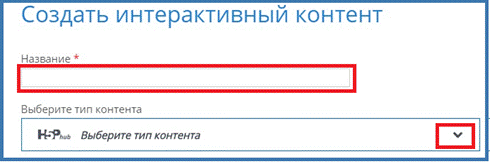
В поле «название» печатаем тему ресурса.
В окне «выберите тип контента нажимаем на стрелку с выпадающим списком.
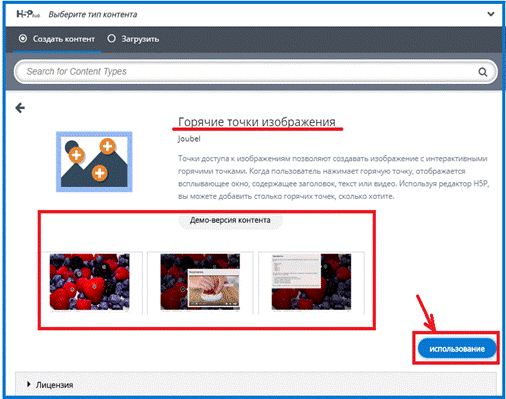
В выпадающем списке находим нужный контент и нажимаем на кнопку «детали».

Шаг 3. Выбор шаблона
В открывшемся окне при необходимости просматриваем шаблоны, представленных деморесурсов и нажимаем на кнопку «использовать» - use.

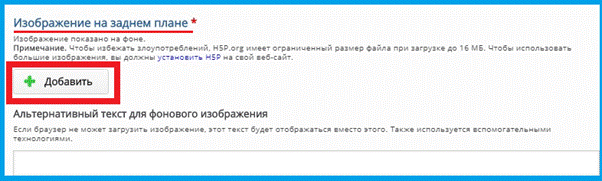
Шаг 4. Вставка фона (заднего плана)
В открывшемся окне нажимаем на кнопку добавить. Производим вставку заранее выбранного рисунка, загружая его с ПК.

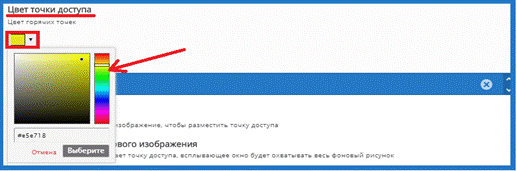
Шаг 5. Выбор цвета «горячей точки»
С помощью кнопки открываем палитру цветов и передвигаем ползунок на нужный цвет.

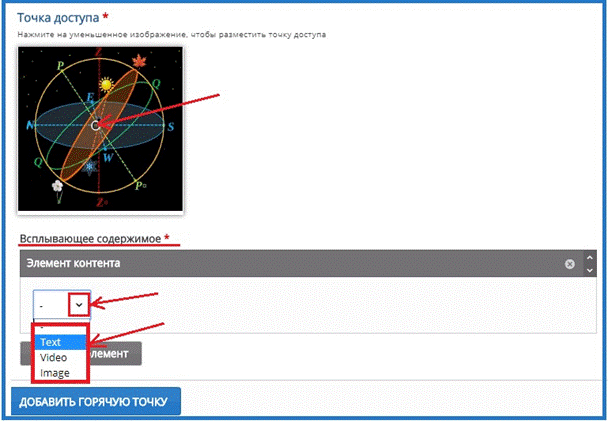
Шаг 6. Добавление горячей точки
Нажимаем на кнопку Добавить горячую точку, заполняем текстом поле заголовок.
Щелчком устанавливаем точку в нужное место на изображении
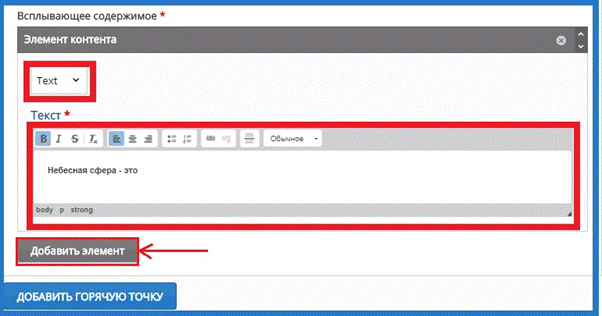
Шаг 7. Установка всплывающего содержимого. Текст
Выбираем в выпадающем списке нужный элемент контента (текст). Щелкаем левой кнопкой мыши по окну текст и в появившемся текстовом редакторе набираем текст, который будет появляться по щелчку на горячей точке.

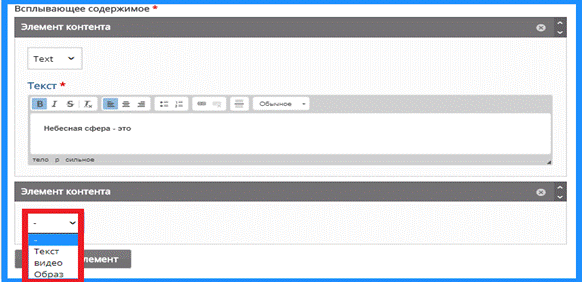
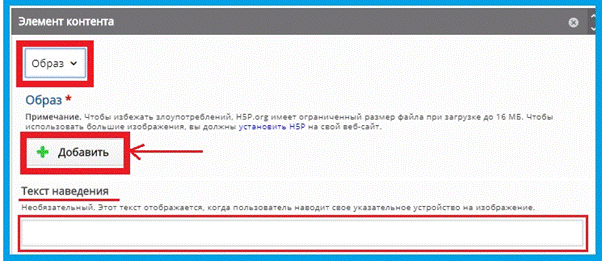
Шаг 8. Установка всплывающего содержимого. Образ
Нажимаем на кнопку добавить элемент. Выбираем в выпадающем списке нужный элемент контента (образ). Щелкаем левой кнопкой мыши по слову образ. Загружаем изображение с компьютера или других источников с помощью кнопки Добавить.



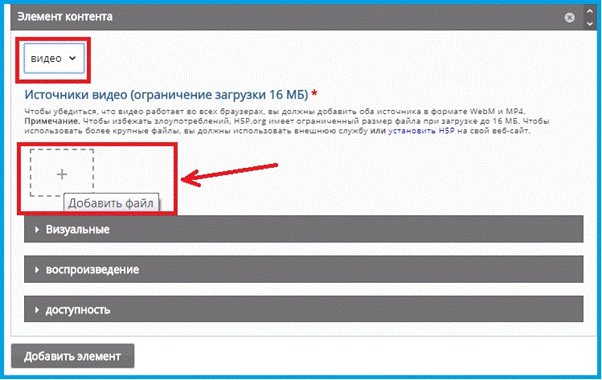
Шаг 9. Установка всплывающего содержимого. Видео
В раскрывающемся списке выбираем видео. Выбираем источник видео: загружаем с ПК или вставляем ссылку с ютуба. Устанавливаем необходимые настройки.

Шаг 10. Сохранение задания и просмотр
С помощью кнопки сохранить осуществляем сохранение задания. После нажатия этой кнопки открывается окно с заданием и мы можем осуществлять работу с ресурсом.

Шаг 11. Редактирование
Выходим из режима просмотра, нажав на кнопку редактировать. Аналогично устанавливаем все горячие точки на изображении.
Шаг 12. Копирование кода для встраивания на сайт или блог и ссылки на работу.
В нижней части ресурса нажимаем кнопку Встраивать и копируем код ресурса.

Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.