
Лабораторная работа №2
Тема: РАБОТА В ГРАФИЧЕСКОЙ СИСТЕМЕ ADOBE PHOTOSHOP
Задание к лабораторной работе
Задание 1. Создание настольного календаря
1. Создайте новый документ (Ctrl+N), в появившемся окне, в разделе Набор, выберите Международный формат бумаги – Размер А4. (Разрешение обязательно 300 писк/дюйм, цвет фона белый).
Вызовите Линейку (Ctrl+R) на документе. Затем обозначьте линии, по которым будете ориентироваться, располагая изображения, а по окончанию работы (после печати), по этим обозначениям будете сгибать листок, чтобы получить нужную форму календаря.
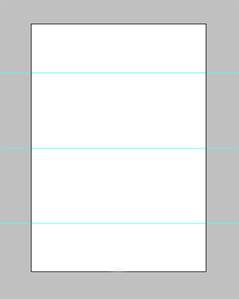
Для этого зайдите в Просмотр/Новая направляющая (View/New Guide). В появившемся окне, выберите Ориентация (Orientation) – Горизонтальная (Horizontal), а в Положение (Position) напишите 50%, нажмите Да.
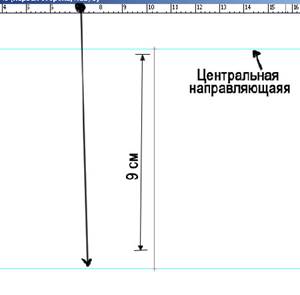
Теперь Вам необходима новая направляющая на расстоянии от первой в 9 см.
Возьмите инструмент Линейка (Rulet Tool (I), в настройках инструмента, снимите галочку возле использовать шкалу измерений (Use Measurement Scale), тогда Ширина и Высота у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см.). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу Ctrl и нажав на Линейку сверху (которая расположена по краям документа) вытяните еще одну направляющую, тяните ее до края линии, которую мы растянули инструментом Линейка (Rulet Tool (I) (направляющая сама приклеится прямо к краю).

Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.

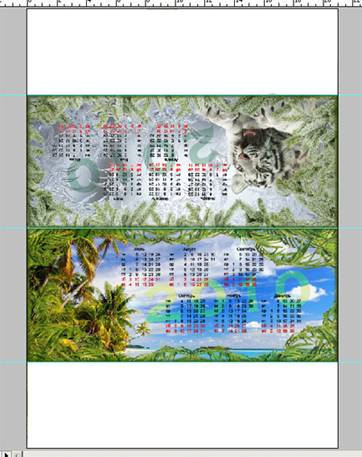
2. В календаре на каждой стороне будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона выберите картинку, с морозным узором (можно взять свою картинку):

Разместив (при помощи Свободной
Трансформации (Ctrl+T)) на документе узор, инструментом Прямоугольная
область ![]() (М) выделите сторону,
в которой будет располагаться рисунок (которая 9 см.), затем Инвертируйте
(Ctrl+I) выделение и нажмите Delete.
(М) выделите сторону,
в которой будет располагаться рисунок (которая 9 см.), затем Инвертируйте
(Ctrl+I) выделение и нажмите Delete.

Немного подкорректируйте слой и, примените к нему Уровни (Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизьте Непрозрачность (Opasity) слоя.
Затем возьмите картинку с тигренком.

Отделите тигренка от фона. Используйте для этого Каналы (Channels). Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.

Затем, найдите клипарт, с заснеженными ветками ели и уложите их (ветки) по контуру стороны, которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.

Затем объедините все слои относящиеся к
веткам ели (выделив все слои с елями и нажав Ctrl+E). Находясь на
получившемся слое с елями, инструментом Прямоугольная область ![]() (M) выделите сторону,
затем инвертируйте выделение и удалите лишнее (повторяем то, что делали в
начале второго шага).
(M) выделите сторону,
затем инвертируйте выделение и удалите лишнее (повторяем то, что делали в
начале второго шага).

3. Теперь расположите
календарную сетку (чтобы было более читабельно, сделайте по полгода
на каждой стороне). Инструментом Текст ![]() (Т), напишите 2020 (можно
изменить размер, положение, непрозрачность и цвет, слою с текстом 2020).
(Т), напишите 2020 (можно
изменить размер, положение, непрозрачность и цвет, слою с текстом 2020).
В заключение с этой стороной, делаем по краям рамочку.
4. Вторая сторона календаря.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой (Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а Вы сможем нормально делать вторую сторону (важно именно поворачивать на 900С по часовой, а не отразить по Вертикале, эта функция не подойдет, потому как при распечатке, у вас будет не правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что Вы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируете, осветляете, снижаете непрозрачность).

Ищем чем обрамить края.

Добавляем календарную сетку, рамку и текст 2020.

В результате выглядеть наша работа будет вот так:

*Направляющие можно уже спрятать (Ctrl+H)*
5. Распечатываем полученный результат (печатать нужно размер именно А4, возможно при выводе на печать, нужно будет поставить галочку - Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например, глянцевая фотобумага, тогда календарь дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.

Низ склейте клеем, или скрепите стиплером и все, у вас должен получиться вот такой календарь-домик.

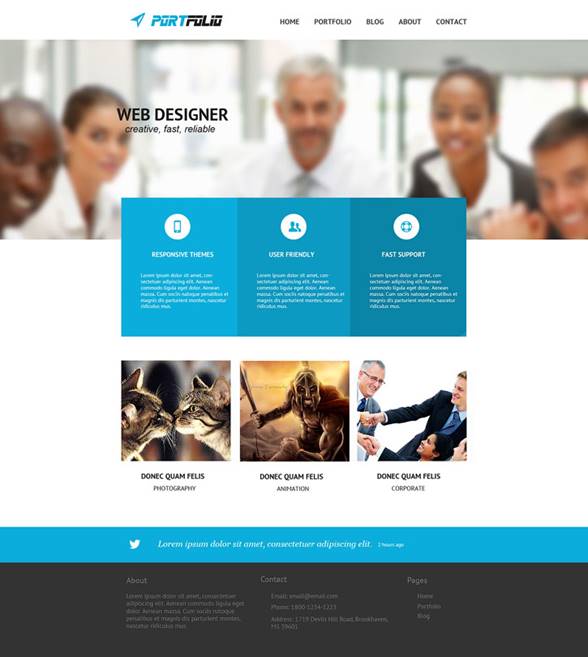
Задание 2. Разработка дизайна для сайта-портфолио
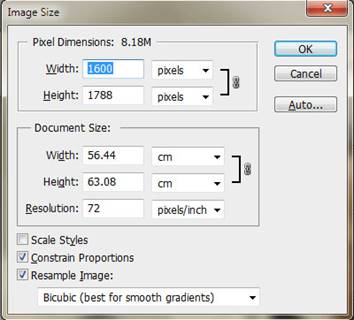
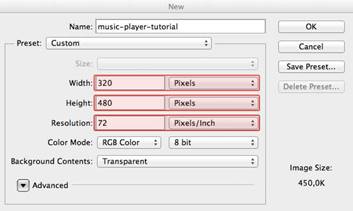
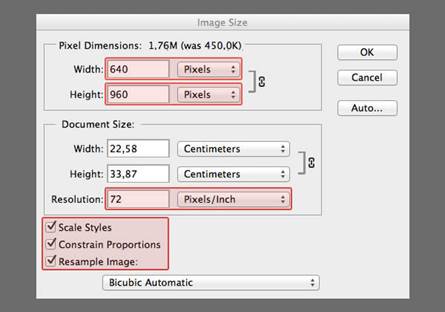
1. Создайте новый документ и установите размеры Ширины (Width) и Высоты (Height) так, как это показано на скриншоте ниже. Залейте фон белым цветом (#ffffff).

2. С левой стороны, с
помощью инструмента Текст ![]() (Type tool) нарисуйте логотип.
Для этого вы должны были установить в систему предварительно иконочный шрифт Entypo
Font. Выберите его, и введите цифру «3» (без кавычек) с
клавиатуры, цвет для вашего логотипа установите #0BADDA, размер
шрифта 95 пунктов (pt). Далее напечатайте слово
Портфолио (Portfolio), для этих целей используйте шрифт MetalGear
Solid Font, при этом половину слова окрасьте в цвет #0BADDA,
для другой половины используйте #212121, размер шрифта установите
32 пункта (pt).
(Type tool) нарисуйте логотип.
Для этого вы должны были установить в систему предварительно иконочный шрифт Entypo
Font. Выберите его, и введите цифру «3» (без кавычек) с
клавиатуры, цвет для вашего логотипа установите #0BADDA, размер
шрифта 95 пунктов (pt). Далее напечатайте слово
Портфолио (Portfolio), для этих целей используйте шрифт MetalGear
Solid Font, при этом половину слова окрасьте в цвет #0BADDA,
для другой половины используйте #212121, размер шрифта установите
32 пункта (pt).

3. С правой стороны напечатайте меню навигации. Для него используйте шрифт PT Sans, размером 20 пунктов (pt) и цветом #212121.

4. Активируйте
инструмент Прямоугольная область выделения ![]() (rectangular marquee tool (М)),
создайте новый слой, нажав сочетание клавиш CTRL + SHIFT + N, и
нарисуйте фигуру, аналогичную той, что изображена на скриншоте ниже. Залейте ее
цветом #ffffff.
(rectangular marquee tool (М)),
создайте новый слой, нажав сочетание клавиш CTRL + SHIFT + N, и
нарисуйте фигуру, аналогичную той, что изображена на скриншоте ниже. Залейте ее
цветом #ffffff.

5. Воспользуйтесь изображением 0. Далее, правой кнопкой мыши кликните по слою с этой картинкой и во всплывшем меню выберите Создать обтравочную маску (Create Clipping Mask), или же просто нажмите сочетание клавиш Ctrl+Alt+G. Подберите размер изображения так, чтобы оно точно вписывалось в область с прямоугольником, созданном в шаге 4. После этого идем в Фильтр - Размытие - Размытие по Гауссу (Фильтр - Размытие - Размытие по Гауссу), выставляем для него значение 7.2, также как показано на скриншоте ниже.

6. Добавьте текст (WEB DESIGNER) с левой стороны нашего будущего слайдера. Для этих целей используйте шрифт PT Sans размером 46 пунктов (pt) и цвет #212121. Для текста пониже (creative, fast, reliable) используйте шрифт Arial Italic 26 пунктов (pt) и цвет #212121. Со слайдером мы закончили.

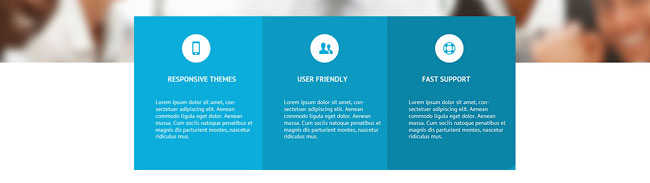
7. На данном этапе нам нужно будет создать трехколоночный блок и расположить его немного ниже нашего слайдера. Создайте новый слой (CTRL + SHIFT + N) и залейте его цветом #0BADDA. Добавьте какой-нибудь текст в наш блок, размер для заголовка возьмите 18 пунктов, а для самого контента 14. Выделите все слои, задействованные в формировании данного блока, объедините их в группу, нажав сочетание клавиш CTRL + G.

