
Тема урока: Разметка Web-страницы при помощи таблицы.
Цели урока:
Ø Показать способы разметки Web-страницы;
Ø Закрепить навыки создания таблиц для разметки Web-страницы.
Тип урока: изучение нового материала.
Вид урока: повторение, лекция.
Форма организации учебно-познавательной деятельности учащихся: фронтальная, индивидуальная.
Методы обучения:
Ø словесные: рассказ, объяснение;
Ø наглядные: методы иллюстрации;
Теория.
Разметку Web-страницы удобно производить с использованием таблицы. Возможны различные варианты разметки. Рассмотрим некоторые из них.
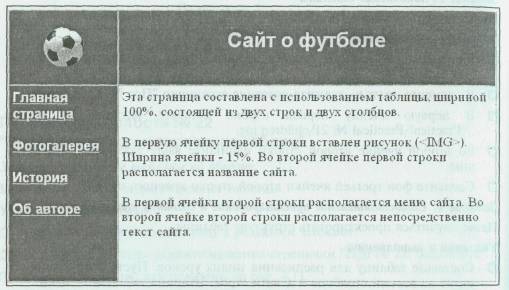
Первый вариант. Разметка страницы производится с использованием таблицы шириной на весь экран, независимо от того, каково разрешение экрана (width="100%")- В данном случае удобно создать таблицу, состоящую из двух строк и двух столбцов. Верхняя строка будет отведена под заголовок странички, левый столбец будет отведен под меню Web-сайта. При такой разметке страничка всегда будет занимать весь экран, не зависимо от того, какое разрешение экрана стоит у посетителя (рис. 1).

Рис. 1. Пример разметки Web-страницы. Первый вариант
К недостаткам такой разметки можно отнести "плавучесть" содержимого страницы, т. е. при уменьшении разрешения экрана содержимое должно поместиться в более узкие рамки, следовательно текст "сползает" вниз. Чтобы этого не происходило, нужно выбрать фиксированный размер таблицы, тогда при любом разрешении экрана таблица будет выглядеть неизменной.
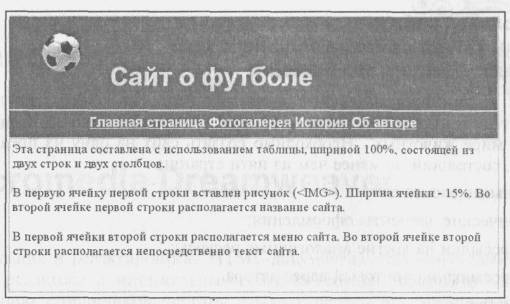
Второй вариант. Разметка страницы производится с использованием таблицы шириной 760 пикселов, выровненной по центру экрана. При этом посетитель, у которого разрешение экрана равно 800x600 пикселов, будет видеть страничку шириной практически во весь экран, а посетитель, у которого разрешение монитора равно 1024x768 и выше, будет видеть таблицу шириной 760 пикселов по центру экрана и белые поля по бокам от нее.
В данном случае удобно создать таблицу, состоящую из трех строк и одного столбца. Верхняя строка будет отведена под заголовок странички, вторая строка будет отведена под меню Web-сайта, а третья строка — непосредственно под содержание сайта (рис. 2).

Рис. 2. Пример разметки Web-страницы. Второй вариант
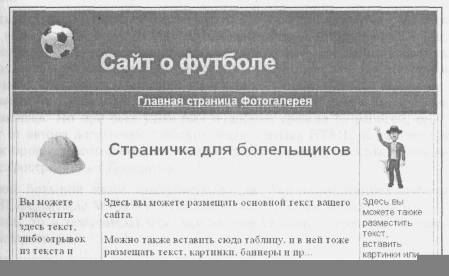
Если необходимо разместить внутри текста странички какие-либо иллюстрации, фотографии и пр., то в этом случае также используются таблицы. В приведенном ниже примере во вторую ячейку второй строки вставлена таблица, состоящая из двух строк и трех столбцов. В первую и в третью ячейки первой строки вставлены рисунки, а во вторую ячейку первой строки — название страницы. Во все ячейки второй строки введен текст (рис. 3).

Рис. 3. Пример разметки Web-страницы. Третий вариант
Практическое задание для проекта (сайта):
1. В тетради построить карту сайта.
2. Обдумать дизайн сайта.
Критерии оценки создания сайта
1. Соответствие теме.
2. Файлы и папки должны иметь имена, заданные латинскими строчными буквами.
3. Расширение web-страниц .html.
4. Первый (исходный) файл должен иметь имя index.html.
5. Цветовая гамма (отсутствие конфликта цветов, сочетаемость, цвет гиперссылок должен изменяться при посещении их).
6. Отсутствие тупиковых страниц.
7. Иллюстрации должны быть собраны в одну папку (например, image).
8. Размер иллюстраций не должен превышать 60 кВ.
9. Работа с иллюстрациями должна предполагать работу в Photoshop.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.