
Министерство образования и науки Российской Федерации
Федеральное государственное бюджетное образовательное учреждение
высшего профессионального образования
«Оренбургский государственный педагогический университет»
Физико-математический факультет
Кафедра информатики и методики преподавания информатики
Уразгалиева Баянсулу Альбекковна
Курсовая работа
по дисциплине «Компьютерные сети и Интернет»
Разработка сайта «INFINITE» В системе управления контентом Joomla
Направление: 050100.62 Педагогическое образование
Профиль: Информатика
Форма обучения: очная
Группа: 302-И
|
Научный руководитель: |
|
|
ст.преп. каф. ИМПИ Милохин Д.Б. |
|
|
|
|
|
(оценка) |
(подпись) |
|
«___» ___________ 2015 г. |
|
Оренбург
2015
Оглавление
Введение
Глава 1. Теоретические основы создания Web-сайта в системе управления контентом Joomla
1.1. Системы управления контентом
1.2. Система управления контентом Joomla
Глава 2. Реализация сайта на базе Joomla
2.1 Установка локального сервера Xampp и системы управления движком Joomla.
2.2. Разработка сайта на движке Joomla
2.3 Тестирование сайта
Заключение
Литература
В настоящее время Интернет представляет собой один из самых активно развивающихся средств информации. По статистике, значительное число населения имеют дома компьютер и имеют доступ к сети Интернет. Создание сайта в Интернете обеспечивает новые возможности по расширению, информационной поддержке или рекламе бизнеса. Профессионально созданный сайт обеспечивает легкость его нахождения по запросам в поисковых системах, поскольку целевую аудиторию составляют пользователи, которые ищут конкретную информацию в Интернете. Кроме того, расходы на рекламу в Интернете значительно ниже, чем в традиционных средствах. Web-сайт сегодня является не только информационным средством или визиткой, а также может стать полноценным маркетинговым инструментом, привлекающим новых клиентов, приносящим прибыль. Существует огромное количество справочно-информационных сайтов, предоставляющих полную информацию почти по любому запросу. Намного легче зайти на сайт и узнать всё необходимое, нежели искать информацию по газетам и журналам. Качественный сайт является основным информационным ресурсом как для компании и фирм, так и для рядового пользователя.
Актуальность создания сайта состоит в том, чтобы разнообразную информацию, сведения определённой тематики довести до людей — пользователей интернета так, чтобы им было интересно, удобно и комфортно, а тому, кто создал — выгодно.
Цель курсовой работы состоит в том, чтобы разработать сайт с использованием системы управления контентом.
Объектом курсовой являются системы управления контентом.
Предмет работы: система управления контентом Joomla.
В курсовой работе мы обозначили следующие задачи:
1. Изучить нужную литературу;
2. Установить и настроить web-сервер;
3. Развернуть систему управления контентом Joomla;
4. Рассмотреть функционал Joomla;
5. Создать web-сайт;
6. Протестировать разработанный сайт.
Система управления контентом (англ. Content management system, CMS) — это компьютерная программа или информационная система, которая используется для организации и обеспечения совместного процесса создания, редактирования и управления контентом, т.е. содержимым [1].
Основные функции системы управления контентом:
· предоставление инструментов для создания содержимого, организация совместной работы над содержимым;
· управление содержимым: хранение, контроль версий, соблюдение режима доступа, управление потоком документов и т. п.;
· представление информации в удобном для навигации и поиска виде;
· публикация содержимого [1].
Такая система предполагает решение двух основных задач. Для пользователей — это возможность обновлять и изменять информацию на сайте без привлечения разработчика. При этом не требуется знание интернет-технологий, нужно только понимание устройства сайта и обучение работе в самой системе. Для разработчиков — это инструмент, значительно ускоряющий процесс создания сайтов, обеспечивающий его нормальное развитие и поддержку.
Часто системы управления сайтом еще называют движком сайта. Движок — основа сайта, он определяет возможности, которые будут предоставлены пользователю и администратору, структуру сайта и часто - внешний вид интернет-проекта в целом [2].