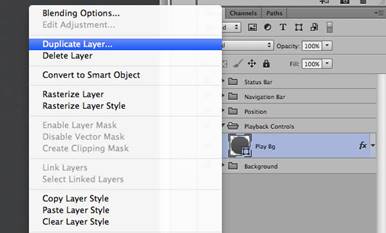
8. Теперь продублируем
группу, чтобы получить не один, а три такие колонки. Щелкаем по группе правой
кнопкой мыши и выбираем пункт Копировать (Duplicate). Чтобы
создать иконки, первое, что вам необходимо сделать - это нарисовать окружность
с помощью инструмента Эллипс ![]() (Ellipse Tool (U)). Далее, уже в
этот круг поместите необходимый значок с помощью шрифтовых иконок (Entypo
Text Icon), точно также как мы это делали в самом начале, когда
размещали наш логотип. Залейте значок каждой иконки соответствующим цветом
фона, на котором она расположена. Кстати, как вы можете видеть на скриншотах,
цвет фона каждой из колонок немного отличается, поэтому предлагаю вам сделать
тоже самое.
(Ellipse Tool (U)). Далее, уже в
этот круг поместите необходимый значок с помощью шрифтовых иконок (Entypo
Text Icon), точно также как мы это делали в самом начале, когда
размещали наш логотип. Залейте значок каждой иконки соответствующим цветом
фона, на котором она расположена. Кстати, как вы можете видеть на скриншотах,
цвет фона каждой из колонок немного отличается, поэтому предлагаю вам сделать
тоже самое.

9. Теперь пришло
время заняться непосредственно разделом с портфолио. Создайте новый слой
(CTRL + SHIFT + N) и выберите инструмент Прямоугольная область
выделения ![]() (rectangular
marquee tool(М)), выделите с помощью него квадратную область под нашим
блоком с колонками, залейте ее цветом #ffffff.
(rectangular
marquee tool(М)), выделите с помощью него квадратную область под нашим
блоком с колонками, залейте ее цветом #ffffff.

10. Перетащите изображение 1 в ваш документ. Далее кликните по слою с этим изображением правой кнопкой мышки и выберите Создать обтравочную маску (Create a Clipping Mask), либо же просто нажмите сочетание клавиш Ctrl+Alt+G. Для текста заголовка используйте шрифт PT Sans размером 20 пунктов и цвет #212121, для нижней части текста возьмите размер поменьше, например, 17 пунктов. Выделите все слои, относящиеся к блоку портфолио, и объедините их в группу (CTRL + G).

11. Продублируйте эти группы и затем поменяйте картинки в них. Используйте, например, изображения 2 и 3, соответственно для второй и третьей части нашего блока с портфолио.


13. Расположите изображение символа птицы (эмблема твиттер), а рядом добавьте текст, можете использовать генератор lorem ipsum, а можете написать что-нибудь на свой вкус. Используйте для текста шрифт Georgia Italic размером 23 пункта.

14. Для текста поменьше с правой стороны, возьмите шрифт PT Sans размером 14 пунктов.

15. Выделите
оставшееся снизу пространство с помощью инструмента Прямоугольная область
выделения ![]() (rectangular
marquee tool(М)) и залейте ее цветом #333333.
(rectangular
marquee tool(М)) и залейте ее цветом #333333.

16. Для футера (нижней части макета сайта), создайте три колонки и поместите туда какой-нибудь текст, например, такой как на скриншоте. Для него используйте шрифт PT Sans размером 17 пунктов и цветом #777777.

Задание 3. Рисуем иконку папки с документами

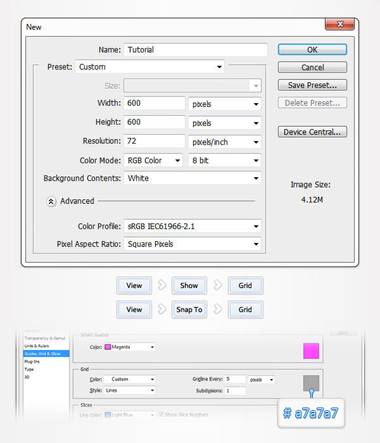
Высота (Width): 600 пикселей (pixels)
Ширина (Width): 600 пикселей (pixels)
Разрешение (Resolution): 72 пиксель/дюйм (pixels/inch)
Цветовой режим (Color Mode): RGB color, 8 bit
Содержимое фона (Background Contents): Белый (White)
Цветовой профиль (Color profile): sRGB IEC61966-2.1
Попиксельная пропорция (Pixel Aspect Ratio): Квадратные пиксели (square pixels)
После ввода данных нажмите ОК.
Затем отобразите сетку Просмотр – Показать – Сетку (View> Show> Grid) и включите функцию привязать к линиям сетки Просмотр – Привязать к – Линиям сетки (View – Snap To – Grid). Теперь нам необходимо настроить параметры сетки, перейдите в Редактирование – Настройки – Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices) и сосредоточьтесь на разделе Сетка (Grid). Введите значение 5 в поле «Линия через каждые» (Gridline Every) и 1 в поле «Внутреннее деление на» (Subdivision). Установите цвет сетки #a7a7a7.
После того как вы выставили все настройки, нажмите ОК. Не отвлекайтесь на сетку, в дальнейшем она облегчит нам работу. Вы можете всегда отключить или включить сетку с помощью сочетания клавиш CTRL + ”. Вам также следует открыть панель Инфо (Окно – Инфо (Window > Info)), чтобы иметь возможность текущего просмотра размера и положения фигур.

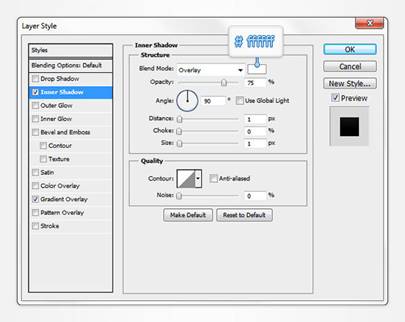
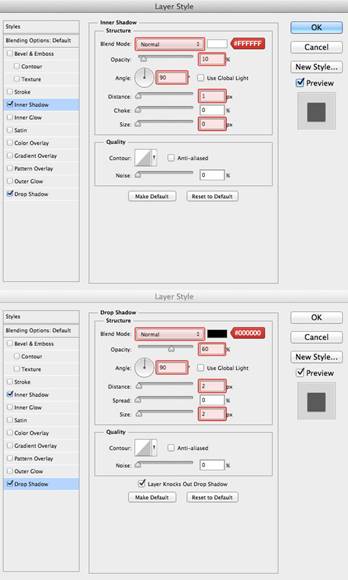
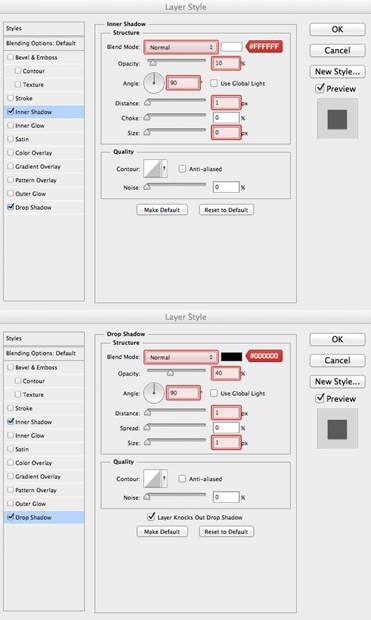
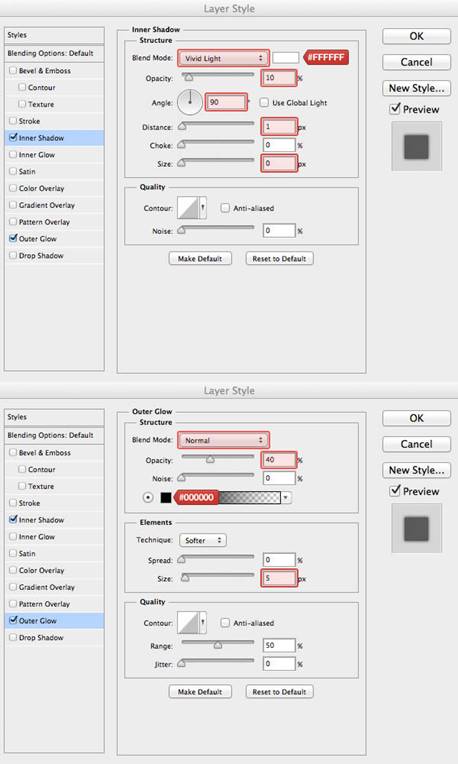
Внутренняя тень:
Режим наложения (Blend Mode): Перекрытие (Overlay), цвет белый (#ffffff)
Непрозрачность (Opacity): 75%
Угол (Angle): 90°
Глобальное освещение (Use Global Light): Снять галочку
Смещение (Distance): 1 рх
Стягивание (Choke): 0%
Размер (Size): 1 рх
Сглаживание (Anti-aliased): Снять галочку
Шум (Noise): 0%

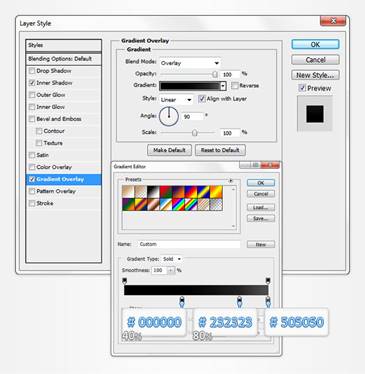
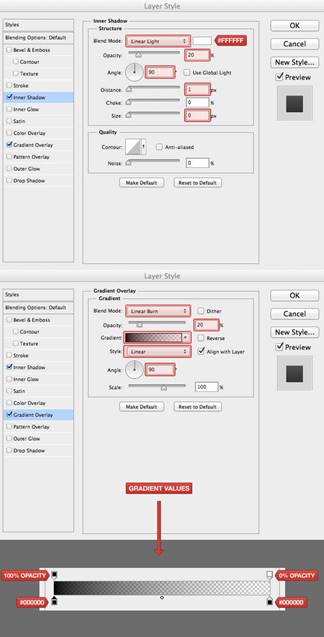
Наложение градиента
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 100%
Градиент (Gradient): Редактор градиентов
цвет #000000 позиция 40%
цвет #232323 позиция 80%
цвет #505050 позиция 100%
Выровнять по слою (Align with Layer): Поставить галочку
Стиль (Style): Линейный (Linear)
Угол (Angle): 90°
Масштаб (Scale): 100%


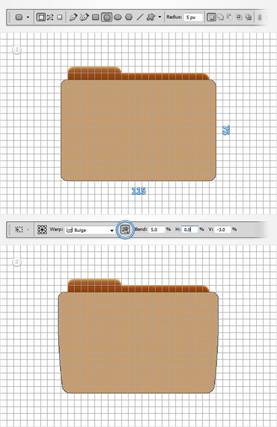
Деформация (Warp): Выпуклый (Bulge)
Включите кнопку: Изменить ориентацию деформации (Orientation)
Изгиб (Bend): 5%
Установить искажение по вертикали (Vertical distortion) V: -3%
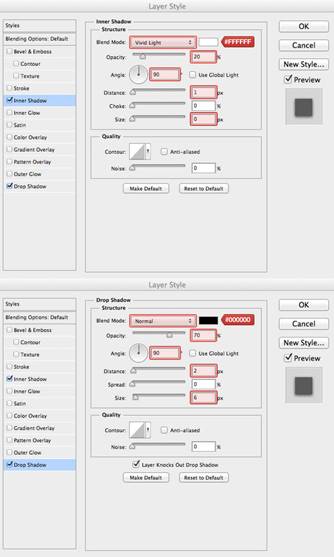
После этого нажмите Enter. У вас должен получиться такой же результат, как на втором изображении. Затем переименуйте слой, назовите его «front».

