






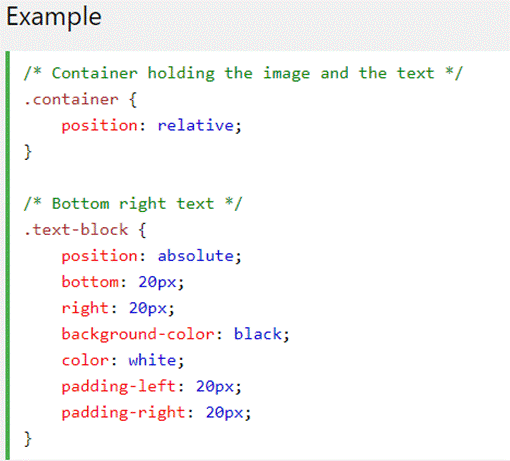
Step 2) Add CSS

Now I will give a number of examples where the path is indicated:
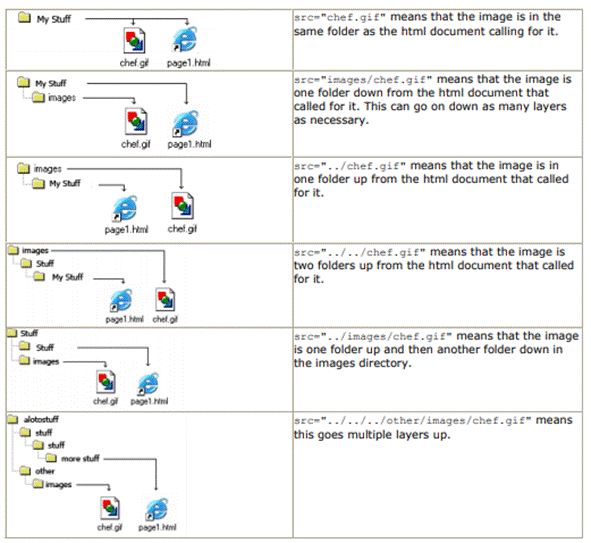
<img src = "myfoto / foto.jpg"> - This entry implies that in the directory where our html document is located there is a folder myfoto in which the foto.jpg file is located
<img src = "myfoto / graphics / foto.jpg"> - So next to the document is the folder myfoto, in it another folder named graphics, and already in it we need the photo foto.jpg that needs to be posted for public viewing.
<img src = "../ foto.jpg"> - This means that the photo is placed one level above the document.
<img src = "../../ foto.jpg"> - So, accordingly, two levels higher, how much you will set ../ and go up.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.