
10 урок, 8 класс
Учитель: Брух Т.В.
Дата:______________
Тема урока: «Растровое кодирование графической информации»
«Кодирование рисунков»
Цель урока: познакомить учащихся с идеей растрового способа представления изображений в цифровом виде.
Задачи урока:
· Образовательная – актуализировать основной материал по двоичному кодированию числовой и текстовой информации; познакомить учащихся с видами графических изображений, ввести понятие растровой графики и рассмотреть кодирование растровых изображений;
· Развивающая - развивать логическое мышление, память, творческие способности, умения излагать мысли, делать выводы; закрепить теоретические знания, полученные на прошлых уроках; развивать воображение, умение анализировать, сравнивать, строить по аналогии;
· Воспитательная - воспитывать товарищеские отношения с одноклассниками, умения преодолевать трудности при выполнении упражнений; воспитывать чувства ответственности, прилежания и самостоятельности, доброжелательности, умения работать в коллективе; повышать и развивать интерес к предмету “информатика”.
Планируемые результаты:
знать:
уметь:
Основные понятия:
Тип урока: урок изучения и первичного закрепления новых знаний.
Методы: объяснительно-иллюстративный: репродуктивный, самостоятельная работа, практическая работа.
Ход урока:
I Организационный момент:
Приветствие учащихся. Проверка готовности учащихся к уроку.
II Актуализация и проверка усвоения изученного материала:
1. Визуальная проверка домашнего задания.
2. Ответить на вопросы:
· В каком виде в памяти компьютера хранятся данные и программы? (в двоичном)
· Назовите виды данных (числовые, текстовые, звуковые, видео, графические)
· Как получить двоичный код целого десятичного числа? Приведите пример.
· Как по двоичному коду восстановить соответствующее десятичное число? Приведите пример.
· Каким образом осуществляется двоичное кодирование текстовой информации? Приведите пример.
III Сообщение темы и целей урока:
− На прошлых уроках мы познакомились с кодированием числовой и текстовой информации в компьютере. Сегодня мы поговорим о кодировании графической информации. Мы узнаем, какие бывают виды графической информации, познакомимся с принципами кодирования цветных и черно-белых растровых изображений; научимся кодировать и раскодировать черно-белое растровое изображение, а также применять полученные знания, умения и навыки на практике.
− Запишите тему урока: «Растровое кодирование графической информации».
Объяснение нового материала:
− Что такое графическая информация? (Изображения, рисунки и т.д.)
− Верно, под графической информацией можно понимать рисунок, фотографию, изображения на экране телевизора или монитора и т. д. Для того чтобы понять, как кодируется графическая информация, рассмотрим, как формируется изображение на экране монитора.
Графическое изображение можно разбить на:
· крошечные фрагменты;
· простейшие геометрические объекты.
− В зависимости от способа формирования изображений на экране монитора графическую информацию принято подразделять на растровую и векторную. Для создания и работы с растровыми или векторными изображениями существуют специальные программы — графические редакторы.
− Остановимся более подробно на растровом изображении (растровой графике).
− Скажите, из чего состоит растровое изображение? (из точек)
− Растровое изображение формируется из определенного количества строк. Каждая строка, в свою очередь, содержит определенное количество точек. Точки изображения принято называть пикселями. Точки (пиксели) формируют рисунок.
− Запишите определение:
Пиксель — наименьший элемент изображения на экране монитора.
Размер экранного пикселя около 0,0018 дюйма, а дюйм равен 2,54см.
− Таким образом, мы выяснили, что растровое изображение формируется из определенного количества строк, а каждая строка, в свою очередь, содержит определенное количество точек, которые называются пикселями. Графический объект, подлежащий представлению в цифровом виде, делится вертикальными и горизонтальными линиями на крошечные фрагменты — пиксели. Цвет каждого пикселя кодируется двоичным числом. Такой способ называется растровым кодированием.
− С растровой графикой вы встречаетесь очень часто, достаточно привести в примеры цифровой фотоаппарат, сотовый телефон и т.п.
− Скажите, увеличивая фотографию на фотоаппарате или телефоне, что с ней происходит? (она становится нечеткой, размытой, появляются квадратики)
− Степень четкости изображения зависит от количества строк на весь экран и количества точек в строке, которые представляют разрешающую способность экрана, или просто разрешение. Чем больше строк и точек, тем четче и лучше изображение.
− На что похож растровый рисунок? (на мозаику, полотно, вышитое крестиком и т.д.)
− Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом.
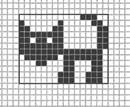
− Рассмотрим простую черно-белую картинку . Подумайте, как закодировать этот двухцветный рисунок?

− Каждую пустую (белую) клеточку рисунка, заключенного в рамку, мы закодировали нулем, а закрашенную (черную) — единицей. Изображение просматриваем по строкам сверху вниз. После полного просмотра первой строки просматривается вторая, за ней третья, потом четвертая и так до последней строки экрана.