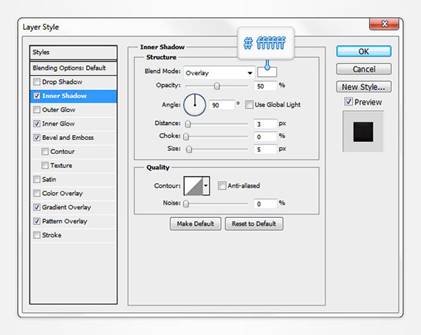
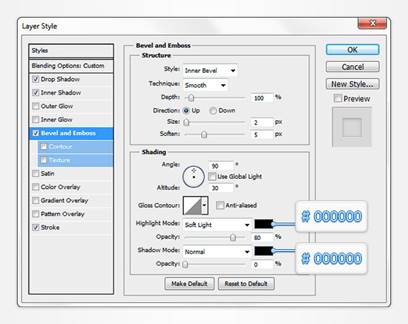
Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Перекрытие (Overlay), цвет белый (#ffffff)
Непрозрачность (Opacity): 50%
Угол (Angle): 90°
Глобальное освещение (Use Global Light): Снять галочку
Смещение (Distance): 3 рх
Стягивание (Choke): 0%
Размер (Size): 5 рх
Сглаживание (Anti-aliased): Снять галочку
Шум (Noise): 0%

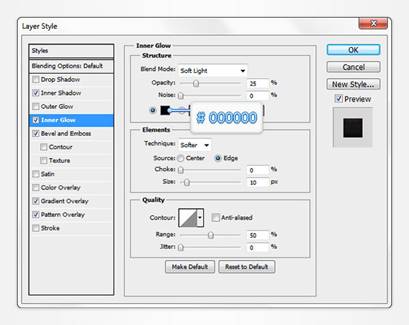
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 25%
Метод (Technique): Мягкий (Softer)
Источник (Source): На краях (Edge)
Стягивание (Choke): 0%
Размер (Size):10 рх
Сглаживание (Anti-aliased): снять галочку
Диапазон (Range): 50%
Колебание (Jitter): 0%

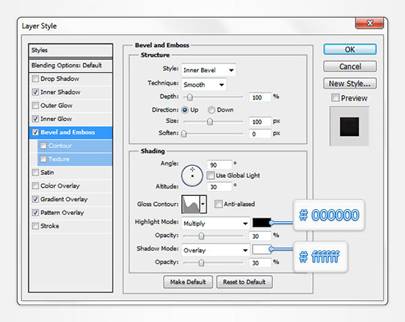
Тиснение (Bevel and Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 100%
Направление (Direction): Вверх (Up)
Размер (Size): 100 рх
Смягчение (Soften): 0 рх
Угол (Angle): 90 °
Высота (Altitude): 30°
Глобальное освещение (Use Global Light): Снять галочку
Контур глянца (Gloss Contour): Волнистый уклон (Rolling Slope - Descending)
Сглаживание (Anti-aliased): Снять галочку
Режим подсветки (Highlight Mode): Умножение (Multiply), Цвет черный #000000
Непрозрачность (Opacity): 30%
Режим тени (Shadow Mode): Перекрытие (Overlay), Цвет белый #ffffff
Непрозрачность (Opacity): 30%

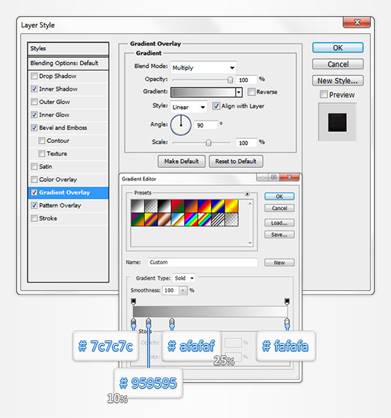
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Умножение (Multiply)
Непрозрачность (Opacity): 100%
Градиент (Gradient): Редактор градиентов
цвет #7с7с7с позиция 0%
цвет #959595 позиция 10%
цвет #afafaf позиция 25%
цвет #fafafa позиция 100%
Выровнять по слою (Align with Layer): Поставить галочку
Стиль (Style): Линейный (Linear)
Угол (Angle): 90°
Масштаб (Scale): 100%

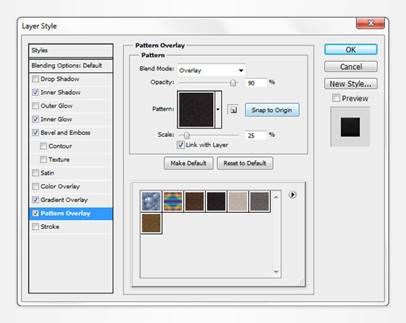
Наложение узора (Patter Overlay):
Режим наложения (Blend Mode): Перекрытие (Overlay),
Непрозрачность (Opacity): 90%
Узор (Patter): Выберите самый темный узор из Neutral Tileable Leather Patterns
Масштаб (Scale): 25


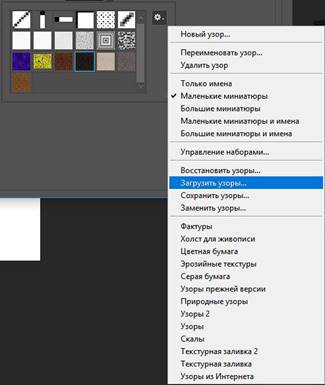
Примечание: для того чтобы загрузить узор (Patter) кожи, нажмите на шестеренку и в раскрывшемся меню выберите Загрузить узоры. После этого укажите путь к папке с узорами кожи, которые вы скачали, и выберите файл webtreats leather patterns.pat.



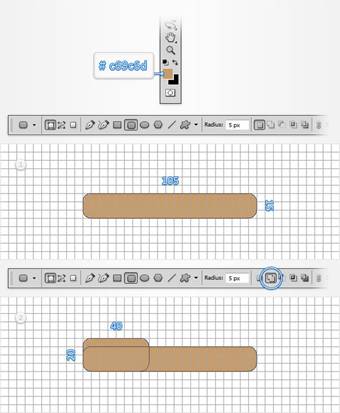
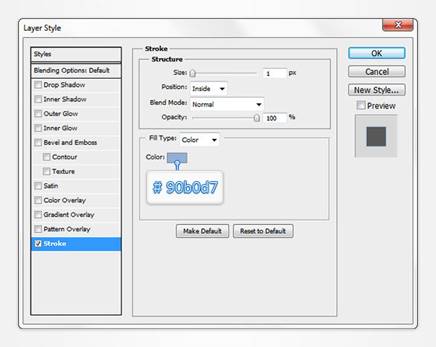
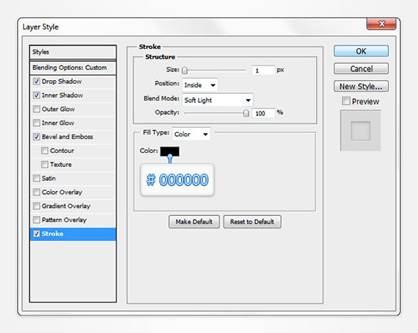
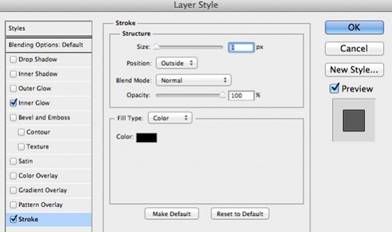
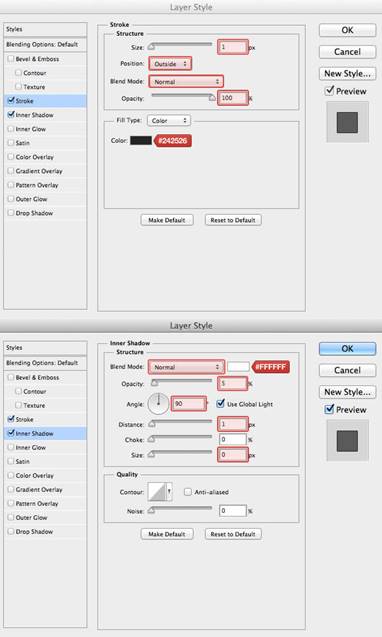
Переместите слой с синим прямоугольником под слой «front». Откройте Стиль слоя (Layer Style) и выберите эффект Обводка (Stroke).
Примечание: К эффекту Обводка (Stroke) примените следующие настройки (на скриншоте):
Размер (Size): 1 рх.
Положение (Position): Внутри (Inside)
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Цвет (Color): #90b0d7
После этого, щелкните правой кнопкой мыши по слою с синим прямоугольником и выберите Копировать стиль слоя (Copy Layer Style)


Переместите этот слой под слой с первым синим прямоугольником, затем щелкните правой кнопкой мыши по нему и в раскрывшемся меню выберите Вклеить стиль слоя (Paste Layer Style).

Переместите этот слой под слой «front», затем щелкните правой кнопкой мыши по нему и в раскрывшемся меню выберите Вклеить стиль слоя (Paste Layer Style).

Уменьшите Заливку (Fill) продублированного слоя до 0%.

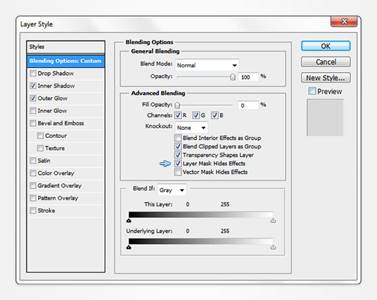
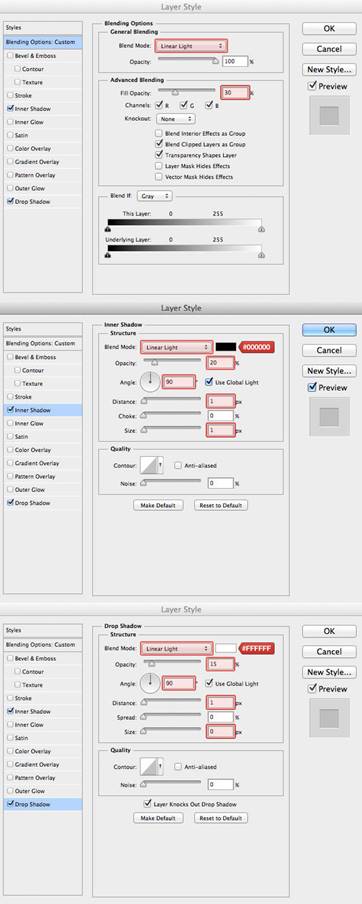
Затем перейдите в Слой – Стиль слоя – Параметры наложения (Layer > Layer Style > Blending Options) и примените следующие эффекты:
Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Мягкий свет (Soft Light), цвет белый (#ffffff)
Непрозрачность (Opacity): 100%
Угол (Angle): 90°
Глобальное освещение (Use Global Light): Снять галочку
Смещение (Distance): 1 рх
Стягивание (Choke): 0%
Размер (Size): 0 рх
Сглаживание (Anti-aliased): Снять галочку
Шум (Noise): 0%

