
Министерство
образования и науки ЛНР
Луганский государственный Университет имени Владимира Даля
Стахановский инженерно-педагогический институт
Кафедра информационных систем
Лабораторная
работа № 4
по
дисциплине: «WEB»
Стаханов 2020
Лабораторная работа №4
Тема: Работа с HTML таблицами
Цель: изучить структуру простейшей таблицы в HTML, научиться создавать столбцы, строки, ячейки-заголовки, настраивать ширину таблицы.
Практическое задание




Группировка столбцов и рядов




Ход работы
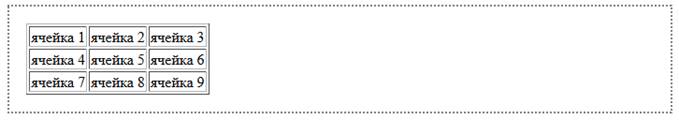
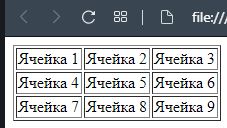
1 код
<table border="1">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>

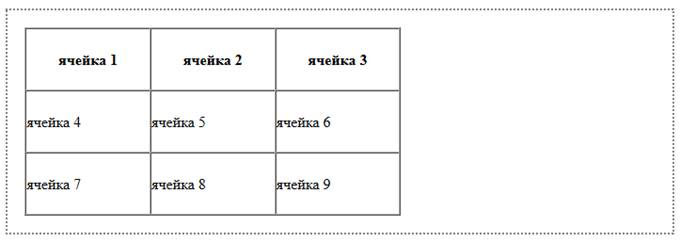
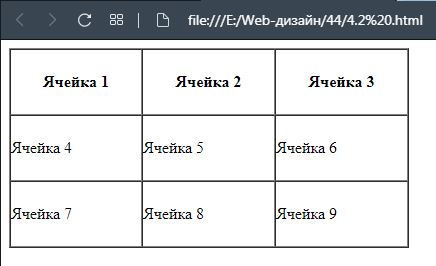
2 код
<table border="1" cellpadding="0" cellspacing="0" width="400" height="200">
<tr>
<th colspan="2">Ячейка 1</th>
<th colspan="2">Ячейка 2</th>
<th colspan="2">Ячейка 3</th>
</tr>
<tr>
<td colspan="2">Ячейка 4</td>
<td colspan="2">Ячейка 5</td>
<td colspan="2">Ячейка 6</td>
</tr>
<tr>
<td colspan="2">Ячейка 7</td>
<td colspan="2">Ячейка 8</td>
<td colspan="2">Ячейка 9</td>
</tr>
</table>

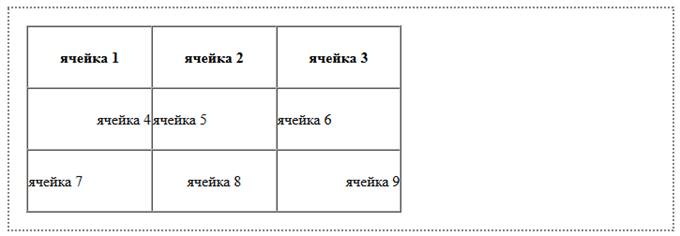
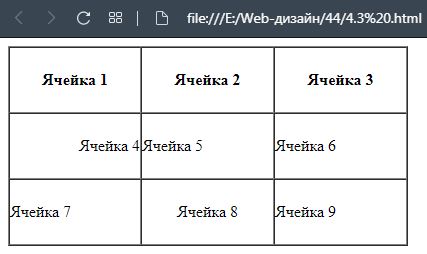
3 код
<table border="1" cellpadding="0" cellspacing="0" width="400" height="200">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
<th>Ячейка 3</th>
</tr>
<tr>
<td align="right">Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td align="center">Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>

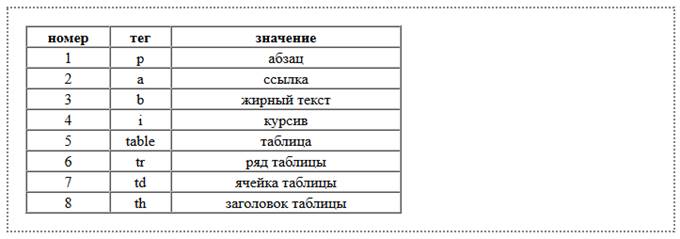
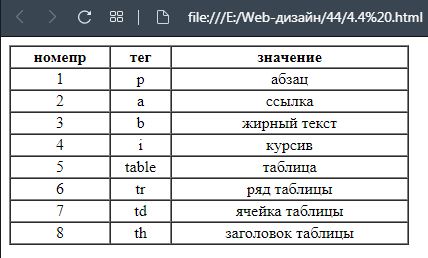
4 код
<table border="1" cellpadding="0" cellspacing="0" width="400" height="200">
<tr>
<th>номепр</th>
<th>тег</th>
<th>значение</th>
</tr>
<tr>
<td align="center">1</td>
<td align="center">p</td>
<td align="center">абзац</td>
</tr>
<tr>
<td align="center">2</td>
<td align="center">a</td>
<td align="center">ссылка</td>
</tr>
<tr>
<td align="center">3</td>
<td align="center">b</td>
<td align="center">жирный текст</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">i</td>
<td align="center">курсив</td>
</tr>
<tr>
<td align="center">5</td>
<td align="center">table</td>
<td align="center">таблица</td>
</tr>
<tr>
<td align="center">6</td>
<td align="center">tr</td>
<td align="center">ряд таблицы</td>
</tr>
<tr>
<td align="center">7</td>
<td align="center">td</td>
<td align="center">ячейка таблицы</td>
</tr>
<tr>
<td align="center">8</td>
<td align="center">th</td>
<td align="center">заголовок таблицы</td>
</tr>
</table>