Система управления — программа, которая предоставляет инструменты для добавления, редактирования, удаления информации на сайте.
Большинство современных систем управления контентом имеют модульную архитектуру, что позволяет администратору самому выбирать и настраивать те компоненты, которые ему необходимы. Динамическое меню, блог, новости, опросы, поиск по сайту, статистика посещений, гостевая книга и т. д. — это типичные модули для таких систем управления контентом [1].
Сайты, которые были организованы посредством системы управления контентом, основаны на следующих технологиях: Web-сервер, хранилище данных, Web-приложение для обеспечения работы самой системы, визуальный редактор страниц, файловый менеджер с Web-интерфейсом для управления файлами сайта, система управления правами пользователей и редакторов сайта.
Существуют разнообразные системы управления сайтом, среди которых встречаются платные и бесплатные, построенные по разным технологиям. Каждый сайт имеет панель управления, которая является только частью всей программы, достаточной для управления сайтом[1].
Наиболее распространены следующие технологические платформы, используемые в качестве основы веб-приложения, реализующего работу CMS: PHP, Perl, .NET [2].
Существует термин контент-менеджер, обозначающий род профессиональной деятельности — редактор сайта или сотрудника, работающего с системой управления контентом [1].
Имеющиеся готовые системы управления контентом можно разделить на три типа по способу работы:
1. Генерация страниц по запросу. Системы такого типа работают на основе связки «Модуль редактирования → База данных → Модуль представления». Модуль представления генерирует страницу с содержанием при запросе на него, на основе информации из базы данных. Информация в базе данных изменяется с помощью модуля редактирования. Страницы заново создаются сервером при каждом запросе, что в свою очередь создаёт дополнительную нагрузку на системные ресурсы. Нагрузка может быть многократно снижена при использовании средств кэширования, которые имеются в современных веб-серверах.
2. Генерация страниц при редактировании. Системы этого типа служат для редактирования страниц, которые при внесении изменений в содержание сайта создают набор статических страниц. При таком способе в жертву приносится интерактивность между посетителем и содержимым сайта.
3. Смешанный тип. Как понятно из названия, сочетает в себе преимущества первых двух. Может быть реализован путём кэширования — модуль представления генерирует страницу один раз, в дальнейшем она в несколько раз быстрее подгружается из кэша. Кэш может обновляться как автоматически, по истечении некоторого срока времени или при внесении изменений в определённые разделы сайта, так и вручную по команде администратора. Другой подход — сохранение определённых информационных блоков на этапе редактирования сайта и сборка страницы из этих блоков при запросе соответствующей страницы пользователем [1].
Как правило, системы управления контентом включают в себя такие возможности как:
· управление структурой сайта;
· создание и удаление разделов и подразделов, пунктов Меню;
· внесение товаров в каталог продукции;
· добавление иллюстраций с возможностью загрузки их в базу с Вашего локального диска;
· редактирование титулов страниц и мета-тегов;
· редактирование текстов страниц;
· раздел для новостей;
· статистику посещаемости [2].
Существует множество разнообразных систем управления контентом для создания сайта, включающих в себя огромное количество различных функций. Самыми удобными и популярными системами управления контентом для простых пользователей являются: Joomla, WordPress и Drupal. Теперь проведем краткий обзор каждой из систем:
1. WordPress является одной из самых популярных платформ. Эта платформа изначально разрабатывалась как блог-платформа, но благодаря многочисленным дополнениям часто используется для создания и других типов сайтов. Главным преимуществом WordPress является простота: все действия можно проводить через админ-панель, нет большой нужды в знании HTML и CSS. Еще есть большой набор шаблонов, тем и плагинов, что сильно облегчит создание сайта. Функционал настолько велик, что могут возникнуть сложности с выбором тех или иных возможностей системы. Стоит также отметить, что установка WordPress довольна проста, поэтому для новичка это может играть ключевую роль в выборе движка. Таким образом, эта CMS будет идеальным вариантом для блогов, хоть и имеется много других инструментов для создания сайтов. Широкий и простой в управлении функционал подойдет как новичку, так и опытному веб-мастеру.