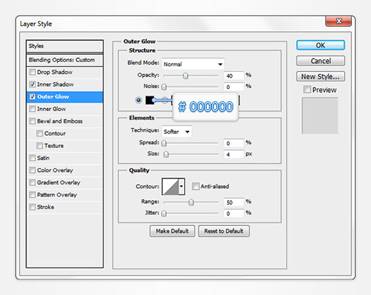
Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 40%
Шум (Noise): 0%
Метод (Technique): Мягкий (Softer)
Размах (Spread): 0%
Размер (Size): 4 рх

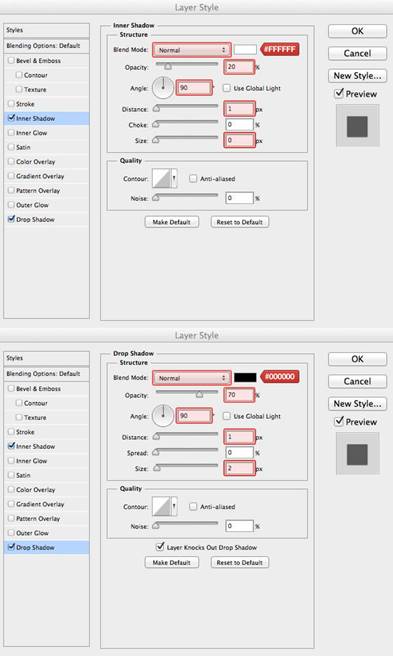
Откройте диалоговое окно Стиль слоя, затем перейдите в Параметры наложения (Blending Option) и установите галочку Слой-маска скрывает эффекты (Layer Mask Hidden Effects). После этого нажмите комбинацию клавиш Ctrl + D для того, чтобы снять выделение.


13. Выберите на панели
инструментов горизонтальный Текст ![]() (Horizontal Type Tool) и добавьте
надпись «docs» как показано на первом изображении. Примените к
надписи «docs» шрифт под названием Eras Bold ITC и
установите размер шрифта 30 пт. Затем уменьшите заливку
текстового слоя до 0%.
(Horizontal Type Tool) и добавьте
надпись «docs» как показано на первом изображении. Примените к
надписи «docs» шрифт под названием Eras Bold ITC и
установите размер шрифта 30 пт. Затем уменьшите заливку
текстового слоя до 0%.

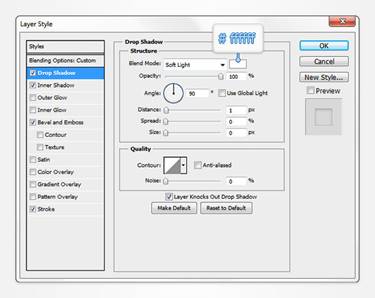
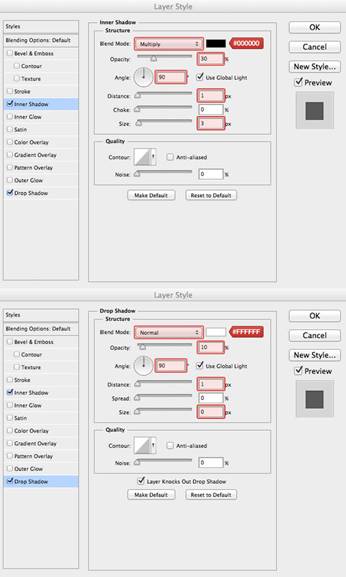
Перейдите в Стиль слоя (Layer Style) и примените следующие эффекты:
Тень (Drop Shadow):
Режим наложения (Blend Mode): Мягкий свет (Soft Light), Цвет белый (#ffffff)
Непрозрачность (Opacity): 100%
Угол (Angle): 90°
Глобальное освещение (Use Global Light): Снять галочку
Смещение (Distance): 1 рх
Размах (Spread): 0%
Размер (Size): 0

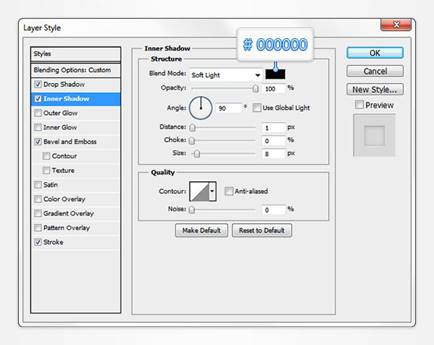
Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Мягкий свет (Soft Light), цвет черный (#000000)
Непрозрачность (Opacity): 100%
Угол (Angle): 90°
Глобальное освещение (Use Global Light): Снять галочку
Смещение (Distance): 1 рх
Стягивание (Choke): 0%
Размер (Size): 8 рх
Сглаживание (Anti-aliased): Снять галочку
Шум (Noise): 0%

Тиснение (Bevel and Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 100%
Направление (Direction): Вверх (Up)
Размер (Size): 2 рх
Смягчение (Soften): 5 рх
Угол (Angle): 90°
Высота (Altitude): 30°
Глобальное освещение (Use Global Light): Снять галочку
Сглаживание (Anti-aliased): Снять галочку
Режим подсветки (Highlight Mode): Мягкий свет (Soft Light), Цвет черный #000000
Непрозрачность (Opacity): 80%
Режим тени (Shadow Mode): Нормальный (Normal), Цвет черный #000000
Непрозрачность (Opacity): 0%

Обводка (Stroke):
Размер (Size): 1 рх
Положение (Position): Внутри (Inside)
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 100%
Тип обводки (Fill Type): Цвет (Color)
Цвет (Color): Черный #000000


Примечание: Для того чтобы изменить цвет иконки (папки) выберите слой под названием «front», затем дважды кликните по миниатюре слоя и в палитре цветов подберите подходящий цвет. Проделайте тоже самой для слоя под названием «back».
Результат:

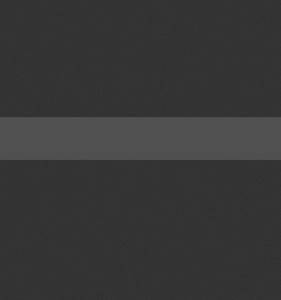
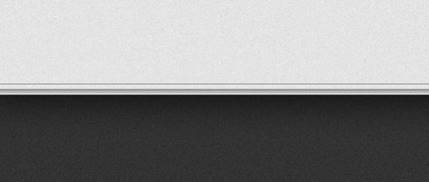
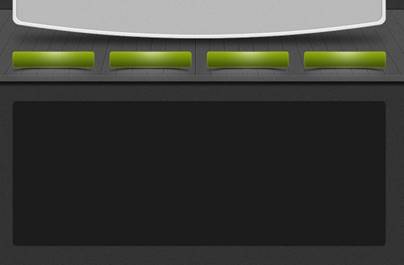
Задание 4. Разработка макета сайта с 3D эффектом
Создайте новый документ 1100х1177px и залейте фон цветом #333333.

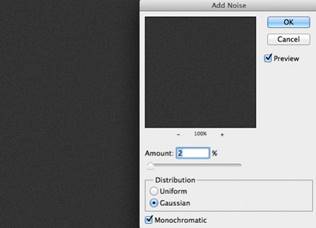
Убедитесь, что выбран фоновый слой, перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) и используйте следующие параметры.

С помощью инструмента Прямоугольник ![]() (Rectangle Tool)
нарисуйте фигуру в центре шаблона используя цвет #7f7f7f.
(Rectangle Tool)
нарисуйте фигуру в центре шаблона используя цвет #7f7f7f.

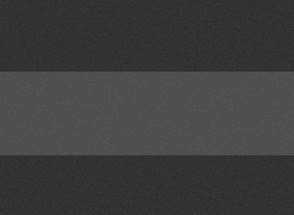
Затем примените фильтр Шум.

Возьмите инструмент Линия ![]() (Line Tool) и
добавьте вертикальние линии как показано на скриншоте ниже.
(Line Tool) и
добавьте вертикальние линии как показано на скриншоте ниже.

Выделите все слои с вертикальными линиями и нажмите CTRL+E, чтобы объединить их в один слой. Теперь нужно изменить перспективу у линий, для этого перейдите в меню Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective).

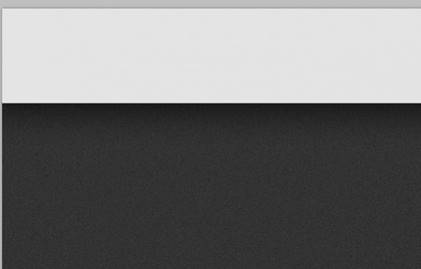
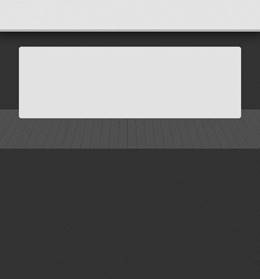
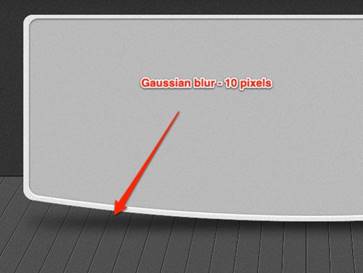
Инструментом Прямоугольник ![]() (Rectangle Tool)
создайте шапку сайта.
(Rectangle Tool)
создайте шапку сайта.

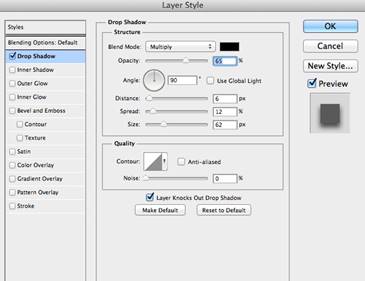
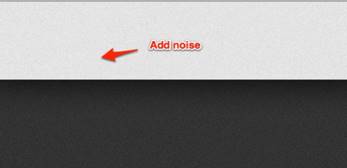
Я использовал следующие стили слоя, чтобы создать тень под шапкой:

Дублируйте слой с шапкой и примените фильтр Шум (Фильтр > Шум > Добавить шум (Filter > Noise > Add noise).

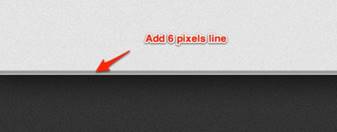
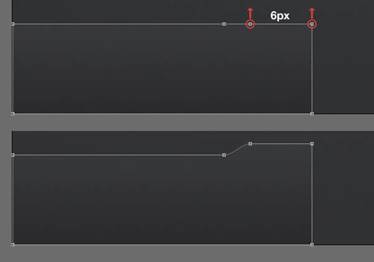
Инструментом Линия ![]() (Line Tool) добавьте
линию толщиной 6px.
(Line Tool) добавьте
линию толщиной 6px.

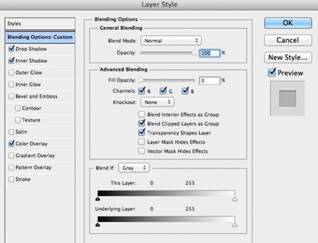
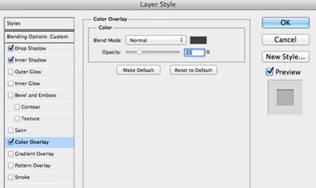
Для этой линии я добавил стили слоя, указанные на скриншоте ниже. Сохраните эти стили, т.к. их будем использовать в дальнейшем.




