
ПРОЕКТ
занятия по информатике
Тема занятия: «Методы и средства создания и сопровождения сайта».
Учебная дисциплина: Информатика
Класс/курс: 1 курс
Образовательная организация: КГБПОУ «Алтайский транспортный техникум
ФИО учителя/преподавателя: Масленникова Любовь Валерьевна
Тема занятия: «Методы и средства создания и сопровождения сайта».
Цели и задачи занятия:
Обучающая: ознакомить учащихся с понятиями необходимыми при разработке сайта, рассмотреть основные тэги языка HTML и правила их применения при проектировании Web-страницы; научить форматированию текста на Web-страницах.
Развивающая: развивать внимание, логическое мышление, память, самостоятельность, умение анализировать материал, совершенствовать навыки работы на персональном компьютере;
Воспитательная: формировать культуру учебной деятельности, коммуникативную грамотность, интерес к предмету, умение преодолевать трудности.
Тип урока: Комбинированный урок
Вид урока: Урок получения и закрепления новых знаний, практическая работа.
Методы обучения: словесный, наглядный, практический
Формы организации работы: беседа рассказ, диалог, практическая работа, постановка целей и задач студентами
Комплексно-методическое обеспечение: Компьютерный класс, Интерактивная доска, проектор, интерактивная презентация, сеть Интернет цифровые инструменты: интерактивные упражнения
Продолжительность занятия: 80 мин
Проект занятия: Средства создания и сопровождения сайта
|
Наименование этапа урока |
Деятельность учителя |
Деятельность обучающего |
Примечание |
|
Орг.момент 3 мин |
Проверка учащихся по списку, приветствие. |
Открывают тетради, слушают. |
|
|
Актуализация опорных знаний 10 мин |
На прошлом уроке мы говорили с вами об информационных ресурсах, которые нам предоставляет сеть Интернет. Назовите их, пожалуйста.
Электронная почта - сетевая служба, позволяющая пользователям обмениваться сообщениями или документами без применения бумажных носителей.
Телеконференция - совещание, участники которого территориально удалены друг от друга, и которое осуществляется с использованием телекоммуникационных средств (передачи голоса и видеосвязи).
Поисковая система - программно- |
отвечают: Электронная почта, телеконференции, работа с файловыми архивами, поиск информации, всемирная паутина
|
Слайды № 1 – 10
|
|
|
аппаратный комплекс, предоставляющий возможность поиска информации в сети Интернет.
Файловый архив - сервер, обеспечивающий обмен файлами по протоколу FTP (freesoft.ru, download.ru).
Всемирная паутина - распределенная система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к сети Интернет. Говоря о всемирной паутине, мы с вами подчѐркивали, что она использует определѐнную технологию. Что это за технология?
В чем заключается принцип работы гиперссылки?
|
отвечают: Это технология гипертекста, которая позволяет связать документы между собой с помощью гиперссылок. отвечают: Гиперссылка реализует переход между документами, в том числе размещенными в сети Интернет. |
|
|
|
И как же такие документы называются?
Правильно, молодцы! А какие виды Web-страниц вы знаете?
С помощью чего осуществляется просмотр Web-страницы?
|
отвечают: Документы, содержащие гиперссылки называются Webстраницами.
отвечают: Webстраницы бывают мультимедийные – содержат графическую информацию, анимации, звук и видео, и интерактивные – содержат формы с полями (заполняются пользователями при регистрации). отвечают: Любую Web-страницу можно просмотреть с помощью специальной программы, которая называется браузером. В настоящее время наиболее распространенными браузерами являются |
|
|
|
|
Internet Explorer, Mozilla и Opera. |
|
|
Изучение нового материала 20 мин
|
Правильно, молодцы! Но Webстраницы, подобно страницам любого печатного издания, не могут существовать сами по себе, они должны разрабатываться при помощи специальных средств, а также быть представлены во всемирной паутине в определенной форме – в форме Web-сайта. Сегодня на уроке мы с вами рассмотрим, что такое Web-сайты, с помощью каких средств они разрабатываются, а также вы сможете полученные знания продемонстрировать при выполнении практической работы. Запишем в тетрадях тему урока «Методы и средства создания и сопровождения сайта».