2. Для создания и полноценной разработки сложных проектов хорошо подойдет Drupal. Это довольно сложная платформа, для работы с ней необходимы некоторые технические знания, но если они у вас есть, работа на Drupal будет идти куда плодотворнее, чем на других движках. Эта CMS нуждается в современном оборудовании, иначе вы рискуете производительностью. Поэтому удостоверьтесь, что сервер выдержит нагрузку такой сложной системы. Но все-таки веб-разработчиков в Drupal привлекает большой выбор модулей и широкие функциональные возможности. Например, модуль Taxonomy дает возможность распределить контент по уровням, что очень удобно, а модуль CCK позволяет создавать разные типы данных. Drupal используют в тех случаях, когда нужно создать структурно сложный сайт, такой как интернет-магазин или корпоративный сайт.
3. Joomla является второй по популярности среди систем управления контентом, еще более гибкая и простая. Она будет лучшим вариантом, если нужно создать сайт с нестандартной структурой, например, корпоративный портал. К минусам можно отнести то, что это, так сказать, упрощенная CMS, поэтому она слаба функционалом. Многие плагины и дополнения для Joomla платные. Но во всем остальном это отличная платформа, обладающая простым интерфейсом, приятным дизайном и большим набором шаблонов [7].
Joomla — это система управления контентом сайта, то есть это система, с помощью которой удобно управлять содержимым сайта (текст, изображения, аудио и видео файлы, документы и прочее).
Главное преимущество использования системы управления контентом состоит в том, что практически не требует каких-либо специальных навыков, чтобы управлять содержимым сайта. Для управления мощным сайтом на Joomla не нужно знать HTML, PHP, CSS [3].
Базовые возможности системы управления контентом Joomla:
· Вы можете легко создавать неограниченное количество страниц;
· Легкая и быстрая смена шаблона;
· Четкая организация структуры сайта;
· Можно запрограммировать начала и конец любой публикации;
· Создание ленты новостей со своего сайта;
· Возможность приёма новостей с других сайтов;
· Возможность ограничить доступ к разделам сайта определенной группе лиц;
· Возможность организации рассылок;
· Создание форм обратной связи;
· Полностью настраиваемые схема расположения элементов по областям;
· Изменение порядка вывода элементов;
· Легкость управления и создания сайта;
· Возможность выбора визуального редактора;
· Возможность работы над сайтом группы людей;
· Возможность задавать разные права доступа для разных групп пользователей;
· Можно добавлять статьи как из админ-панели, так и просто на самом сайте;
· Старые статьи можете помещать в архив, вместо удаления;
· Генератор показа случайной новости;
· Вывод последних сообщений;
· И многое другое [3] …
Joomla — на данный момент является самой популярной бесплатной системой управления контентом с открытым исходным кодом в мире (Open Source CMS). Открытый исходный код означает, что любой желающий может писать под неё свои расширения. На данный момент под Joomla написано уже более 9400 расширений. Также в интернете 2,8% всех сайтов созданы на основе Joomla! [3].
Выводы
Таким образом, мы можем сказать, что Joomla обладает множеством преимуществ перед другими системами управления контентом. Это делает её популярной при создании и поисковой оптимизации блогов и других сайтов. Создать и администрировать сайт на Joomla сможет даже новичок, так как система интуитивно понятна.
Глава 2. Реализация сайта на базе Joomla
Xampp — кроссплатформенная сборка веб-сервера, содержащая Apache, MySQL, интерпретатор скриптов PHP, язык программирования Perl и большое количество дополнительных библиотек, позволяющих запустить полноценный веб-сервер [4].
Для того, чтобы установить локальный сервер на компьютер необходимо:
1. Скачать Xampp с сайта https://www.apachefriends.org/ru/download.html.
2. Запустить скачанный файл (см. рис. 2.1.1.)