Инструментом Линия ![]() (Line Tool) добавьте 1
пиксельную линию, как на скриншоте ниже.
(Line Tool) добавьте 1
пиксельную линию, как на скриншоте ниже.

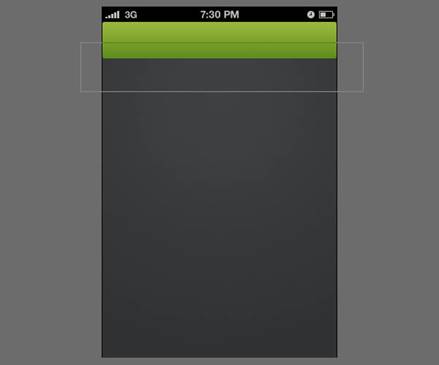
Сейчас мы будем создавать слайд-шоу. Для
этого возьмите инструмент Прямоугольник со скруглёнными углами ![]() (Rounded Rectangle
Tool), радиус установите на 10px, и создайте фигуру, как
на скриншоте ниже.
(Rounded Rectangle
Tool), радиус установите на 10px, и создайте фигуру, как
на скриншоте ниже.

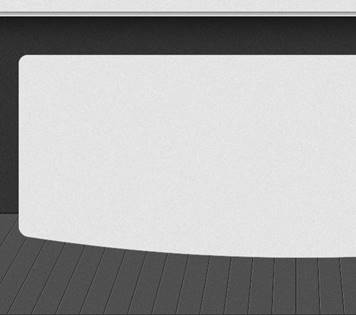
Затем перейдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Warp) и используйте параметры указанные ниже.
![]()
Ваше слайд-шоу должно выглядеть теперь примерно так:

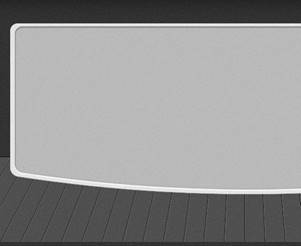
Создайте теперь прямоугольник меньшего размера и поместите его в центре предыдущего. Примените к нему стили слоя, который необходимо было сохранить.

Возьмите инструмент Эллипс ![]() (Ellipse Tool)
и создайте фигуру. Трансформируйте эту фигуру так, чтобы получилось что-то
вроде этого:
(Ellipse Tool)
и создайте фигуру. Трансформируйте эту фигуру так, чтобы получилось что-то
вроде этого:

Чтобы сделать из фигуры реалистичную тень, необходимо перейти в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).

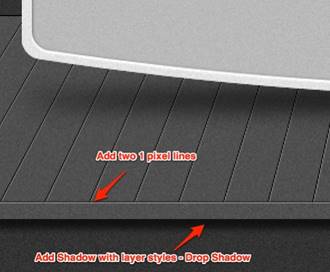
Затем создайте прямоугольник.

Примените фильтр Шум к этой фигуре и над ней нарисуйте две 1 пиксельных линий. Также, добавьте стиль Тень (Drop shadow).

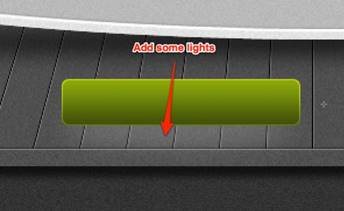
Инструментом Прямоугольник со
скруглёнными углами ![]() (Rounded
Rectangle Tool) создайте зелёную кнопку.
(Rounded
Rectangle Tool) создайте зелёную кнопку.

Под слоем с кнопкой создайте новый слой и
инструментом Кисть ![]() (Brush tool), белого цвета,
добавьте немного бликов.
(Brush tool), белого цвета,
добавьте немного бликов.

Затем добавьте тень под кнопкой, используя ту технику, которую использовали в слайд-шоу.

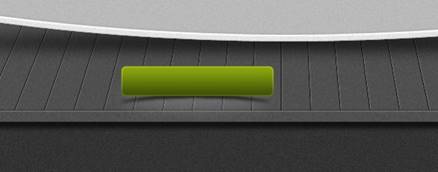
Создайте тень, перейдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Warp) и используйте следующие параметры:
![]()
Теперь, Ваша кнопка должна выглядеть так:

Создайте новый слой и инструментом Кисть
![]() (Brush Tool)
добавьте блик в центре кнопки.
(Brush Tool)
добавьте блик в центре кнопки.

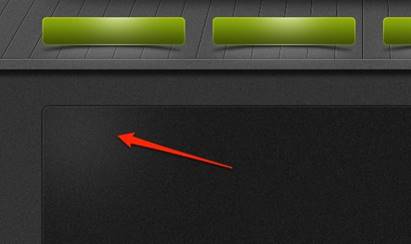
Инструментом Линия ![]() (Line tool) нарисуйте
белую линию, как на скриншоте ниже.
(Line tool) нарисуйте
белую линию, как на скриншоте ниже.

Растрируйте слой с линией и инструментом Ластик
![]() (Eraser Tool),
с мягкими краями, удалите правую и левую часть линии.
(Eraser Tool),
с мягкими краями, удалите правую и левую часть линии.

Дублируйте кнопку несколько раз и разместите их следующим образом:

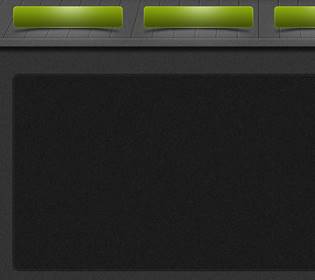
Теперь нужно создать фон для контента.
Возьмите инструмент Прямоугольник со скруглёнными углами ![]() (Rounded Rectangle Tool)
и создайте фигуру.
(Rounded Rectangle Tool)
и создайте фигуру.

К этому прямоугольнику примените фильтр Шум и добавьте стили слоя указанные ниже.



Инструментом Кисть ![]() (Brush Tool) добавьте
блик в левом верхнем углу.
(Brush Tool) добавьте
блик в левом верхнем углу.

Затем заполните эту область каким-нибудь контентом. Ниже Вы можете увидеть, что получилось у меня.

Создайте футер используя ту же технику, что и при создании шапки сайта.
Добавьте свои копирайты в левой части футера.

В правой части добавьте социальные иконки.

Инструментом Текст ![]() (Type Tool) напишите
название сайта и слоган.
(Type Tool) напишите
название сайта и слоган.

Затем возьмите инструмент Эллипс ![]() (Ellipse Tool)
и нарисуйте фигуру, как на скриншоте ниже.
(Ellipse Tool)
и нарисуйте фигуру, как на скриншоте ниже.

Примените фильтр Размытие по Гауссу (Gaussian Blur) и удалите левую часть фигуры.

Выберите инструмент Прямоугольник со
скруглёнными углами ![]() (Rounded
Rectangle Tool) и создайте прямоугольник. Удалите левую часть
прямоугольника. Инструментом Текст
(Rounded
Rectangle Tool) и создайте прямоугольник. Удалите левую часть
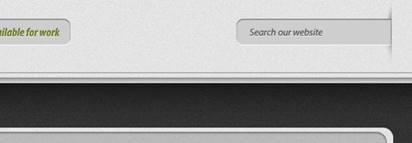
прямоугольника. Инструментом Текст ![]() (Type
Tool)
напишите текст: «Hire
Us – We are available for work».
(Type
Tool)
напишите текст: «Hire
Us – We are available for work».

Тем же способом создайте поисковое поле в правой части шапки.

Заполните слайд-шоу какими-нибудь изображениями и текстом. Это не так уж сложно, поэтому я не буду объяснять, как это сделать.

Финальный результат:

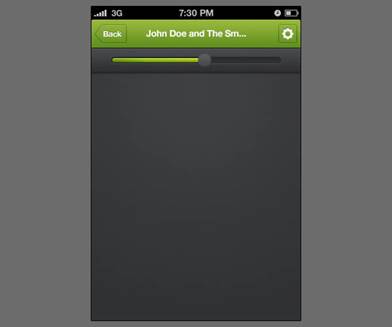
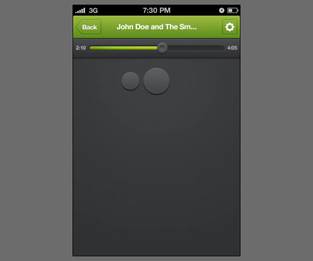
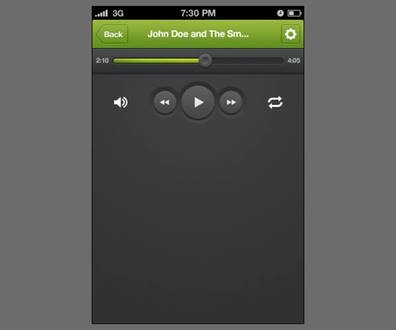
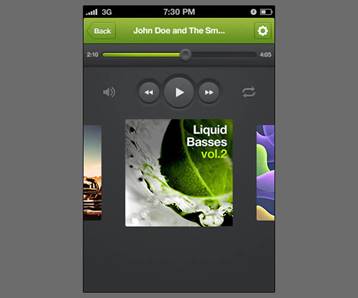
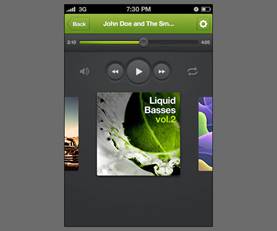
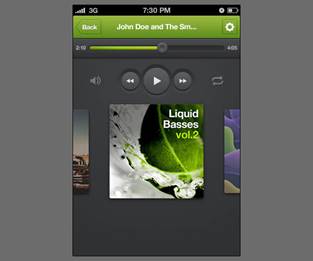
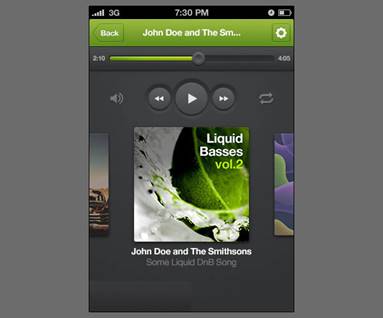
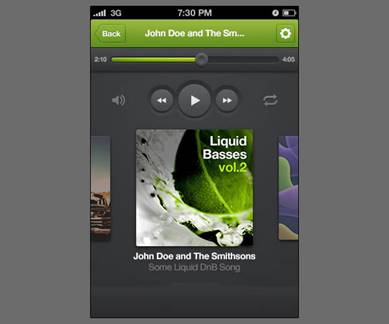
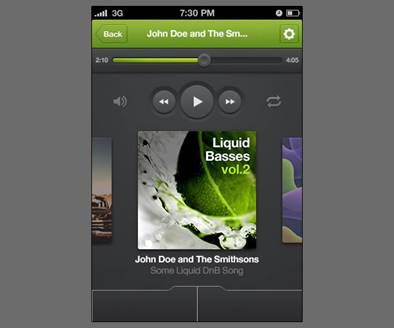
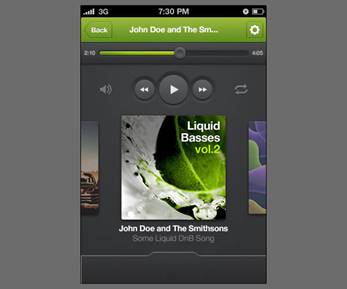
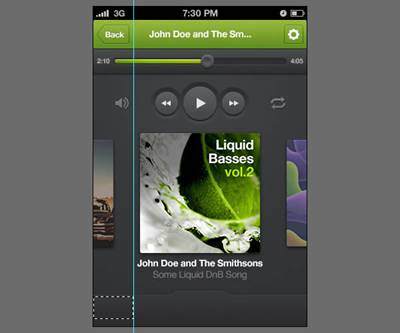
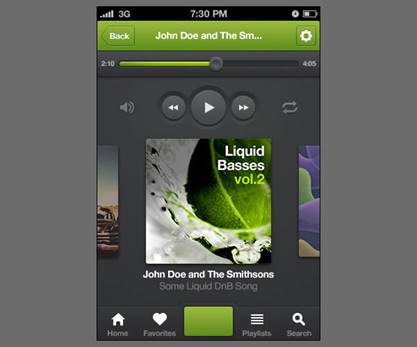
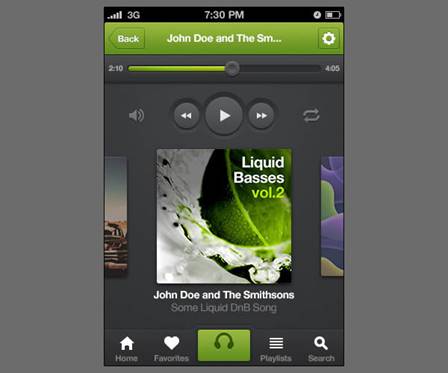
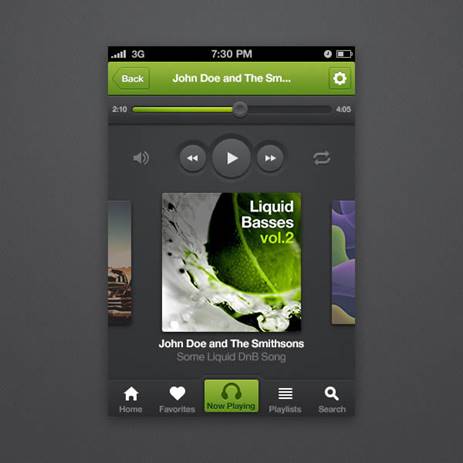
Задание 5. Разработка интерфейса приложения для iPhone