Теперь давайте с вами разберѐмся, а что же из себя представляет Web-сайт? Ведь Web-страницы по своему содержанию могут предоставлять пользователям совершенно разную информацию. Поэтому, было бы совершенно |
записывают тему урока в тетрадях «Методы и средства создания и сопровождения сайта».
|
Слайды № 11 – 18
|
|
|
неуместно среди Web-страниц, посвящѐнных, например, Победители-солдаты ВОВ встретить Web-страницу с доказательством одной из теорем геометрии. Таким образом, чтобы не было путаницы, тематически связанные Web-страницы обычно представлены во всемирной паутине в форме Web-сайтов. Запишем с вами определение.
Таким образом, любой сайт состоит из титульной Webстраницы, на которой находятся гиперссылки, связывающие еѐ с остальными страницами Web-сайта. Чтобы создать нужную нам Webстраницу необходимо знать язык, с помощью которого можно это осуществить. Языком для создания Web-страниц является HTML - HyperText Markup Language, то есть язык гипертекстовой разметки.
Технологию гипертекста мы с вами уже упоминали, говоря о всемирной паутине. |
Записывают в тетрадях. Web-сайт – целостная система документов, посвящѐнных одной теме, и связанных между собой с помощью гиперссылок.
Записывают расшифровку аббревиатуры в тетрадях.
|
|
|
|
Так что же из себя представляет данный язык? Язык HTML – это набор специальных командных символов, с помощью которых разрабатывается Web-страница: - текст формируется в абзацы и задаются отступы текста; - выполняется форматирование текста; - прочерчиваются линии; - добавляются рисунки и другие объекты мультимедиа; - создаются гиперссылки на другие Web-страницы. Таким образом, Web-страница получается в результате того, что в обычный текстовый документ добавляются специальные команды языка HTML – тэги. Содержимое такого текстового документа является кодом (или сценарием) Web-страницы. Каждая Webстраница имеет расширение *.html.
Каждый тэг записывается в угловых скобках – <…> - и определяет свою область действия. Но тэги бывают двух видов: |
Записывают в тетрадях определение понятия «тэг». Тэг – команда языка HTML, задающая структуру Webстраницы.
Записывают в тетрадях. Виды тэгов: |
|
|
|
парные (контейнеры) и непарные.
Действие парных тэгов распространяется на текст или объект, заключѐнный между ними. Отсутствие закрывающегося тэга приводит к ошибке, за исключением случаев использования непарных тэгов, которые не требуют закрытия. Также тэги делятся на обязательные, без которых создание Web-страницы невозможно, и необязательные – используются по необходимости.
Таким образом, обязательные тэги определяют структуру Webстраницы. Рассмотрим их, используя предложенные вам таблицы (Приложение №1).
Первым обязательным тэгом является <HTML></HTML> - определяет начало и конец страницы и хранит еѐ код. Затем следует тэг <HEAD></HEAD> - содержит |
1) а) парные <…> </…> - состоят из открывающегося и закрывающегося тэга; б) непарные <…>.
Записывают в тетрадях. 2) а) обязательные; б) необязательные.
Получают таблицы, по которым будет далее осуществляться работа.
Следят по таблице за объяснением |
|
|
|
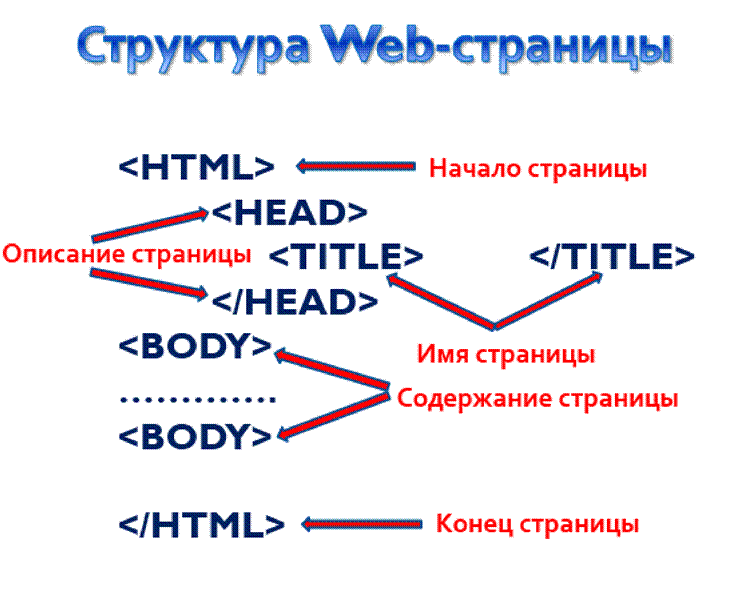
вспомогательную информацию о странице. <TITLE></TITLE> - определяет название Web-страницы. <BODY></BODY> - включает основное содержание Webстраницы (может содержать текст, описание таблиц, бегущих строк, гиперссылок и т.д.). Следовательно, основная структура любого HTML-кода будет выглядеть таким образом: <HTML> <HEAD> <TITLE> ………. </TITLE> </HEAD> <BODY> ..................... </BODY> </HTML> Тэгов языка HTML существует достаточно большое количество, например: тэги форматирования текста, форматирования шрифта, тэги для изменения цвета фона Webстраницы, добавления изображений и гиперссылок, включающие в себя различные свойства.