Рис. 2.1.1. Установка Xampp
После чего выбираем компоненты которые необходимо установить.
Включаем все чекбоксы, тем самым сообщаем что хотим установить Apache, MySQL, файловый менеджер Fizilla, почтовый сервер Mercury и сервер Tomcat и жмем кнопку далее [5] (см. рис. 2.1.2.).

Рис. 2.1.2. Выбор компонентов
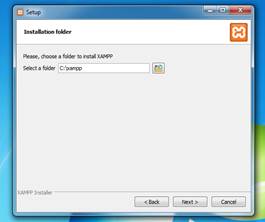
Указываем место установки. По умолчанию это диск С:/xampp (см. рис. 2.1.3.)

Рис. 2.1.3. Место установки
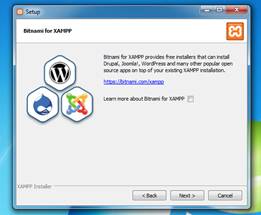
Отключаем чекбокс, узнать подробнее о Bitnami, и жмем далее (см. рис. 2.1.4.).

Рис. 2.1.4. Xampp
Финишируем и запускаем панель управления XAMPP [5] (см. рис. 2.1.5.).

Рис. 2.1.5. Ярлыки Xampp
Далее, после установки локального сервера на компьютер мы приступили к установке CMS Joomla:
1. Скачали архив Joomla 3 с сайта https://www.joomla.org/.
2. Перешли в папку «htdocs», которая располагается C:/xampp/htdocs/.
3. Создали в ней новую папку с названием «infinitesite».
4. Открыли созданную нами папку и разархивировали в неё содержимое ранее скаченного архива «Joomla 3».
5. Далее запустили Xampp, нажав ярлык «Xampp Control Panel v3.2.1» на рабочем столе.
6. Затем запустили Apache и MySQL (из панели XAMPP).
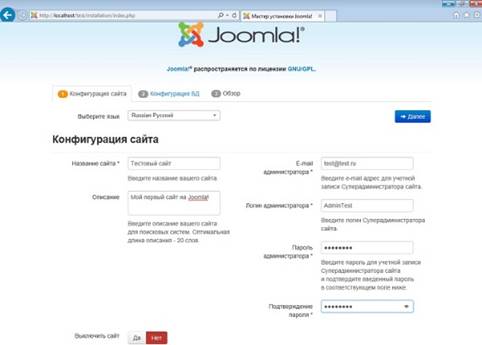
7. В адресной строке браузера ввели «http://localhost/infinitesite» и автоматически попали на страницу установки Joomla и здесь заполнили первоначальную конфигурацию сайта (см. рис. 2.1.6).

Рис. 2.1.6. Страница установки Joomla
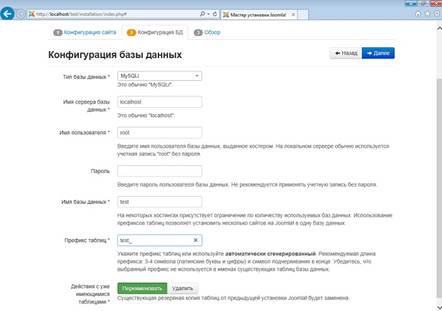
Далее необходимо сконфигурировать базу данных:
· Тип базы данных – MySQL;
· Имя сервера базы данных – localhost;
· Имя пользователя – root;
· Пароль – оставляем пусто (по умолчанию при установке MySQL пользователь root создается без пароля);
· Имя базы данных – infinitesite;
· Префикс таблиц – здесь также можете указать тот префикс, который хотите Вы;
После заполнения жмем «Далее» (см. рис. 2.1.7) [6].

Рис. 2.1.7. Страница конфигурации
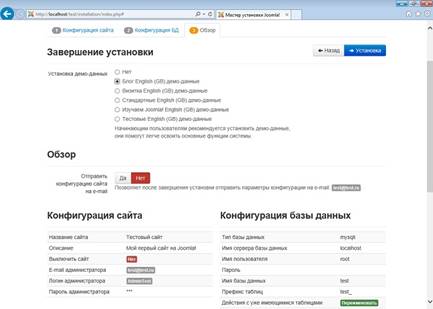
Затем нам выводят общую информацию о предстоящей установке, здесь мы указываем устанавливать демо-данные нет (см. рис. 2.1.8) [6].