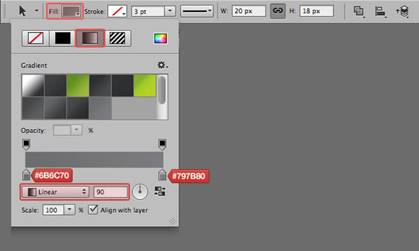
Теперь кликните по кнопке рядом с кнопкой Фигуры, чтобы открыть окно Тип заливки фигуры (Shape Fill Type). В открывшемся списке выберите Градиент (Gradient), установите параметры, как показано на скриншоте. Для градиента используйте цвета #3F4042 и #303133.

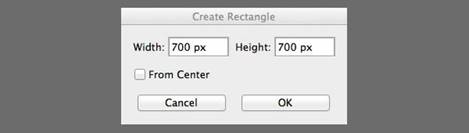
Кликните мышкой в любом месте документа для того, чтобы появилось окошко, в котором можно задать параметры будущего прямоугольника. Установите в нем значения 700x700px и нажмите ОК.


Выделите весь документ (Ctrl + A), выберите инструмент Перемещение (Мove Tool) (V) и в панели свойств в верхней части экрана нажмите кнопку Выполнить центровку по горизонтали (Align Horizontal Centers), а затем нажмите кнопку Выровнять нижний край (Align Bottom Edges).

Дважды кликните по слою «Background» и примените корректирующий слой Градиентная заливка. Убедитесь, что включен параметр Колебание (Dither).

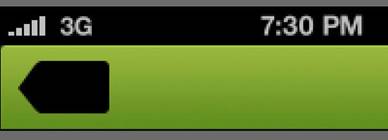
3. Откройте файл statusbar.psd и импортируйте его в Вашу рабочую группу «Status Bar». Используя предыдущий способ выравнивания: выделите весь документ (Ctrl + A), выберите инструмент Перемещение (Мove Tool) (V) и в панели свойств в верхней части экрана нажмите кнопку Выполнить центровку по горизонтали (Align Horizontal Centers), а затем нажмите кнопку Выровнять нижний край (Align Bottom Edges).

Для градиента используйте цвета #5F8F1D и #99B83D. Кликните в любом месте документа, чтобы открыть всплывающее окно настройки будущего прямоугольника.

Выровняйте центр слоя по горизонтали и вертикали:

Инструментом Прямоугольник ![]() (Rectangle Tool) (U)
нарисуйте прямоугольную фигуру. Для заливки используйте параметр Нет
цвета (No color) из панели Тип заливки фигуры (Shape Fill Type).
(Rectangle Tool) (U)
нарисуйте прямоугольную фигуру. Для заливки используйте параметр Нет
цвета (No color) из панели Тип заливки фигуры (Shape Fill Type).

Инструментом Выделение контура ![]() (Path Selection Tool)
(A) сформируйте фигуру из только что нарисованного прямоугольника.
Скопируйте фигуру (Ctrl + C), перейдите на слой «Navigation
Bar» и вставьте ее (Ctrl + V). Теперь эта фигура наложена
на слой «Navigation Bar».
(Path Selection Tool)
(A) сформируйте фигуру из только что нарисованного прямоугольника.
Скопируйте фигуру (Ctrl + C), перейдите на слой «Navigation
Bar» и вставьте ее (Ctrl + V). Теперь эта фигура наложена
на слой «Navigation Bar».

Не меняя инструмента Выделение
контура ![]() (Path
Selection Tool) (A) на панели свойств выберите параметр Вычитание
передней фигуры (Subtract Front Shape).
(Path
Selection Tool) (A) на панели свойств выберите параметр Вычитание
передней фигуры (Subtract Front Shape).

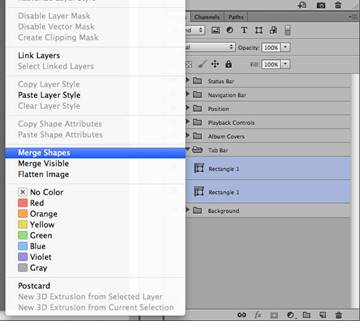
Снова кликните по кнопке Параметры контура (Path Operations) на панели свойств и выберите пункт Объединить фигуры (Merge Shape Components).

Используя инструмент Стрелка ![]() (Direct Selection
Tool) (A) выделите две нижние точки и перемещайте их до тех пор, пока их
высота фигуры не составит 43 пиксела.
(Direct Selection
Tool) (A) выделите две нижние точки и перемещайте их до тех пор, пока их
высота фигуры не составит 43 пиксела.

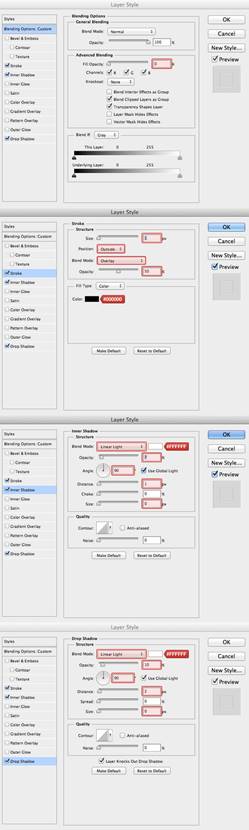
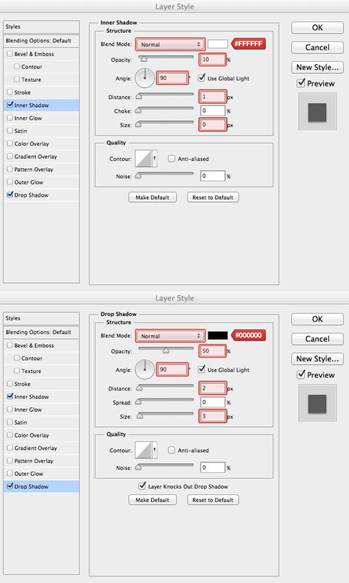
К слою «Navigation Bar» примените некоторые стили слоя:



Примените некоторые стили слоя:

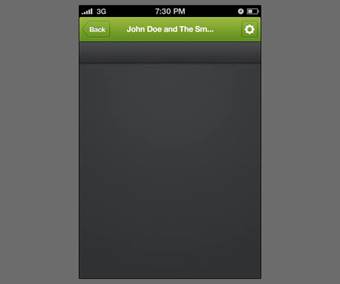
Перейдите к слою «Settings Bg» и выровняйте его по вертикали относительно центральной части слоя «Nav Bg», а горизонталь выровняйте на 6 пикселов от правого края документа.

Откройте файл icons.psd и перенесите слой «Settings» в рабочий документ. Выровняйте иконку по горизонтали и вертикали относительно центра слоя «Settings Bg».
Примечание: Вы можете использовать любую понравившуюся иконку.

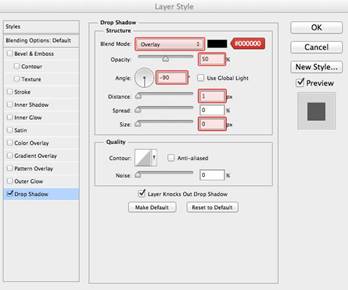
Примените стиль слоя Тень (Drop Shadow):



Инструментом Добавить опорную точку (Аdd Anchor Point Tool) добавьте одну контрольную точку на левой стороне прямоугольника и на уровне 14 пикселов от края.

Инструментом Преобразовать контрольную точку (Convert Point Tool) кликните по любой контрольной точке.

Инструментом Стрелка ![]() (Direct Selection Tool) (A)
сдвиньте контрольную точку на 10 пикселов влево.
(Direct Selection Tool) (A)
сдвиньте контрольную точку на 10 пикселов влево.


Инструментом Стрелка (Direct Selection Tool) (A) выделите две опорные точки, которые выделены красным цветом на скриншоте и сдвиньте их на 1 пиксел влево. Инструментом Преобразовать контрольную точку (Convert Point Tool) кликните по каждой из двух контрольных точек.

Выровняйте фигуру вертикально относительно центра слоя «Nav Bg» и также выровняйте по горизонтали на 6 пикселов от левого края.


Добавьте на кнопку текст, используя параметры, указанные на скриншоте. Я использовал шрифт Helvetica Neue. Выровняйте текст по центру фигуры и скопируйте на него стили слоя со слоя «Settings».

На навигационный бар также добавьте текст, используя параметры со скриншота. Выровняйте текст по центру навигационного бара.


Поместите эту фигуру под слоем с навигационным баром. Убедитесь в том, что между ними есть разрыв в 1 пиксел. Выровняйте фигуру по центру документа.

К слою с фигурой примените стили слоя:



Назовите слой «Position Empty» и выровняйте его по горизонтали и вертикали относительно центра слоя «Position Bg».