|
преподавателя.
Записывают структуру в тетрадях.
|
|
|
Разминка 7 мин
|
Для создания веб страниц используют как простейшие текстовые редакторы, так и специализированные программы, облегчающие и оптимизирующие работу с веб страницами
Предлагаю всем достать свои телефоны отсканировать QR код интерактивного упражнения. У кого нет такой возможности выходят к доске. На интерактивной доске запускается интерактивное упражнение, созданное на цифровой платформе LearningApps.org
Ваша задача расставить, контейнеры в правильном порядке, согласно структуре Web-страницы. Правильная позиция будет отмечена зеленым цветом. Успехов!
|
Студенты сканируют код с доски и выполняют упражнения. Один студент выполняет задание у доски |
|
|
Закрепление материала (практическая работа)
40 мин |
А теперь вам предоставляется возможность поработать программистами.
|
Располагаются за компьютерами. Все действия практической работы выполняют строго под руководством |
|
|
|
Для создания своих HTMLстраниц мы будем использовать стандартное приложение Блокнот.
Запустите программу Блокнот, выполнив команду Пуск > Программы > Стандартные > Блокнот. Откроется файл с именем Безымянный;
Сохраните пустой файл как Webстраницу, выполнив команду Файл > Сохранить как. В поле Тип файла установите значение Все файлы(*.*). В поле Имя файла напишите index.htm. С помощью поля Папка перейдите в свою личную папку затем создайте папку Мой сайт, откройте ее и нажмите кнопку «Сохранить».
Откройте получившийся документ с помощью программы Блокнот
Создайте структуру, определяющую HTML-документ.
Сохраните внесенные изменения |
преподавателя.
Создают текстовый документ с помощью стандартного приложения Блокнот.
Сохраняют пустой файл как Web-страницу с именем index.htm в папке Мой сайт
Набирают в текстовом документе шаблон согласно (Приложения 1) структура Webстраницы
|
<HTML> <HEAD> <TITLE> ………. </TITLE> </HEAD> <BODY> ..................... </BODY> </HTML> |
|
|
командой Файл > Сохранить.
· Просмотрите результат с помощью любого броузера. Для этого закройте программу Блокнот командой Файл > Выход или щелкнув по кнопке Закрыть в правом верхнем углу окна программы. Запустите броузер Пуск > Программы > браузер. Загрузите созданную вами Web-страницу, выполнив команду Файл > Открыть. В диалоговом окне Открыть нажмите кнопку Обзор, перейдите в свою личную папку, выделите щелчком левой клавиши мыши файл Index и нажмите кнопку Открыть. Подтвердите выбор файла, нажав кнопку ОК. Браузер отобразит созданный в Блокноте файл.
· Для продолжения редактирования этой Web-страницы выполните команду через контекстное меню, правой кнопкой мыши выберите открыть с помощью Блокнот. Откроется окно программы Блокнот в режиме редактирования.
|
Выполняют задания на компьютере
|
<HTML> <HEAD> <TITLE> Моя первая |
|
|
· Добавим заголовок к Webстранице. В разделе HEAD документа допишем
<TITLE> Моя первая Web-страница </TITLE>
· Сохраните внесенные изменения и просмотрите, как изменится окно браузера, обратив внимание на строку заголовка.
Общая структура HTML-документа готова.