Рис. 2.1.8. Страница конфигурации
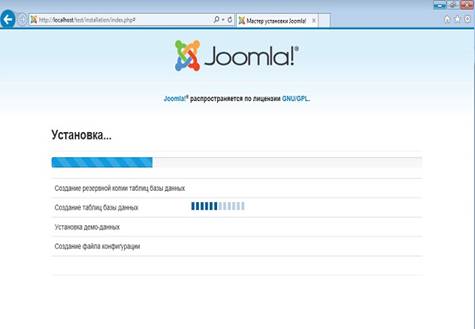
Все установка началась (см. рис. 2.1.9) [6].

Рис. 2.1.9. Идёт установка
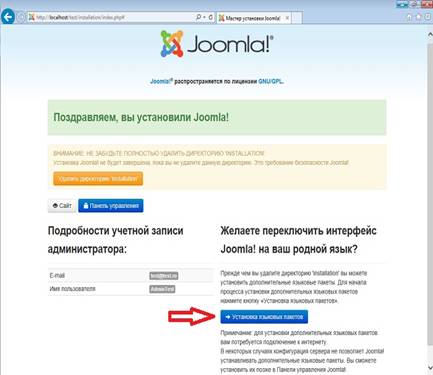
После установки движка удаляем директорию «installation», но перед этим нам необходимо установить русский языковой пакет, так как по умолчанию Joomla! устанавливается с английским языком. Для этого жмем «Установка языковых пакетов» (см. рис. 2.1.10) [6].

Рис. 2.1.10. Установка завершена
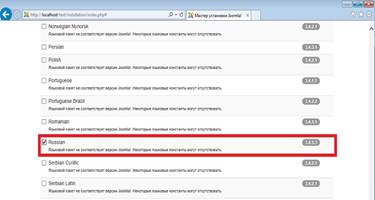
Ищем и отмечаем русский языковой пакет и жмем «Далее» (см. рис. 2.1.11).

Рис. 2.1.11. Выбор русского языка
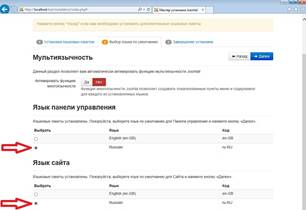
Далее выбираем русский язык по умолчанию и жмем «Далее» (см. рис. 2.1.12).

Рис. 2.1.12. Мультиязычность
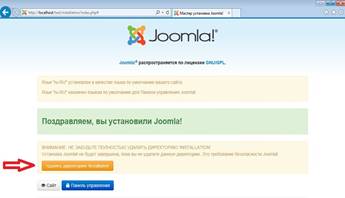
А теперь удаляем директорию «installation» для завершения установки Joomla! (см. рис. 2.1.13) [6].

Рис. 2.1.13. Установка завершена
После того как надпись «Удалить директорию installation» изменилась на «Директория installation успешно удалена» можем входить в панель управления Joomla, для этого, и жмем «Панель управления»
И попадаем на страницу авторизации, где вводим логин и пароль администратора сайта, т.е. именно те которые мы задавали в момент установки CMS, и жмем «Войти» (см. рис. 2.1.14) [6].

Рис. 2.1.14. Вход на сайт
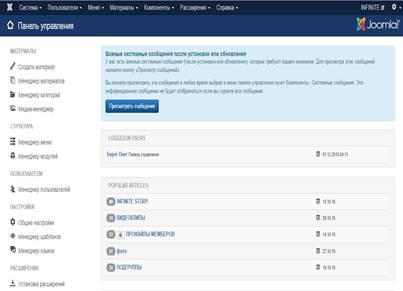
В итоге мы попадаем в панель управления сайтом (см. рис. 2.1.15).

Рис. 2.1.15. Панель управления
На этом установка системы управления контентом Joomla была завершена[6].
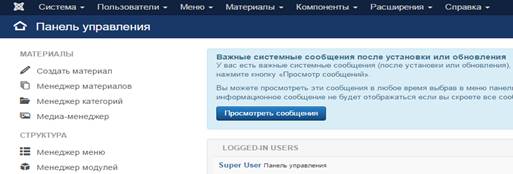
Для того, чтобы создать свой сайт, в первую очередь мы открыли браузер и в адресной строке ввели http://localhost/infinitesite/administrator/index.php и перешли на панель управления сайтом (см. рис. 2.2.1).