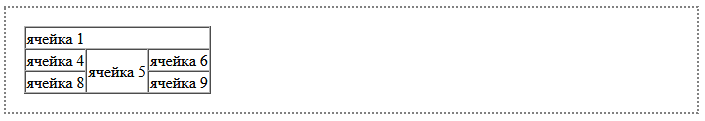
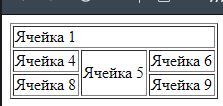
5 код
<table border="1">
<tr>
<td colspan="2">Ячейка 1</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td rowspan="2">Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>

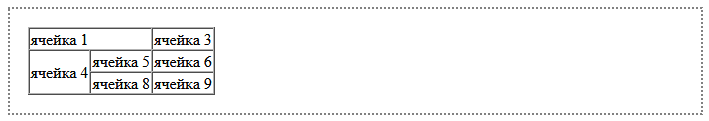
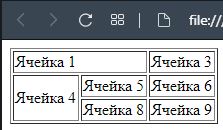
6 код
<table border="1">
<tr>
<td colspan="3">Ячейка 1</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td rowspan="2">Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>

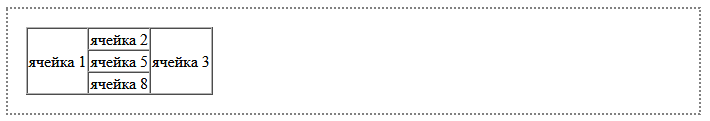
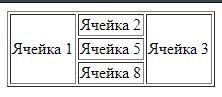
7 код
<table border="1">
<tr>
<td rowspan="3">Ячейка 1</td>
<td>Ячейка 2</td>
<td rowspan="3">Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 5</td>
</tr>
<tr>
<td>Ячейка 8</td>
</tr>
</table>

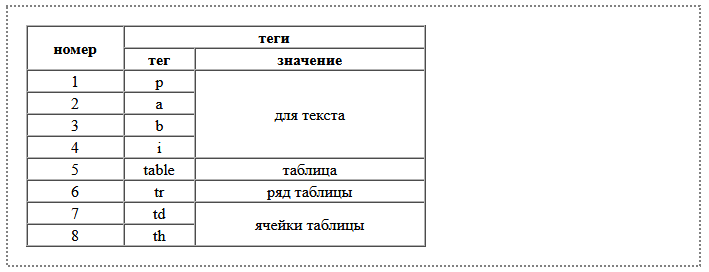
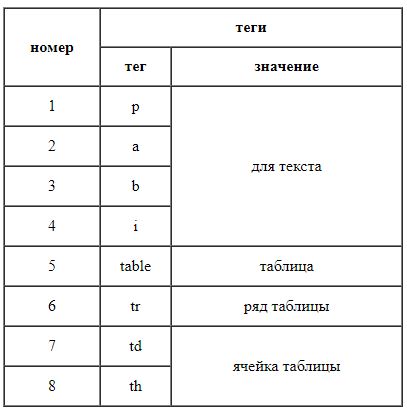
8 код
<table border="1" cellpadding="0" cellspacing="0" width="400" height="400">
<tr>
<th rowspan="2">номер</th>
<th colspan="2">теги</th>
</tr>
<tr>
<th>тег</th>
<th>значение</th>
</tr>
<tr>
<td align="center">1</td>
<td align="center">р</td>
<td rowspan="4"><p align="center">для текста</p></td>
</tr>
<tr>
<td align="center">2</td>
<td align="center">a</td>
</tr>
<tr>
<td align="center">3</td>
<td align="center">b</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">i</td>
</tr>
<tr>
<td align="center">5</td>
<td align="center">table</td>
<td align="center">таблица</td>
</tr>
<tr>
<td align="center">6</td>
<td align="center">tr</td>
<td align="center">ряд таблицы</td>
</tr>
<tr>
<td align="center">7</td>
<td align="center">td</td>
<td rowspan="2"><p align="center">ячейка таблицы</p></td>
</tr>
<tr>
<td align="center">8</td>
<td align="center">th</td>
</tr>
</table>

Вывод: на лабораторной работе изучена структура простейшей таблицы в HTML, получен навык создания столбцов, строк, ячеек-заголовков, настройки ширины таблицы.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.