− Тогда наш рисунок в двоичном коде будет выглядеть следующим образом:
0000000000011100
1000000100000110
1100001100000011
1111111100000011
1101101100000011
1111111100000011
1111111111111110
0111111011111110
0001100011000110
0000000011000110
0000000111001110
0000000111001110
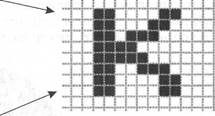
− Попробуем решить обратную задачу — восстановить рисунок по его коду, причем код будет десятичным
|
195 |
11000011 |
|
198 |
11000110 |
|
220 |
11011100 |
|
240 |
11110000 |
|
248 |
11111000 |
|
206 |
11001110 |
|
195 |
11000011 |
|
195 |
11000011 |

Переведите в двоичную систему счисления числа: 195, 198, 220, 240, 248, 206, 195, 195. Запишите их друг под другом, разряд под разрядом. У вас получился двоичный код некоторого изображения. Нарисуем его, начиная с левого верхнего угла, если есть 1, то закрашиваем клеточку, если есть 0, то не закрашиваем.
− Что получилось? (буква К).
− Мы рассматривали черно-белые картинки, где каждая точка рисунка могла быть закрашена или нет. В этом случае для одного пикселя нужно всего лишь один бит памяти.
− А как же быть с цветными изображениями?
− Необычайно богатая цветовая палитра современных компьютеров получается смешением взятых в определенной пропорции трех основных цветов: красного, синего и зеленого. Так называемый метод RGB (от слов Red — красный, Green — зелёный, Blue — синий), который основан на том, что глаз человека воспринимает все цвета как сумму трех основных – красного, зеленого, синего. Каждый пиксель на цветном экране - это совокупность трех точек разного цвета: красного, зеленого и синего. Эти точки расположены так близко друг к другу, что нам они кажутся слившимися в одну точку.
Для получения цветного пикселя в одно и то же место экрана направляется не один, а сразу три цветовых луча. Каждый цвет кодируется цепочкой из 8 единичек и нулей, т.е. 8 битами. А так как в одном пикселе присутствуют сразу три цвета, то при цифровом представлении цветных изображений каждый пиксель кодируется цепочкой из 24 нулей и единиц, что позволяет использовать 256 оттенков каждого цвета. Точное число оттенков можно получить при умножении всех оттенков красного цвета на все оттенки зеленого и синего цветов.
IV Закрепление изученного:
Самостоятельно поработаем в рабочих тетрадях: смотри приложение
V. Практическая работа
![]() Проведем небольшой эксперимент. (Учебник стр.
25) (слайд 22).
Проведем небольшой эксперимент. (Учебник стр.
25) (слайд 22).
1. Запустите графический редактор (в ОС Windows выбираем Пуск – Все программы – Стандартные – Paint) и выполните команду [Палитра - Изменить палитру].
2. В открывшемся диалоговом окне Изменение палитры щелкните на кнопке Определить цвет; обратите внимание на информацию в правой нижней части экрана.
3. Задайте несколько раз по своему усмотрению значения в полях ввода для основных цветов и проследите за изменениями в окне Цвет/3аливка.
4. Установите, какие цвета получатся при следующих значениях основных цветов:
|
Красный |
Зеленый |
Синий |
Цвет |
|
0 |
0 |
0 |
|
|
0 |
0 |
255 |
|
|
0 |
255 |
0 |
|
|
190 |
190 |
190 |
|
|
255 |
0 |
0 |
|
|
0 |
255 |
255 |
|
|
255 |
0 |
255 |
|
|
255 |
255 |
0 |
|
|
255 |
255 |
255 |
|
Точное число различных оттенков вы можете получить, если с помощью приложения Калькулятор вычислите значение произведения 256 • 256 • 256.
− Ответ: 256 • 256 • 256 = 16 777 216 различных цветовых оттенков.
|
Красный |
Зеленый |
Синий |
Цвет |
|
0 |
0 |
0 |
Черный |
|
0 |
0 |
255 |
Синий |
|
0 |
255 |
0 |
Зеленый |
|
190 |
190 |
190 |
Серый |
|
255 |
0 |
0 |
Красный |
|
0 |
255 |
255 |
Голубой |
|
255 |
0 |
255 |
Розовый |
|
255 |
255 |
0 |
Желтый |
|
255 |
255 |
255 |
Белый |
– Какие выводы мы можем сделать по проведенному эксперименту?
– Какие выводы мы можем сделать по проведенному эксперименту?
1. Растровое изображение состоит из маленьких фрагментов – пикселей.
2. Растровое изображение формируется из определенного количества строк. Каждая строка, в свою очередь, содержит определенное количество точек.
3. Каждый пиксель имеет свой цвет, который можно изменить.
VI. Подведение итогов урока:
‒ Вопросы:
1. С какими видами графики мы познакомились?
2. Как называется наименьший элемент растрового изображения?
3. Каким образом кодируется черно-белое изображение?
4. Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.