Рис. 2.2.1. Панель управления
Перед тем, как начать разрабатывать сайт, мы определили для себя план действий:
1. Сбор данных, их анализ и проектирование. На этом этапе мы определились с тематикой нашего будущего сайта, выявили, что он будет в себе содержать и для кого будет полезен. Наметили основные задачи и цели.
2. Определение структуры сайта. Здесь мы обозначили схематичную структуру сайта, определили примерные расположения его основных элементов.
3. Утверждение дизайна сайта. На этом этапе мы выявили, каким будет внешний вид нашего сайта, какие элементы будут его наполнять.
4. Создание наполнения сайта. В данном этапе мы подготовили текстовые, графические и др. файлы, которые будут наполнять наш сайт.
5. Реализация сайта. На этом этапе мы создали рабочую версию сайта, установили шаблон, создали страницы, установили структуру, загрузили все нужные текстовые и графические файлы.
6. Тестирование. На данном этапе мы произвели проверку сайта. Открывали различные страницы нашего сайта, выполняли поиск нужного нам материала, убедились в функциональности интерфейса.
И так, на первом этапе мы определили, что наш сайт будет содержать в себе информацию о известной южно-корейской группе «INFINITE» и назвали его «INFINITE». Цель данного сайта — это предоставление информации о группе пользователям сети Интернет. Далее мы рассмотрели и проанализировали различные аналоговые сайты, выделив плюсы и минусы, и подчеркнув общее.
На втором этапе мы обозначили структуру сайта. Выявили, что он будет содержать в себе шесть основных страниц: главную страницу, о группе, профайлы мемберов, подгруппы, видеоклипы и галерею. В свою очередь определили, что страницы «Профайлы мемберов», «Подгруппы», «Видеоклипы» и «Галерея» будут содержать в себе ещё несколько страниц с описанием. Таким образом, мы выявили, что в структуре нашего сайта будут содержаться как дочерние, так и родительские страницы.
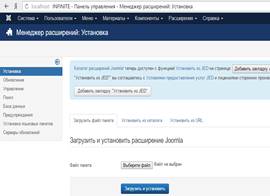
На третьем этапе мы определяли внешний вид нашего сайта. Для этого мы зашли на сайт http://joomfans.com/templates-joomla-3-0 и выбрали из предложенных нам бесплатных тем, подходящую для нашего сайта. Скачали архив данной темы себе на компьютер. Затем в консоли управления сайтом выбрали «Расширения/Менеджер расширений» и добавили нашу скаченную тему в список имеющихся уже стандартных тем (см. рис. 2.2.2).

Рис. 2.2.2. Загрузка нового шаблона
На четвёртом этапе мы подготавливали наполнение нашего сайта. На различных сайтах сети Интернет мы искали информацию о группе и её мемберах. Анализировали её и создавали на компьютере текстовые документы. Далее мы подготовили фотографий группы и мемберов, для загрузки их на наш сайт.
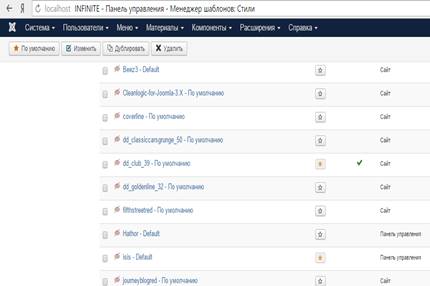
Затем, на пятом этапе, мы перешли к реализации сайта. Активировали ранее загруженную тему (см. рис. 2.2.3).

Рис. 2.2.3. Активация выбранного шаблона
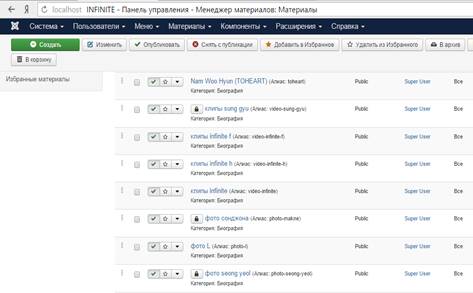
После мы перешли во вкладку «Материалы/Менеджер материалов» консоли движка и в ней создали несколько новых страниц (см. рис. 2.2.4).