Примените стили слоя:

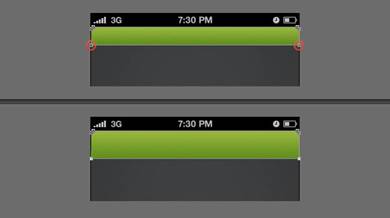
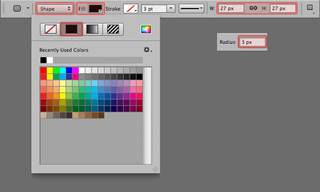
Выберите инструмент Прямоугольник со
скругленными углами ![]() (Rounded
Rectangle Tool) (U) и установите для него значения, которые показаны на
скриншоте. Кликните в любом месте документа. Для градиента используйте цвета #85AD2A,
#A0D028 и #B6D028.
(Rounded
Rectangle Tool) (U) и установите для него значения, которые показаны на
скриншоте. Кликните в любом месте документа. Для градиента используйте цвета #85AD2A,
#A0D028 и #B6D028.
Для радиуса установите значение в 50 пикселов. Этот слой назовите «Position Full».

Выровняйте фигуру, как показано на скриншоте и убедитесь в том, что существует разрыв в 2 пиксела со всех сторон между фигурой и слоем «Position Empty».


К фигуре примените стили слоя:


Выровняйте фигуру по правому краю слоя «Position Full».

Примените стили слоя:

Снова выберите инструмент Эллипс ![]() (Еllipse Tool) (U),
установите для него параметры, как показано на скриншоте и кликните в любом
месте документа. Для градиента используйте цвета #636669 и #38393B.
Этот слой назовите «Handle Circle».
(Еllipse Tool) (U),
установите для него параметры, как показано на скриншоте и кликните в любом
месте документа. Для градиента используйте цвета #636669 и #38393B.
Этот слой назовите «Handle Circle».

Выровняйте фигуру по центру слоя «Handle».

С обеих сторон от слайдера напишите время. Для написания текста используйте шрифт Helvetica Neue, Bold, размер 10 пунктов и цвет #B2B2B2. Разместите текст, как показано на скриншоте:


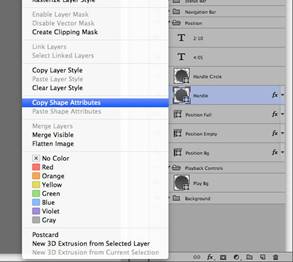
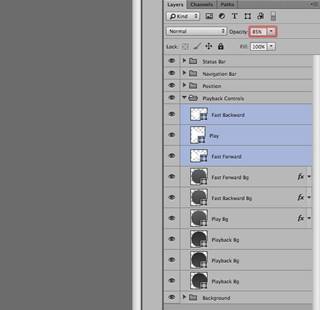
Откройте группу «Position», кликните правой кнопкой мыши по слою «Handle» и из меню выберите пункт Скопировать атрибуты фигуры (Copy Shape Attributes).

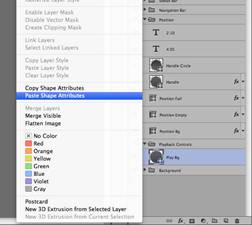
Вернитесь к группе «Playback Controls», кликните правой кнопкой мыши по слою «Play Bg» и из меню выберите пункт Вклеить атрибуты фигуры (Paste Shape Attributes) – это новая функция в Photoshop CS6.Таким образом, вместо того, чтобы выставлять одни и те же атрибуты несколько раз, можно их скопировать, а потом вклеить на любую фигуру.

Выровняйте слой по центру документа, а по вертикали на 20 пикселов ниже слоя «Position Bg».

Примените стили слоя:



Инструментом Выделение контура ![]() (Path Selection Tool)
(A) кликните по слою «Fast Backward Bg» и измените
значения ширины и высоты на 34x34 пиксела.
(Path Selection Tool)
(A) кликните по слою «Fast Backward Bg» и измените
значения ширины и высоты на 34x34 пиксела.
![]()
Выровняйте этот слой по центру слоя «Play Bg», а по горизонтали выровняйте на 8 пикселов левее.

Дублируйте слой «Fast Backward Bg» (Ctrl + J) и назовите дубликат «Fast Forward Bg». Выровняйте слой по центру слоя «Play Bg», а по горизонтали выровняйте по правой стороне.


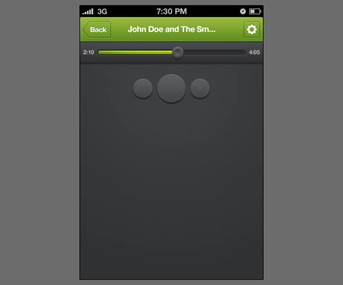
Назовите слой «Playback Bg» и выровняйте его по горизонтали и вертикали слоя «Play Bg».

Дублируйте слой «Playback Bg» (Ctrl + J) и уменьшите размер до 48x48 пикселов. Для этого используйте способ, который использовали в шаге 12. Выровняйте слой по центру слоя «Fast Backward Bg».

Снова дублируйте слой (Ctrl + J) и выровняйте его по центру слоя «Fast Forward Bg».

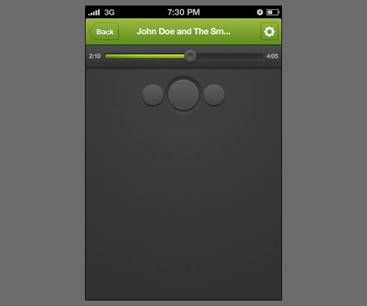
Импортируйте слои «Fast Backward», «Play» and «Fast Forward» из файла icons.psd (или найдите эти иконки самостоятельно). Поместите иконки на кнопки, как показано на скриншоте:

Выделите три слоя с иконками: удерживая клавишу Ctrl, кликните по каждому из этих слоев. Уменьшите непрозрачносто этих слоев до 85%.

Импортируйте слои «Speaker» и «Repeat» из файла icons.psd или найдите похожие иконки самостоятельно. Поместите иконки, как показано на скриншоте:

К импортируемым иконкам примените
градиент. Инструментом Выделение контура ![]() (Path Selection Tool) (A)
выделите слой «Speaker» и установите параметры, как на скриншоте.
Для градиента используйте цвета #6B6C70 и #797B80.
(Path Selection Tool) (A)
выделите слой «Speaker» и установите параметры, как на скриншоте.
Для градиента используйте цвета #6B6C70 и #797B80.

Скопируйте атрибуты со слоя «Speaker», а затем вклейте их на иконку «Repeat».

К слоям с иконками «Speaker» и «Repeat» добавьте стили слоя:


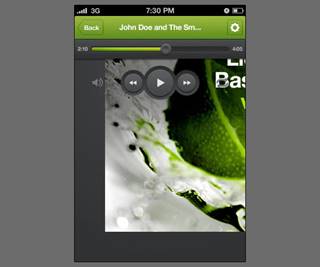
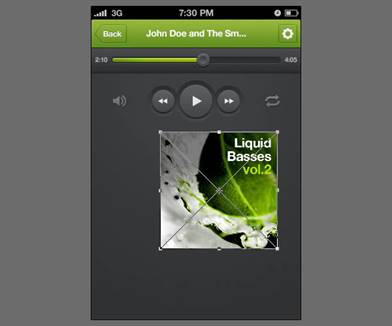
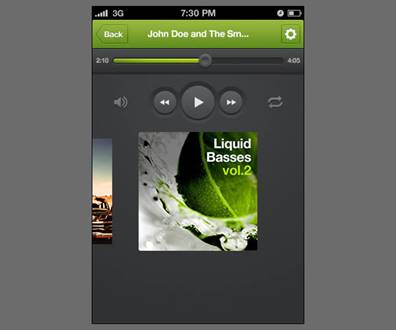
Откройте изображение albumcover-02.jpg и поместите его в наш документ.

Преобразуйте слой в смарт-объект (Слой - Смарт-объекты - Преобразовать в смарт-объект) (Layer > Smart Objects > Convert to Smart Object). Теперь трансформируйте слой (Ctrl + T). Уменьшите его размер до 50% и назовите этот слой «Album Cover Center».
![]()

Выровняйте горизонталь слоя по центру документа и по вертикали опустите его ниже слоя «Play Bg» на 20 пикселов.

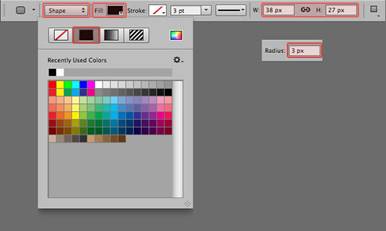
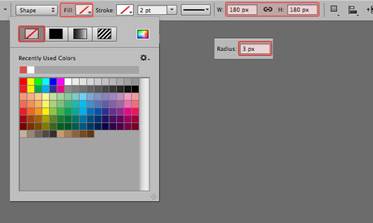
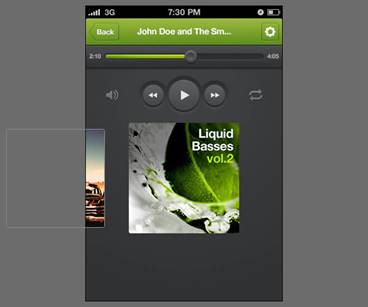
Инструментом Прямоугольник со
скругленными углами ![]() (Rounded
Rectangle Tool) (U) нарисуйте фигуру с параметрами, которые показаны на
скриншоте. Установите размер 180х180 пикселов. В окне Тип
заливки фигуры (Shape Fill Type) установите параметр Нет цвета
(No Color) и установите радиус в 3 пиксела.
(Rounded
Rectangle Tool) (U) нарисуйте фигуру с параметрами, которые показаны на
скриншоте. Установите размер 180х180 пикселов. В окне Тип
заливки фигуры (Shape Fill Type) установите параметр Нет цвета
(No Color) и установите радиус в 3 пиксела.

Выровняйте фигуру по центру изображения обложки альбома.

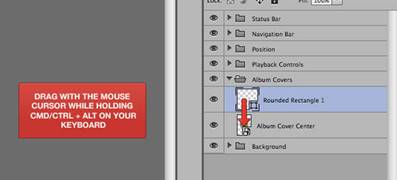
Теперь примените фигуру к изображению обложки альбома, перетащив курсор мыши с миниатюры слоя с прямоугольником со скругленными углами на миниатюру слоя с обложкой, удерживая клавиши Ctrl + Alt. После того, как копирование создано, удалите слой с прямоугольником со скругленными углами, так как он больше не нужен.


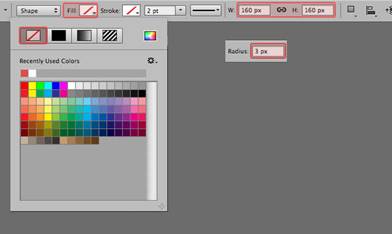
Инструментом Прямоугольник со
скругленными углами ![]() (Rounded
Rectangle Tool) (U) нарисуйте фигуру с параметрами, которые показаны на
скриншоте. Установите размер фигуры 160х160 пикселов. В окне Тип
заливки фигуры (Shape Fill Type) установите параметр Нет цвета
(No Color) и установите радиус в 3 пиксела.
(Rounded
Rectangle Tool) (U) нарисуйте фигуру с параметрами, которые показаны на
скриншоте. Установите размер фигуры 160х160 пикселов. В окне Тип
заливки фигуры (Shape Fill Type) установите параметр Нет цвета
(No Color) и установите радиус в 3 пиксела.