Сейчас мы с вами попробуем создать заголовки разного уровня, отформатируем текст по центру, по левому и правому краю, создадим бегущую строку и вставим горизонтальную линию. Прежде чем приступите к выполнению задания посмотрите на экран. HTML-текст представлен в спецификации элементами для форматирования и группировки текста. Данные элементы являются контейнерами для текста и не имеют |
Смотрят на экран и продолжают выполнять задания преподавателя
|
Web-страница </TITLE> </HEAD> <BODY> ..................... </BODY> </HTML>
|
|
|
визуального отображения.
Элементы для форматирования текста несут смысловую нагрузку и обычно задают для текста, заключенного внутрь, стилевое оформление, например, выделяют текст жирным начертанием или отображают его шрифтом другого семейства (свойство font-family).
Грамотно отформатированный текст дает понять поисковым системам, какие слова несут важную смысловую нагрузку, по каким из них предпочтительно ранжировать веб-страницу в поисковой выдаче. Вся текстовая информация, отображаемая на сайте, размещается внутри элемента <body>.
Каждая пара тегов например: <CENTER> ………… </CENTER> <Н1> …………. </Н1> <TITLE> ………..</TITLE> и т. п. образует так называемый контейнер, придающий новые свойства тексту, который в него попадает. |
Поэтапно вносят изменения в текстовый документ. Сохраняют и просматривают результат в окне браузера.
|
<HTML> <HEAD> <TITLE> Моя первая Web-страница </TITLE> </HEAD> <BODY> <MARQUEE> <FONT SIZE="4" COLOR="RED"> <B> Ф.И.О Студент группы № ______ по профессии </B></FONT></MARQUEE>
<HR> <H1 align="center"> Мои одногруппники </H1> <H2 align="right"> любимые уроки</H2> |
|
|
·Откройте наш файл в режиме редактирования. ·В контейнер <BODY> поместим парный тег для украшения сайта вывод «бегущей строки» <MARQUEE> ……. </MARQUEE> </BODY> напечатав внутри контейнера текст: Ф.И.О Студент группы № ______ обучающийся по профессии__________
Теперь установим разделительную линию <HR> идущую через весь экран. Сохраните и посмотрите результат в браузере.
· Создадим заголовок первого уровня и расположим его по центру, напечатав:
<H1 align="center"> Мои одногруппники </H1>
Далее для следующего текста установим заголовок второго уровня и расположим его по правому краю, напечатав: |
|
<H3 align="left">спортивные секции </H3>
</BODY> </HTML>
|
|
|
<H2 align="right"любимые уроки</H2>
Для следующего текста установим заголовок третьего уровня и расположим его по левому краю краю, напечатав: <H3 align="left">спортивные секции </H3> Затем аналогичным способом самостоятельно добавьте еще несколько заголовков разного уровня с атрибутом выравнивания по центру, по левому и правому краю.
· Просмотрим внесенные изменения, сохранив их.
· Изменим стиль, размер и цвет шрифта для созданной бегущей строки <MARQUEE><FONT SIZE="4" COLOR="RED"><B> Ф.И.О Студент группы № ______ по профессии </B></FONT> </MARQUEE>
|
|
|
|
Рефлексия и подведение итогов 5 мин |
Таким образом, сегодня на уроке мы познакомились с вами со структурой Web-сайта, с языком, который необходимо знать для его создания. Что это за язык?
Назовите три момента, которые у вас получились хорошо в процессе выполнения практикума. В практической деятельности мы с вами убедились, что знания, полученные в ходе нашего урока, помогут вам при разработке различных Web-сайтов.
Выставление оценок за работу. |
Отвечают: Это язык гипертекстовой разметки (HTML).
|
|
|
Домашнее задание 5 мин |
Домашнее задание у вас сегодня творческое. Вам необходимо выбрать интересную тему, подобрать по ней соответствующую литературу, так как на последующих уроках мы с вами будем работать над созданием вашего собственного Web-сайта. Приготовьте выступление на 2-3 минуты по следующему плану: 1. Название сайта; 2. Краткий обзор содержания |
Записывают задание в тетради. |
|
|
|
используемого теоретического материала; 3. Дизайн сайта, использование мультимедийной информации (графика, анимация, звук, видео); 4. Структура сайта (количество Web-страниц, связь между ними). |
|
|

Приложение 1
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.