Рис. 2.2.4. Список материалов
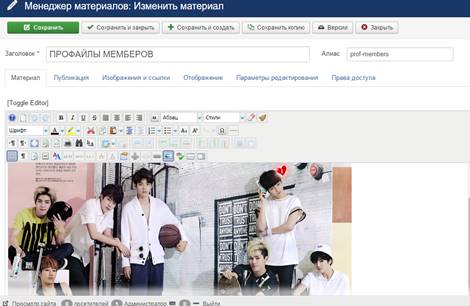
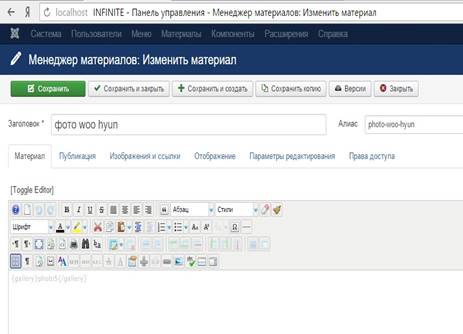
Затем страницы, которые должны содержать описание наполнили содержимым, скопировав имеющийся текст в поле (см. рис. 2.2.5).

Рис. 2.2.5. Пример редактирования материала
Затем, чтобы создать галерею мы скачали плагин sigplus с сайта http://extensions.joomla.org/extension/photos-a-images/galleries/sigplus. Затем открыли материал, в котором будет находиться наша галерея и написали в ней место нахождение фотографии ({gallery}photo5{/gallery}) (см. рис. 2.2.6).

Рис. 2.2.6. Вставка галереи
Теперь мы можем просматривать фотографии в галерее (см. рис. 2.2.7).

Рис. 2.2.7. Просмотр галереи
Далее мы установили структуру меню сайта вкладке «Меню/Менеджер меню» (см. рис. 2.2.8).

Рис. 2.2.8. Структура меню
После этого мы добавили на главную страницу одну запись. Открыли вкладку «Материалы/Менеджер материалов» на консоли движка Joomla и нажали избранное на нужный нам материал «INFINITE» (см. рис. 2.2.9).

Рис. 2.2.9. Избранный материал
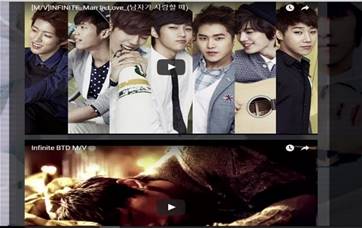
Затем чтобы добавить видеоклипы на наш сайт, мы для начала установили плагин, для этого мы его загрузили с сайта http://www.joomlaworks.net/extensions/free/allvideos, затем в списке плагинов включили его и после этого перешли на «Материалы/Мененджер материалов/Создать», здесь создаем новый материал, в котором пишем {youtube}пишем код видео|700|400|0{/youtube}, теперь мы можем на нашем сайте просматривать видеоклипы (см. рис. 2.2.10).

Рис. 2.2.10. Вставили видеоклип на сайт
Чтобы сделать верхнее меню, мы переходим на «Расширения/Мененджер модулей/Создать» и создаем новый модуль, называем его «Меню» и устанавливаем его в позицию 1 в нашем шаблоне, также во вкладке модуль выбираем пункт «Показывать подпункты» «Да», в «Базовый пункт меню» указываем «Текущий», так как нам нужно всего-то, чтобы наше уже созданное меню отображалось, как справа, так и сверху, а также показывало бы нам все подпункты при наведений мыши (см. рис. 2.2.11).