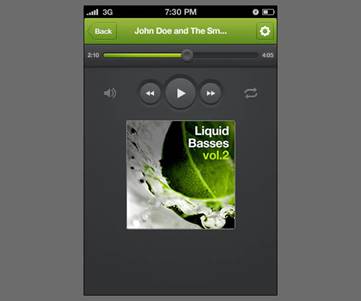
Скопируйте фигуру прямоугольника со скругленными углами на слой «Album Cover Left» вышеописанным способом и расположите ее по центру слоя. После этого, удалите слой с фигурой.

Откройте изображение albumcover-03.jpg и поместите его в наш документ. Скопируйте его вышеописанным способом, но на этот раз выровняйте изображение по правой стороне.



Скопируйте стили слоя с центра обложки и вставьте их на две другие обложки. Теперь, выделите при нажатой клавише Shift слои с левой и правой частями обложки и установите параметр Заливка (Fill) 50%.


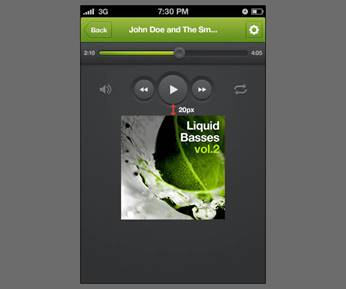
Инструментом Текст (Т) напишите название проигрываемой песни. Поместите текст на несколько пикселов ниже центральной части обложки.

Добавьте еще одну строку с текстом, в которой будет указан автор песни. Обе строки с текстом выровняйте по центру.


Выровняйте фигуру по левой нижней части документа.

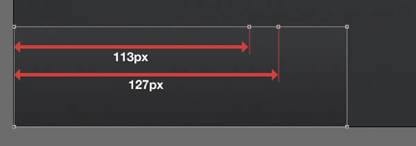
Инструментом Добавить опорную точку (Add Anchor Point Tool) добавьте две точки с небольшим расстоянием друг от друга, как показано на скриншоте.

Выделите две опорные точки и сдвиньте их вверх на 6 пикселов.

Инструментом Стрелка (Direct Selection Tool) (A) сдвиньте точки, как показано на скриншоте:


Сдвиньте дубликат в нижний правый угол документа. Убедитесь в том, что между двумя фигурами нет зазора.

Выделите оба слоя, кликните по ним правой кнопкой мыши и выберите пункт Объединить фигуры (Merge Shapes).

В результате, вот такая фигура должна получиться. Как видите, по центру фигуры проходит вертикальная линия. Это означает, что две фигуры на одном слое не полностью объединены.

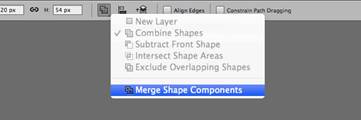
Инструментом Выделение контура (Path Selection Tool) (A) кликните по слою с фигурой, затем кликните по кнопке Операции с контуром (Path Operations) на панели свойств инструмента и выберите пункт Объединить компоненты фигуры (Merge Shape Components). Теперь две фигуры полностью объединены. Назовите этот слой «Tab Bar Bg».


При активном инструменте Стрелка (Direct Selection) (A) заметно, что есть некоторые ненужные опорные точки, которые были созданы во время объединения фигур. Всегда старайтесь делать так, чтобы при создании кривой не было ненужный опорных точек.
Удалите ненужные опорные точки инструментом Удалить опорные точки (Delete Anchor Point Tool), кликнув по этим двум точкам.

К слою «Tab Bar Bg» примените стили:

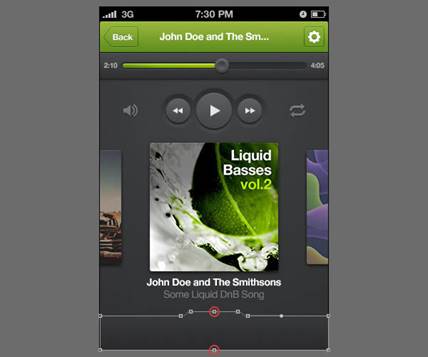
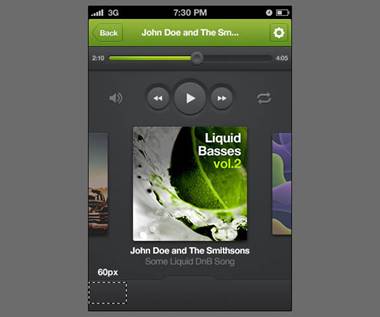
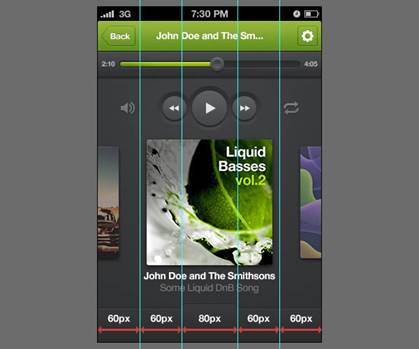
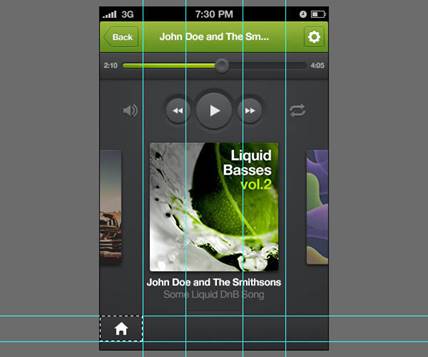
19. Создайте направляющие, которые помогут выровнять панель вкладок. Инструментом Прямоугольная область выделения (Rectangular Marquee Tool) (M) нарисуйте выделение шириной в 60 пикселов. Рисовать выделение начните из левой части документа.

Теперь из вертикальной линейки вытяните направляющую и поместите ее на правый край выделения. Включите функцию Привязка к направляющим (Просмотр - Привязать к - Направляющие) (View > Snap To > Guides).

Повторите предыдущий способ добавления направляющих. Установите направляющие с тем расстоянием, которые показано на скриншоте.

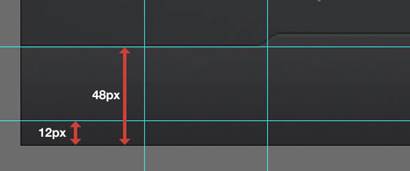
Из горизонтальной линейки вытяните горизонтальные направляющие и расположите их на документа с расстоянием, которое показано на скриншоте:


Инструментом Прямоугольная область
выделения ![]() (Rectangular
Marquee Tool) (M) нарисуйте фигуру:
(Rectangular
Marquee Tool) (M) нарисуйте фигуру:

Инструментом Перемещение (Move Tool) (V) кликните по кнопкам Выровнять центры по вертикали (Align Vertical Centers) и Выровнять центры по горизонтали (Align Horizontal Centers).

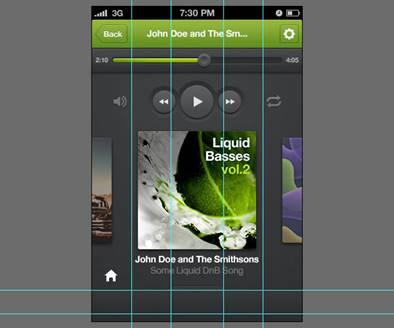
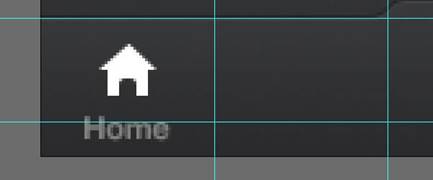
Напишите слово «Home», используя параметры, которые показаны на скриншоте:
![]()
Выровняйте текст по вертикали относительно нижней части направляющей и по горизонтали относительно центра иконки.



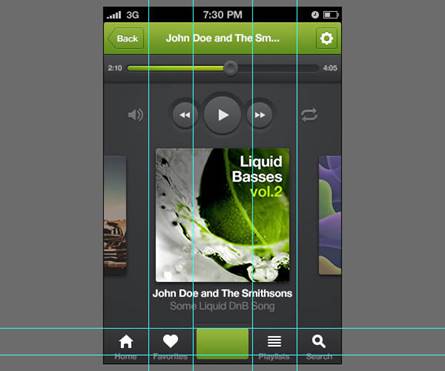
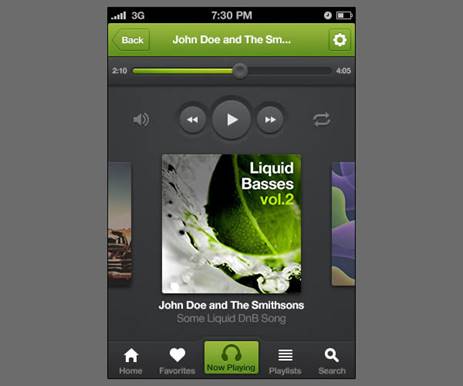
Выровняйте фигуру таким образом, чтобы ее верхний край прикасался к верхней горизонтальной направляющей и по горизонтали к центральной части панели вкладок. Слой с фигурой назовите «Now Playing Bg».

Примените некоторые стили слоя:


Из файла icons.psd перенесите слой «Now Playing» и измените цвет этого слоя на черный (#000000).

Примените стили слоя:

Выровняйте иконку по горизонтали относительно центра слоя «Now Playing Bg», а по вертикали на несколько пикселов ниже верхнего края.

Напишите текст «Now Playing» с такими параметрами:
![]()
Выровняйте текст по горизонтали относительно центра кнопки, а по вертикали опустите текст на несколько пикселов ниже. Скопируйте стили слоя со слоя «Now Playing icon».


Примечание: Всегда старайтесь создавать элементы дизайна в векторном виде. При таком способе дизайна Вы сможете их легко настраивать, изменять и масштабировать без потери качества.
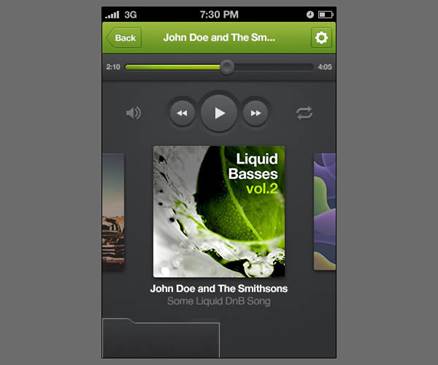
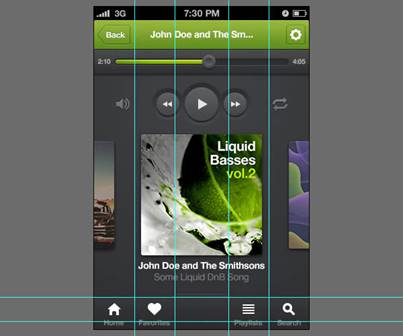
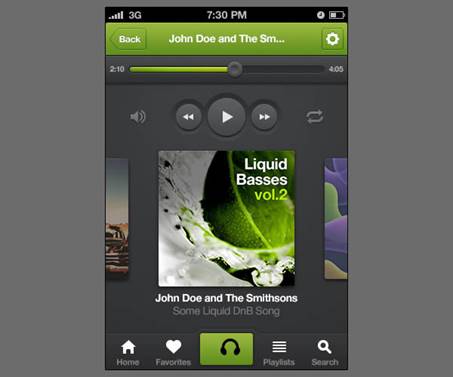
Результат:

Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.