Рис. 2.2.11. Выпадающее меню
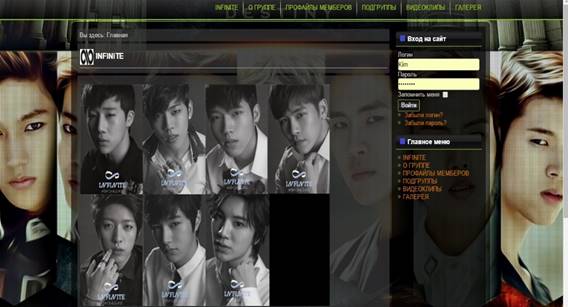
В результате проделанных выше действий мы получили удобный, функциональный сайт, содержащий интересную информацию об одной из известных южно-корейских групп (см. рис. 2.2.12).

Рис. 2.2.12. Главная страница
При разработке сайта возникло несколько проблем,
которые были успешно решены:
1) После установки локального сервера Denwer при
попытке открыть локальные сайты в браузере мы столкнулись с ошибкой, что таких
сайтов не существует. Оказалось, что возникли проблемы с системной службой.
Попытки решить возникшую проблему не увенчались успехом, поэтому мы приняли
решение заменить Denwer на локальный сервер Xampp.
2) После установки Xampp у нас возникли проблемы
совместимости с антивирусом и Skype. Для решения этой проблемы мы отключили
Skype и антивирусную программу.
3) В процессе применения шаблона пришлось
исправлять сам шаблон: заменять стандартные картинки на свои, удалять ненужные
данные в файле «index.php».
4) Для решения проблем с выпадающим верхним меню
мы использовали информацию с сайта
http://daruse.ru/vyipadayushhee-menyu-joomla.
В процессе выполнения нашей курсовой работы подробно было изучено, что такое система управления контентом, какие виды систем управления контентом бывают, какие из них самые удобные и популярные. Была подробно изучена система управление контентом Joomla, также мы рассмотрели установку локального сервера Xampp, и на её базе создан сайт. Сайт в данном движке делается быстро и удобно. Даже начинающий пользователь может создать функциональный сайт на Joomla всего за пару часов.
Поставленные нами цели и задачи, то есть разработка сайта с использованием системы управления контентом, а также:
1. изучить нужную литературу;
2. установить и настроить web-сервер;
3. развернуть систему управления контентом Joomla;
4. рассмотреть функционал Joomla;
5. создать web-сайт;
6. протестировать разработанный сайт.
в начале работы были достигнуты и реализованы в достаточной мере. Все вопросы и проблемы, возникшие в ходе работы, решались по средствам обращения в различные форумы, сайты поддержки и электронные источники.
1. ВикипедиЯ [Электронный ресурс] // Система управления содержимым — ВикипедиЯ [Сайт]. URL:
https://ru.wikipedia.org/wiki/Система_управления_содержимым (дата обращения 18.11.2015).
2. Diera.ru [Электронный ресурс] // Системы управления сайтом, что это, виды, преимущества [Сайт]. URL:
http://www.diera.ru/biblio/bibilio-internet/biblio-cms/ (дата обращения 18.11.2015).
3. Система управления сайтом — CMS Joomla [Электронный ресурс] //Система управления сайтом — CMS Joomla [Сайт]. URL: http://x340.ru/soft/16-soft1.html (дата обращения 18.11.2015).
4. ВикипедиЯ [Электронный ресурс]//Xampp — [Википедия Сайт].
URL: https://ru.wikipedia.org/wiki/XAMPP (дата обращения 19.11.2015).
5. Установка и настройка Xampp вместо Denwer’a [Электронный ресурс]// Установка и настройка Xampp вместо Denwer’a [Сайт]. URL: https://masalkin.name/ustanovka-i-nastrojka-xampp-vmesto-denwer-a/ (дата обращения 19.11.2015).
6. Установка Joomla! 3.4.3 на Web-сервер Xampp [Электронный ресурс]// Установка Joomla! 3.4.3 на Web-сервер Xampp [Сайт].URL:
http://info-comp.ru/internetst/472-installing-joomla-3-4-3-on-xampp.html (дата обращения 19.11.2015).
7. Обзор самых популярных CMS [Электронный ресурс] // Обзор самых популярных CMS [Сайт]. URL:
http://mentor.su/obzor-populyarnyh-cms/ (дата обращения 19.11.2015).
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.